上一回說過,E2E測試(End-to-End Testing)是從使用者與應用程式的互動方式來進行測試,因此寫測試時,會從操作的面向來思考測試寫法。AngularJS採用了Jasmine的語法,並且提供了相關的API,讓開發者可以更容易撰寫測試。
這一回我們會實際做一次,讓大家可以了解利用AngularJS開發時如何寫測試。
【從angularjs-seed複製必要的檔案】
為了這次系列文章可以做Live Demo,檔案是用Node.js的Express框架做成應用程式放到Heroku上,所以我的檔案結構大致如下:
app.js
noed_modules/
package.json
public/
routes/
views/
而之前我們寫的js檔和html檔,則是放在public目錄底下。
為了專注在這次的E2E測試,不節外生枝,我們就用到angularjs-seed複製scripts和test兩個目錄到自己的目錄底下,變成:
app.js
noed_modules/
package.json
public/
routes/
scripts/
test/
views/
我們會用到的是scripts/web-server.js、test/e2e/runner.html、test/scenarios.js。
【啟用測試環境】
由於Jasmine必須在Web Server的環境中測試,而angularjs-seed也幫我們準備了一個最簡單的Node.js Server來幫助我們測試,如果你有可以執行Node.js的環境,就可以直接啟用。如果沒有,建議可以嘗試安裝Node.js。
如果真的不想用Node.js,其實angularjs-seed也有提供JSTestDriver的方式,可以啟用Server並在console或瀏覽器環境中測試。這部分日後如果有機會的話我們再談。
要啟用Web Server只要下:
node script/web-server.js
Node就會啟用 http://localhost:8000
在瀏覽器開啟http://localhost:8000,就會看到應用程式的列表,這時我們點進去test/e2e的目錄中,點選runner.html,就會跑出測試畫面。
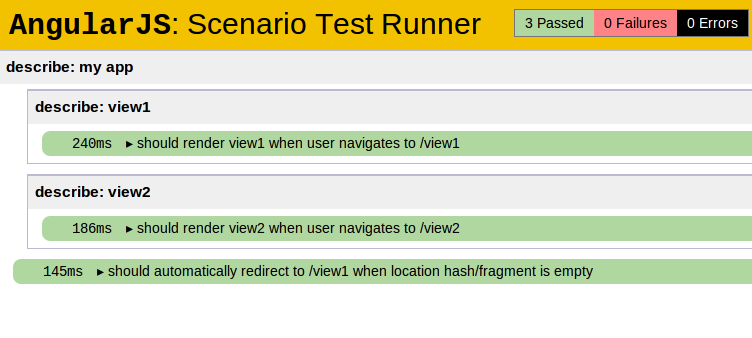
底下是使用angularjs-seed預設專案中,執行web-server.js之後,跑出http://localhost:8000的畫面,以及執行runner.html的結果。


