隨著JavaScript不斷發展演進,在Web 開發中,扮演的角色也越來越重要,處理的事情也越來越多,因此有許多Library也應運而生,在此,我就介紹一下我常用,而且也相當好用的一些Library。
No1. jQuery

說起jQuery,在JavaScript界應該是無人不知,無人不曉。jQuery比起像是YUI、Ext.js、DOJO這些類似的Framework算是輕量,而且處理的東西也相當專注,沒有一些UI類的工具,主要是處理各個瀏覽器的相容性、讓你可以使用同相的API在不同的瀏覽器通行。
此外,Dom的處理也是jQuery相當優秀的部份,語法直覺、簡單,既可用css的語法,XML的XPath查詢語法。
另外像是事件處理、Ajax的處理,jQuery的使用都相當容易上手。另外jQuery的文件和plugin在官網上也整理的非常好,這也是相當難得的。
對於JavaScript的開發人員來說,使用jQuery可以提升開發的速度、減少bug的發生,絕對是家庭常備良藥。
官方網站:http://jquery.com/
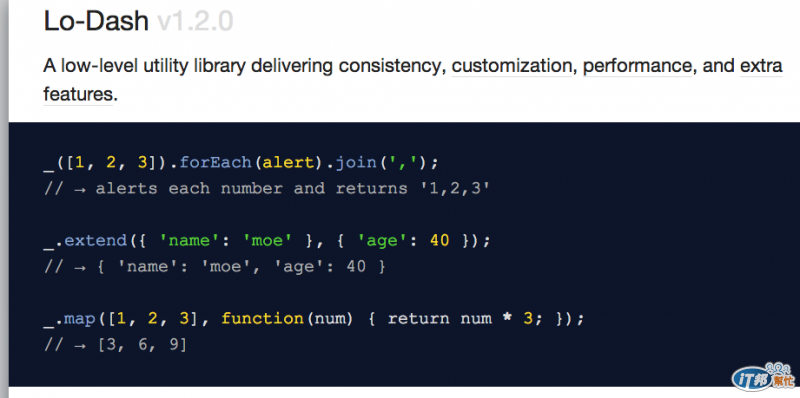
No2. lodash

lodash的名氣不算高,不過如果你有聽過backbone,大概就聽過underscore,它是backbone唯一相依的library,而lodash則是userscore的精進版本,和userdersore完全相容,也就是說,你在backbone也可以用lodash來代替underscore。既然如此,為什麼還要使用lodash呢,一方面它的效能比underscore更好,另一方面,則是它自己有更多的擴充功能。
那麼lodash究竟是什麼東西呢?你可以把它看成是對JavaScript底層的功能擴充,簡單的說,像是Function、Array、Object這些原生的物件,lodash都增加了許多方法,來處理這些物件中,我們常會遇到的一些行為。
打個比方來說,如果有一個array, 例如arr = [”a”,”b”,”c”,”b”,”d”,”a”,”c”,”c”],現在要你從這裡面找出不重複的值,你會怎麼做呢?
實作雖然不難,但是總是麻煩了一點,而lodash就提供了_.uniq的語法,只要_.uniq(arr),它就會把不重複值找出來,真的是讓生活更輕鬆了。
lodash還提供許多工具,熟悉使用的話,也會讓你的開發速度提升哦。
官方網站:http://lodash.com/
No3. Angular.js

之前有寫過幾篇文章介紹Angularj<(http://ithelp.ithome.com.tw/question/10095041>),當時對於AngularsJS是這樣介紹的「AngularJS是用來開發Web應用程式的框架,它能讓HTML搖身一變成為描述你的應用程式的模板語言,並且可以和資料來源綁定,讓Web應用程式開發更容易。」
這個由Google推出的框架,在使用上,大概就接近於Backbone、konckout.js或ember.js,其中應該算是Backbone名氣最大,但是就功能來說,Angular.js其實提供了更多功能,尤其在資料雙向綁定上,非常易用而強大。
另外,Angular.js的一個特色,是強調可以測試的精神,除了框架設計上,就讓測試容易進行,它的文件教學,每一步也都跟著測試的範例。
雖然Angular.js的名氣沒那麼大,不過對於開發Single page application,以及認同測試開發者的人來說,也許Angular.js會是一個不錯的選擇。
No.4 Bower.js

隨著JavaScript的Library使用越來越多,套件管理也越來越複雜,尤其某些套件可以使用不同的Library,尤有甚者,在版本上有相依性,要是沒處理好,往往也就爆炸給你看。這時Bower.js就是一個能幫助我們的工具。
Bower是由twitter開源出來的前端套件管理工具,相依於node/npm,由於node本身是跨平臺,所以Bower也因此可以在各個平臺上運作。
例如說,我想要在新專案上使用jQuery、jQuery-UI、backbone,過去的做法,就是到每個官網去下載回來,而使用Bower,只要用下面的語法:
bower install jquery jquery-ui backbone
它就會自動幫我下載回來了,而且自行處理好三者之間,版本對應的關係。
官方網址:http://bower.io/
No.5 Grunt.js

Grunt.js是一個自動化的任務執行工具,對於JavaScript越發專業的今日,這個工具也越來越有價值。
舉一個使用情境,在一個JavaScript發佈上線之前,你可能需要live-reload來自動更新你每次修改JS之後的頁面,你需要用JS-Lint來檢查語法上是否有問題,你可能需要執行unit test來檢查是否有通過測試,你可能還需要用uglry來幫js程式壓縮準備發佈上線。
這些動作,每次都自己來處理,實在也很煩,而Grunt.js就是幫你處理這些雜事,一旦在定義檔中做好要執行哪些事,只要執行grunt指令,全部都幫你執行好。
除了web開發,有些系統工作也能透過Grunt.js來處理,例如說透過scp的指令,幫忙備份檔案到遠端的主機,或是定時去抓取某些web上的資料回來,轉成報表等,有了Grunt.js,JavaScript能做的事又更多,而且更自動了,C'est La Vie
<官方網站:http://gruntjs.com/>
結語
什麼事都自己刻、自己來,雖然掌握度高,但是如果有些工具可以幫助我們,讓程式開發的專注力可以放在更具意義的地方,那我想使用工具就是一件好事。

那您認為ExtJS 這個可以排到第幾名?
http://www.sencha.com/products/extjs/
以及 PhoneGap 這個可以排到第幾名?
http://phonegap.com/
ExtJS較早期的版本有用過,UI的widget非常完整豐富,缺點是太肥。以我目前經手過的東西來說,都還沒有需要用到這麼完整UI的需要,所以實作的機會也不多。如果哪天需要做的ERP/CRM這種from based的應用程式,應該就會考慮使用。
PhoneGap就更沒有機會用到了,哪天需要做手機版app的時候,再來研究。