在昨天我們介紹了「XPage異常狀況處理 try catch finally」的相關應用之後我們在今天介紹一個小品的應用,如何將一些訊息顯示在瀏覽器的Console上面,我們趕快來瞧瞧吧.

10/14 在Domino Designer安裝XPages Extension Toolkit Library
10/15 安裝XPages Extension Toolkit在伺服器上手動部署
10/16 安裝XPages Extension Toolkit在伺服器上自動部署
10/17 安裝XPages Extension Toolkit在伺服器上自動部署Ⅱ
10/18 反安裝XPages Extension Toolkit Library
10/19 XPage異常狀況處理 try catch finally 應用範例
全部精采文章
XPages Debuggingin Browser Console
(Xpage debugging in Firefox (Chrome、IE) – Firebug)
現在的瀏覽器都有良好的Console Debug介面了我們可以將一些執行資訊跟除錯資訊顯示再Console
上面好讓只有程式開發人員才會看到這樣的資訊不會讓一般User感覺到困擾,這個套件使用上後
目前測試的三種瀏覽器都可以正常顯示有需求的人就趕快來用吧.
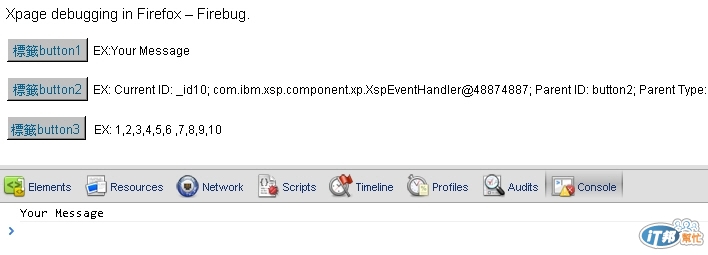
圖01 先看一下火狐 14.01

圖02 Chrome 17.09 
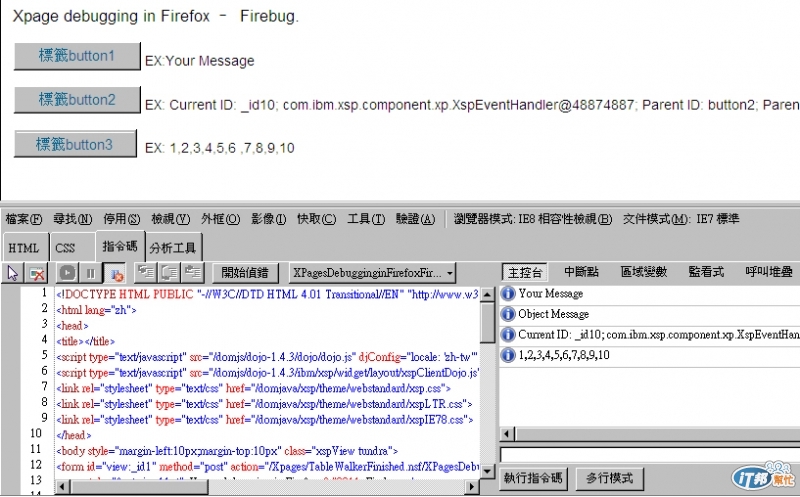
圖03 IE 8

建立應用步驟如下
Step01:將Library加入

Step02:建立UI使用按鈕分別為01.純訊息顯示 02.訊息顯示+物件資訊顯示 03. 迴圈資訊顯示

Step03:測試功能 如圖01
資料來源: Xpage debugging in Firefox