runner.html執行的是scenarios.js中所寫的測試,接下來我們就要改寫scenarios.js的內容,為我們的todo list寫測試。
【測試todo list】
打開scenarios.js之後,我們留著最上方的 “use strict”(這是宣告使用ECMAScript 5嚴格模式的意思,會禁用廢棄語法,用到的話會丟錯誤),其他的就清掉重寫囉。
先來看這回會用到的測試語法,裡面會用到Jasmine的語法以及AngularJS專為E2E測試提供的API。
describe('Todo List', function() {
beforeEach(function() {
browser().navigateTo('../../public/todoWithUpdate.html');
});
it('should display "Todo List" when page loaded', function() {
expect(element("h1:first").text()).toMatch("Todo List");
});
})
一開始我們用describe宣告一個suite:
describe('Todo List', function() {...... });
describe的使用是兩個參數,一個字串,一個函式,字串在此是用來說明這個suite的作用,通常也就是專案的名稱,而function則是用來包含之後所有的測試。
beforeEach的功能則是在執行測試之前,我們要先做的動作。由於我們最新版的Todo list是寫在todoWithUpdate.html中,所以我們就用AngularJS提供協助E2E測試的API,將頁面導引到todoWithUpdate.html。
browser().navigateTo('../../public/todoWithUpdate.html');
這裡用的是相對路徑,是從scenarios.js的位置去推算的。
AngularJS提供的API,可以到這裡查看 http://docs.angularjs.org/guide/dev_guide.e2e-testing。後續還會用到一些功能,大家可以對照著看。
接下來就是測試的重頭戲了,用Jasmine的話來說是spec,一個spec是用
it(“some spec”,fucntion(){...});
這樣的形式來描術規格。而我們實際用來測試的方法,是希望頁面載入後,可以抓到H1 包含Todo List這樣的文字,抓到的話就表示頁面有成功載入了。所以我們spec的寫法會是這樣:
it('should display "Todo List" when page loaded', function() {
expect(element("h1:first").text()).toMatch("Todo List");
});
這裡我們看到:
expect(...).toMatch(“Todo List”);
expect是用來檢測我們要測試的值,而後面的toMatch()則是我們希望它符合的值。
至於element("h1:first").text(),則是用來抓h1的值,由於我們的頁面有兩個H1,所以我們只抓第一個。這個語法和jQuery的select語法基本上是通用的,所以不難理解。而這也能AngularJS的語法中找到說明。
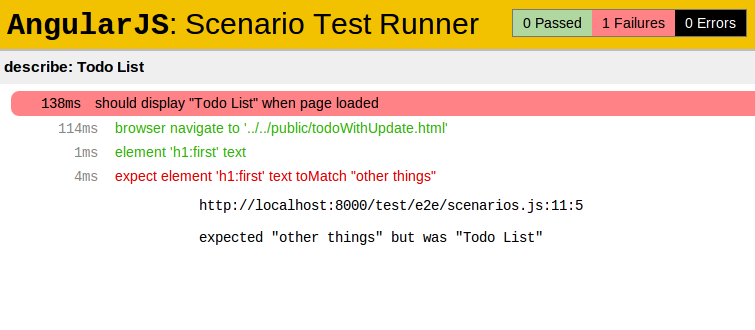
在run這個test之前,我們先故意讓它失敗,看看測試沒通過是什麼樣子,所以我們把toMatch("Todo List")改成 toMatch(“other things”)
結果是:

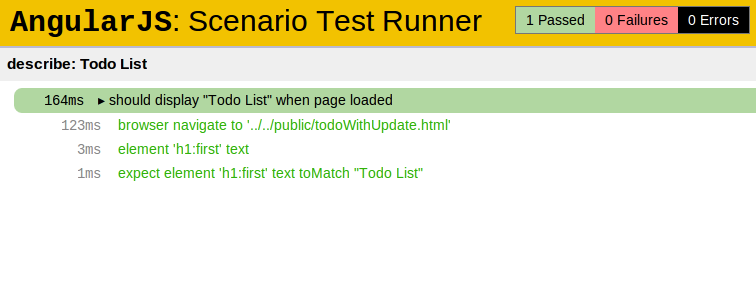
我們可以看到畫面上顯示失敗的原因,接下來我們再把toMatch的字串改回來,重新reload一次頁面,這樣就可以看到成功的結果了。

這是第一個我們跑成功的E2E測試。
邊學AngularJS邊做Todo List (1) - Hello World
邊學AngularJS邊做Todo List (2) - Todo List 動起來
邊學AngularJS邊做Todo List (3) - Todo List 刪項目
邊學AngularJS邊做Todo List (4) - 修改待辦事項
邊學AngularJS邊做Todo List (5) - 為測試作準備
邊學AngularJS邊做Todo List (6) - E2E測試(上)

很可惜來不及在活動時間內完成這個系列文章 ![]()
不過剩下的幾篇我還是會寫完它,當作是自己學習AngularJS的整理
另外關於E2E測試,我自己也是新手,差不多就是現學現賣,所以有問題的話,也請大家多多指教
我也沒有完成, 不過我只發了一篇,大大損失比較慘重...
測試真的不容易學,大大這篇己經算是明白易懂,至少我都看得懂了![]()