jQuery UI 早在數年前就已問世,也是我們非常常見的 jQuery 相關應用之一,這次我們將用簡單的篇幅介紹一些其中常見的元件,包含 Datepicker , Autocomplete, Dialog, Tab, Tooltip 這些常用元件。
這次我們要來介紹 jQuery UI 的元件,因為有很多元件其實不太常用,所以筆者挑幾個比較常見的元件出來介紹,包含 Datepicker , Autocomplete, Dialog, Tab, Tooltip 這些常用元件。
@ 共用用法: jQuery UI 的下載與載入
jQuery UI 因為整體體積非常之肥大,下載後 min 過得整包都還能有 222 KB ,一般建議是只挑自己需要的部份下載,你可以在下載頁挑選需要的函式庫後下載。
jQuery UI 下載頁 http://jqueryui.com/download/
使用方法的部份,jQuery UI 分成 JS 跟 css/image 兩部份:
* css 可以在下載壓縮檔解開後的 themes\base\minified 資料夾中找到,把 jquery-ui.min.css 跟 images 資料夾放到你網站的 css 資料夾下,並且透過 link tag 將 css 引入你的專案。
* JS 部份則在 "ui\minified" 資料夾中,找到 jquery-ui.min.js 並複製到網站裡面透過 script tag 引入,在載入 jQuery UI 之前必須先載入 jQuery ,這裡我假設大家都已經載入知道如何載入 jQuery 並已載入。
值得提醒需要特別確認的是 jQuery UI 通常會依賴相對應版本的 jQuery ,如果 jQuery 很舊的網站要特別確認一下該版本是不是需要因此升級或找到對應版本的 jQuery UI。(網站下載的地方會寫)
這裡基本上因為檔案很大,所以也會特別建議使用 jQuery CDN 載入 jQuery UI ,至少只要使用者曾經載入過就可以透過 cache 快速的載入。
目前官方提供的 CDN 網址是:
CSS:http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css
JS:http://code.jquery.com/ui/1.10.3/jquery-ui.js
@ Datepicker
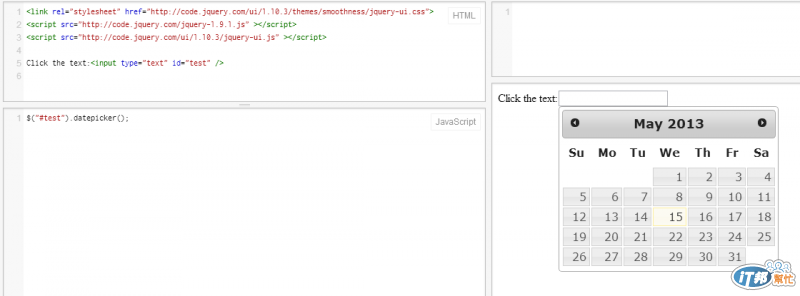
datepicker 的使用非常簡單,只要載入 jQuery UI 跟 jQuery JS 後,針對要綁定的對象下 datepicker() 即可。
如這個範例:

線上範例 http://jsfiddle.net/UK5UP/
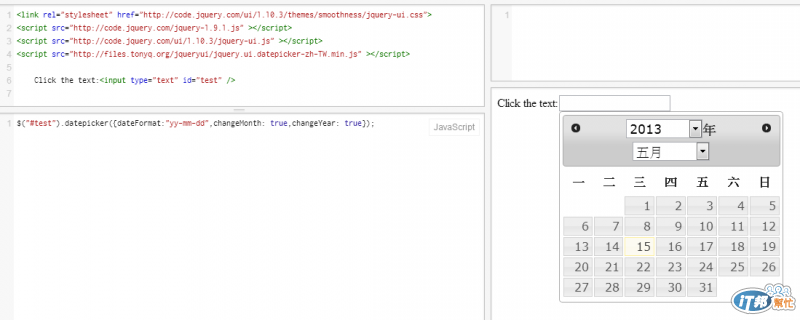
不過實務上在台灣的一般環境,我們通常會需要轉換日曆是中文的,這只需要另外載入中文的 i18n 語系檔(datepicker only) ,另外我們通常會希望可以選擇年跟月、調整格式為 yyyy/mm/dd ,這些是常見問題。
基本上你可以在下載回來的 source 的 "ui\minified\i18n" 找到 "jquery.ui.datepicker-zh-TW.min.js" 檔,在引入 jQuery UI 之後引入這個檔案就會把 datepicker 的預設語系改成繁體中文了。
像是這個例子就是我們推薦的完整設定版本,雖然看起來多國語系還是會造成有點跑版,需要手動css修正,相信難不倒大家的:

