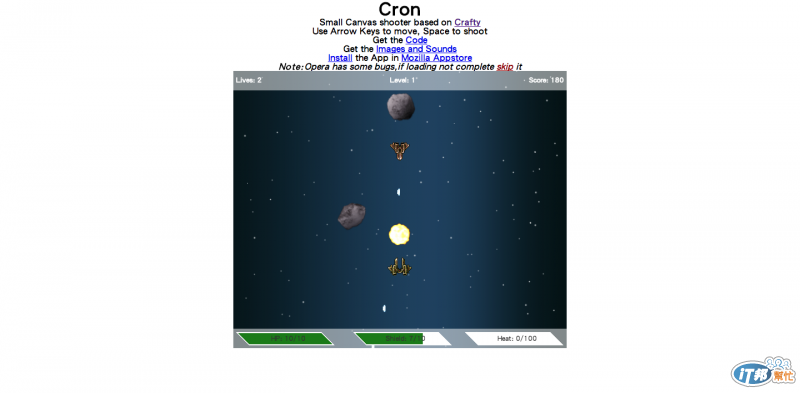
大家先來看一下Crafty 做出來的遊戲,連過去也可以玩哦。

試玩由此去:
http://blackscorp.github.io/cron/
Crafty 是基於HTML 5和JavaScript的遊戲引擎,透過它,就可以很方便的製作出2D的遊戲來,大家如果有去試玩過上面的遊戲,不過是載入速度、音樂、鍵盤操作,都做得相當有水準,如果要自己去刻出這些效果,又能兼容所有的瀏覽器,那真是要老命...
以前要做到這些效果,大概都要靠Flash,但是大家也知道Flash已經像是昨日黃花,漸漸步出舞台了(我的強者學長就說,flash消失在地球上,是註定的事,大家快學html 5)。
雖然Crafty是用來做遊戲引擎,不過如果說要在網頁上做一些互動特效,也是很方便的,不一字要被「遊戲」2個字給局限住。
《HTML5游戏框架之CraftyJS》一个简单乒乓球游戏的例子
入門介紹:http://buildnewgames.com/introduction-to-crafty/
官網:http://craftyjs.com/
