這次讓我們進入安裝篇。
安裝有幾種方式。最通用的是Standalone的安裝方式,到https://github.com/pivotal/jasmine/downloads 下載 jasmine-standalone-1.2.0.zip 即可。
另外,Jasmine也提供了給rails/ruby使用的gem,可參考這裡 https://github.com/pivotal/jasmine-gem ,最簡單的作法,就是
gem install jasmine
就解決了
我們下載後,解開 jasmine-standalone-1.2.0.zip之後,產生了如下的目錄。
C:\JASMINE-STANDALONE-1.2.0
│ SpecRunner.html
│
├─lib
│ └─jasmine-1.2.0
│ jasmine-html.js
│ jasmine.css
│ jasmine.js
│ MIT.LICENSE
│
├─spec
│ PlayerSpec.js
│ SpecHelper.js
│
└─src
Player.js
Song.js
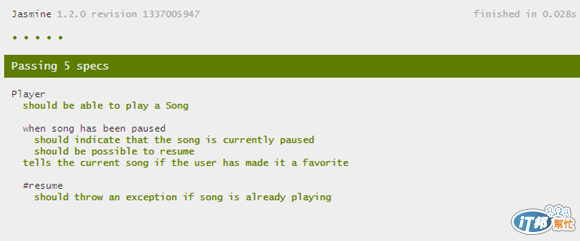
目錄底下唯一的檔一是 SpecRunner.html ,如果打開這個html來看,會看到這樣的畫面:

我們看到一條明顯綠色的bar,上面顯示「Passing 5 specs」,也就是測試通過五個規格。這是SpecRunner的demo test。
這葫蘆裡賣的是什麼藥,只要打開原始檔看一下便知道。
<title>Jasmine Spec Runner</title>
<link rel="shortcut icon" type="image/png" href="lib/jasmine-1.2.0/jasmine_favicon.png">
<link rel="stylesheet" type="text/css" href="lib/jasmine-1.2.0/jasmine.css">
<script type="text/javascript" src="lib/jasmine-1.2.0/jasmine.js"></script>
<script type="text/javascript" src="lib/jasmine-1.2.0/jasmine-html.js"></script>
<!-- include source files here... -->
<script type="text/javascript" src="spec/SpecHelper.js"></script>
<script type="text/javascript" src="spec/PlayerSpec.js"></script>
<!-- include spec files here... -->
<script type="text/javascript" src="src/Player.js"></script>
<script type="text/javascript" src="src/Song.js"></script>
<script type="text/javascript">
(function() {
var jasmineEnv = jasmine.getEnv();
jasmineEnv.updateInterval = 1000;
var htmlReporter = new jasmine.HtmlReporter();
jasmineEnv.addReporter(htmlReporter);
jasmineEnv.specFilter = function(spec) {
return htmlReporter.specFilter(spec);
};
var currentWindowOnload = window.onload;
window.onload = function() {
if (currentWindowOnload) {
currentWindowOnload();
}
execJasmine();
};
function execJasmine() {
jasmineEnv.execute();
}
})();
</script>
首先我們看到header區塊,載入了lib的幾個檔案
jasmine.css - SpecRunner.html 的樣式
jasmine.js - Jasmine的核心程式
jasmine-html.js - 產生和測試報表有關的程式
以上幾隻就是Jasmine測試框架的主要程式。
接下來我們看到一行註解:
<!-- include source files here... -->
它引入了src的兩個檔案。需要測試的檔案就是放這裡...
另一行註解
<!-- include spec files here... -->
放的自然就是測試的程式了。他們都放在spec裡...
剩下的code就是Jasmine執行測試的程式了。
所以當你要測試時,只要把路徑改寫成自己待測試的js檔,然後寫Jasmine的測試,路徑放在js spec那個區塊,就可以跑起來了。