參考範例:http://jsfiddle.net/2sKBs/
其他進階的事件觸發跟相關應用,可以參考官方的介紹:
http://jqueryui.com/datepicker/
@ AutoComplete
這個算是作表單非常常見的功能,官方頁面的範例就已經寫得很淺顯易懂了,
推薦直接參考:預設文字自動完成跟下拉式選單 這兩個最常見的範例
http://jqueryui.com/autocomplete/#default
http://jqueryui.com/autocomplete/#combobox
(注意官方範例下方有 view source 可以點開看網頁原始碼)
還有一個也是非常常見的,一邊 key 一邊拉遠方資料回來作自動完成的:
http://jqueryui.com/autocomplete/#remote
要這麼做的話會有幾個建議:
1.回應資料量要少、要快,不然等於白做、server 負擔也很大
2.minLength 至少從 3 起跳是比較理想
另外如果需要參考回傳值的內容可以透過以下網址看看他們怎麼實作,基本上是 JSON array,每個 object 需要有 label 跟 value 兩個 properties。
http://jqueryui.com/resources/demos/autocomplete/search.php?term=pie
@ Dialog
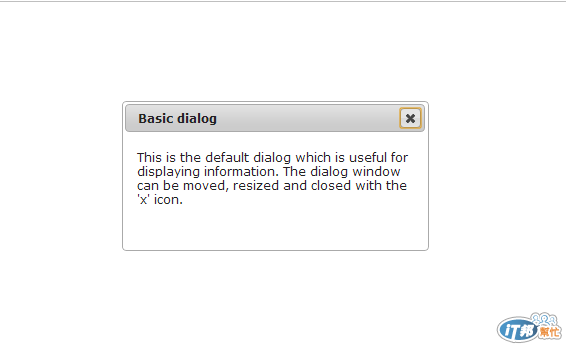
Dialog 是指可以在畫面上彈出、拖移的小視窗,分成一般 Dialog 跟 modal dialog 兩種,modal dialog 的用途是讓你不能點擊對話窗以外的區塊,一定要完成眼前的 dialog 之後才能繼續存取網頁。

這裡 dialog 的用途一樣參考官方範例:http://jqueryui.com/dialog/
(注意官方範例下方有 view source 可以點開看網頁原始碼)
非常簡單的透過 div 寫好一段 html,之後取得 div 調用 dialog() 就完成了。
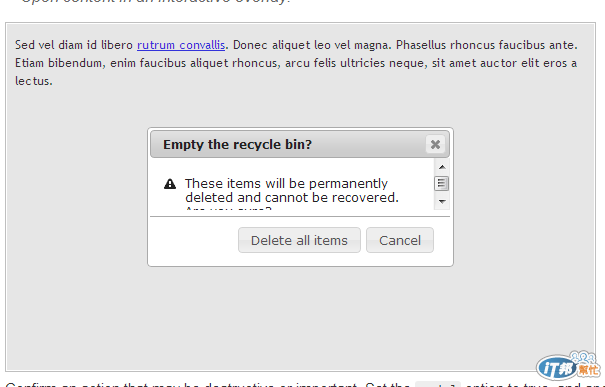
modal dialog 只要在參數內加上 modal:true 就行了,如這個簡單用 modal dialog 作確認行為的官方範例:
http://jqueryui.com/dialog/#modal-confirmation

