我們將擁有的是大型的資料垃圾場 vs 還是建立一個擁有各類書籍的圖書館?
前陣子看了一部紀錄片,講的是納粹的蓋世太保,在當時對於人民進行很嚴格的監控,透過各類的通訊工具來紀錄各類行的活動,像是監聽電話、擷取郵件,其中我覺得非常震憾的就是,他們進行了很多年這樣的行為之後,側錄下來的通話、擷取信件多到還蓋了一整棟的房子來存放。
記得幾年前看了一篇 Tim O'Reilly Gov 2.0 的論文中,提到政府將是帶動雲端產業的最關鍵角色,因為你我過去的點點滴滴都被掌握在政府手中,更多的資料數位化的產生,舉凡醫療、教育、交通、食品、經濟、紡織、居住、安全,都是以人為中心的紀錄下來。
這兩個想法給我的啟發就是,當資料沒有意義的被蒐集、不被分析應用,那麼就是在人們不易到達的地方蓋了座垃圾場,一座又一座塞滿垃圾的大垃圾場。
視覺化資訊將資料有效的分析,跨越領域的去尋求有意義的關聯,以多維度的方式延展想像,碰撞出有意義的火花。蒐集資料不只是蒐集資料,而像圖書館一樣,分門別類的將資料放在容易取得的地方,讓不同領域的探險者,能夠自由的闖蕩貢獻彼此的能力。
從底下網址中來舉個例子說:
http://www.verisi.com/resources/d3-tutorial-basic-charts.htm
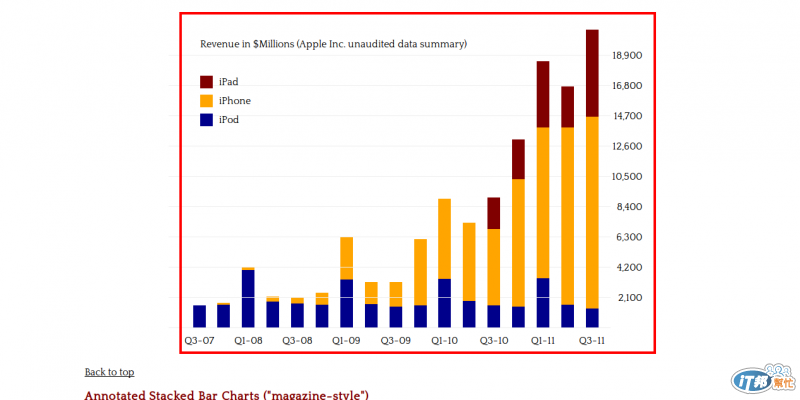
堆疊直條圖:

就這張ipod/ipad/iphone 2007 Q3 - 2011 Q3 圖像化的銷售表,你可以讀出什麼樣的資訊嗎?
我們也許可以看到 1. 手持裝置的成長趨勢 2. 銷售的數量 3. 透過堆疊圖,可以知道通信(iphone)與應用(ipod, Ipad, Iphone)的持有比例 4. ipad 大螢幕平板的趨勢 5. 銷售量與季節的推估(聖誕前前賣得特別好) 6. 智慧型手機的普及的時間點 7. 第1季銷售較佳
而以上都是直接建構在視覺上的分析,我們從圖表的外觀就可以輕鬆的獲得。另外一件事就是,蒐集資料的重要在於「可以重複利用」
同樣的概念也產生在於程式設計:不要重造輪子
這邊介簡單紹令一個 nvd3.js javascript lib 模組,相較於 d3.js 提供多種 DOM 複雜的操控方式,而 nvd3.js 則針對在「可重複使用」的便利、圖表透過 Unifying common API 更加大了使用的簡易度
可以到 nvd3.js 的網站去看 livecode 的地方,可以看到許多精彩的範例 http://nvd3.org/livecode/
另外一個也是 based on d3.js 的 chart lib xcharts, http://tenxer.github.io/xcharts/examples/ 使用上較 nvd3.js 容易且文件範例都很充實,但是應用的成熟度不如 nvd3.js 那樣多樣化,同樣也值得我們在這邊介紹。
相關網址:
http://nvd3.org/
