在Navbar導覽選單加入泡泡提示。
這個插件可以在Navbar新增提示泡泡。
demo:http://www.stokkers.mobi/valuables/bartender.html
作法:
→先將相關的檔案下載崁入頁面中。https://github.com/frequent/bartender/
→要使用插件中的navbar widget,在ul內加入class=”apple-navbar-ui comboSprite”
→要使用提示泡泡只要在相關的li內加入即可。
語法:
<div data-role="navbar" data-grid="d">
<ul class="apple-navbar-ui comboSprite">
<li><a href="#" data-iconpos="top" data-icon="features">One<span class="ui-li-count">10</span></a></li>
<li><a href="#" data-iconpos="top" data-icon="brands">Two</a></li>
<li><a href="#" data-iconpos="top" data-icon="fees">Three</a></li>
<li><a href="#" data-iconpos="top" data-icon="about">our</a></li>
<li><a href="#"data-iconpos="top" data-icon="contact">FFive</a></li>
</ul>
</div>
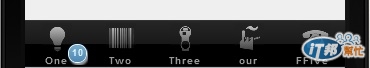
顯示結果:

以上小小分享,有任何問題還請多多指教,![]()
![]()
![]()
