設計行動網頁還是有需要注意的地方,主要是說確定網站的形象還有頁面設計上有什麼需要注意的地方還有一些技巧。
設計行動網頁需要注意的10項要素:
1.網站類型:
(1)重新製作一個完整的網站(2)從舊有的網頁轉成電腦和行動
(3)另外製作行動版的。
2.確定風格:要先想好想要製作的風格或主題。
3.網站的流量:了解訪客常用的裝置、大小、網路速度…等。
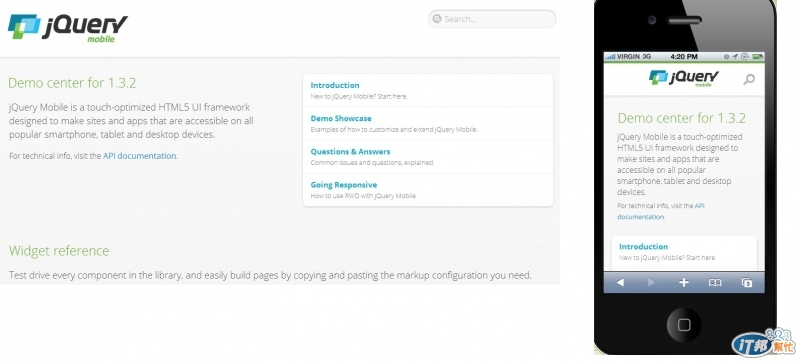
4.盡量以自動彈性的網頁設計:可以依據訪客的裝置自動調整版面。

※圖片來源:截自JQuery Mobile手機版網站
5.簡單不能簡陋:設計要注意網頁按鈕大小、瀏覽性上的舒服與方便性。
6.網頁模板盡量單欄:在小畫面中盡量要以1頁的板塊為主。
7.善用摺疊目錄:點一下再跑出選單,有點像一個大標題內的小標題。
8.網頁要明顯易按:按鈕大小要做好,盡量操作上可以輕易使用。
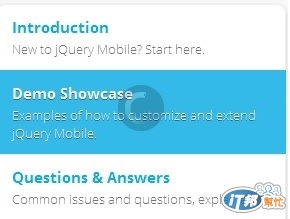
9.提供反饋按鍵:要提示使用者已經有按下此選項,避免重複上的操作,例如下圖:按下選單顯示藍色提醒以按下按鈕。

※圖片來源:截自JQuery Mobile手機版網站
10.測試、再測試:最重要的還是測試的工作,盡量可以在各種不同裝置都可以正常顯示。
參考資料:http://www.inside.com.tw/2011/03/28/10-mobile-web-design
以上分享,有問題的地方還請多多指教![]()
![]()
![]()