這裡一樣有貼心小提醒,網站上的 dialog 建議同時間最好只有一個,真的要多個的話最多不要超過五個,太多的、話會造成畫面操作時的效率低落要注意。
@ Tab
常見用途有兩種:
1.頁面已經產生好,只是靜態的切換
http://jqueryui.com/tabs/#default
需要按照對應的方式撰寫 ul/li ,特別注意到 li 裡面的超連結 href 需要對應到 content 的 div id ,請直接參考範例修改就會比較明白我在說什麼。
2.ajax loading content
官方範例:http://jqueryui.com/tabs/#ajax
這在一些內容比較複雜或者要讀取比較久的網站比較有可能採取這個措施,但是要注意的是 ajax loading content 的方式對 SEO 是比較不利的,因為這個 tab content 無法被存取到,所以如果 SEO 是個需要重視的問題,那就要想想是不是要這麼做。
原則上 ajax 是透過 tab 裡面的 a 的 href 指定目標網址,目標頁回傳一段 html,它會直接塞到對應的 content div。
可能的話會建議優先考慮靜態切換甚至是直接換頁取代 ajax 換頁(如果整頁的內容就是為了呈現 tab 內容的話),動態切換 tab 容易造成意想不到的 script dependency issue ,也可能因為目標頁的 html 有問題導致主頁有問題,不是很好掌握。
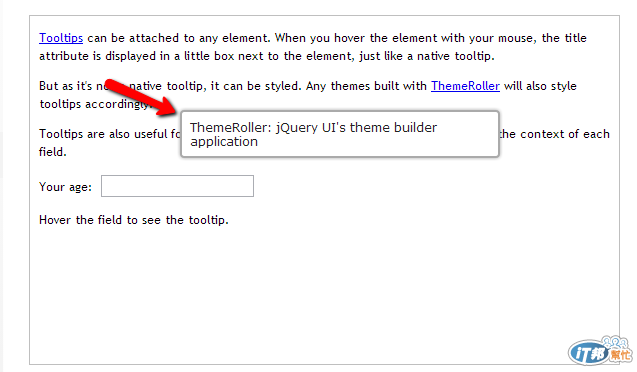
@ Tooltip

偶爾會很實用的東西,只要下 $(document).tooltip() ,就會對所有元素的 title 屬性從瀏覽器內建的顯示方式變成向上圖小視窗浮在畫面上的模式。
不過最常見跟實用的其實是這種模式:
http://jqueryui.com/tooltip/#custom-content
像是滑鼠移到衣服,就出現衣服價錢、介紹、其他圖片之類的,你可以註冊 content 函式,透過目標的 dom 取得資料、組出 html 後進行顯示。如果要做 ajax ,不建議在滑鼠移過每次時都做 ajax ,如果要做 ajax 應該要有快取策略,因為 tooltip 理論上是會頻繁發生的事件。
另外目前 tooltip 比較像是 read only ,你無法對 tooltip 上的連結或按鈕進行任何操作,
有這需要的話,就建議另外找其他更適合的 plugin 來用。
這次我們非常簡要的介紹了幾個常見 jQuery UI 的元素,再包含一些筆者操作 jQuery UI 元素經驗的 feedback ,其實很多時候我們真正要達到複雜的目標需求,都會需要查詢文件複寫一堆屬性來完成。
其中最麻煩的點大多是在於效能,如果效能慢的話基本上是拿他沒輒,只是功能有問題的話頂多自己實作部份他無法支援的部份或修改部份實作來達成目的。效能要不慢最大的原則就是 less is more,東西少一點速度就會快一點,在實作時應該用減法原則(哪些可以不要)來設計,而不是用加法原則(這裡還能加上什麼 fancy UI),特別是面對這種複雜的 UI 元件更是如此。
jQuery UI 雖然是老字號的 plugin ,但他有其早期發展過來的歷史包袱,有許多實作不一定比起其他小而美的 plugin 好,可以多多參考其他同類型的 jQuery plugin ,從各家不同目的的實作中找到最適合自己需要的內容。
