雖然, ASP.NET已經有'登入'這個對話窗的工具存在了, 也能和IIS的帳號管理機制密切配合...

但強者一定會要自己練功....所以, 就來粗略介紹如何在jQuery的Dialog做一個只有外觀的登入對話窗...
廢話就不再多說.
開一個Web Form...輸入下列程式碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="LoginDialog.aspx.cs" Inherits="WebTest.LoginDialog" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>登入視窗</title>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="Scripts/jquery-ui-1.8.21.custom.min.js" type="text/javascript"></script>
<link href="Styles/css/smoothness/jquery-ui-1.8.21.custom.css" rel="stylesheet" type="text/css" />
<form id="form1" runat="server">
<div id="LoginForm" title="請登入...">
<p id="login_tip"></p>
<fieldset>
帳號:<input type="text" name="Account" id="Account" class="text ui-widget-content ui-corner-all" />
密碼:<input type="password" name="Password" id="Password" value="" class="text ui-widget-content ui-corner-all" />
</fieldset>
</div>
<script type="text/javascript">
$("#LoginForm").dialog({
autoOpen: true,
modal: true,
buttons: {
登入: function () {
//登入帳密檢查
$(this).dialog("close");
},
取消: function () {
$(this).dialog("close");
}
}
})
</script>
</form>
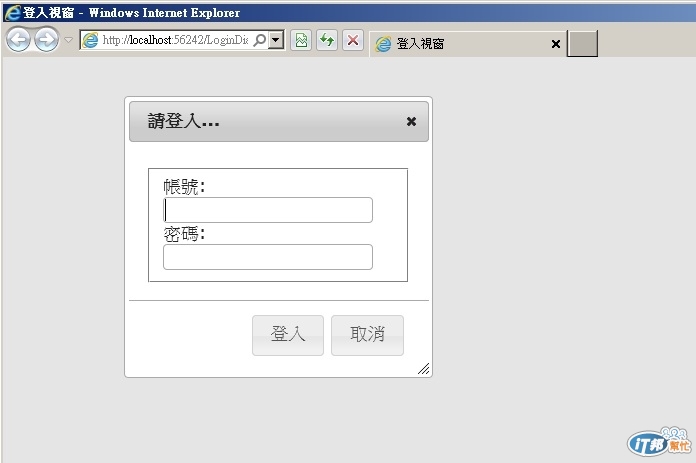
執行效果如下:

但這只是做做樣子, 還必需在程式碼中加入判別帳密是否合法的規則, 以及控制錯誤輸入次數等等機制, 這部份, 就交由強者泰大來補充了....![]()
各位可以看到在jQuery裏, 提供了各種網頁前端元件的運用, 而其控制語法, 也讓程式設計師省掉很多Coding的工作.

![]() 好讚啊,最愛R2D2了~~~
好讚啊,最愛R2D2了~~~![]()

simon581923提到:
這部份, 就交由強者泰大來補充了...
謝謝賽大的授權,第201集開始會有這些內容滴.......![]()