![]()
![]()
取得視窗大小
![]()
![]()
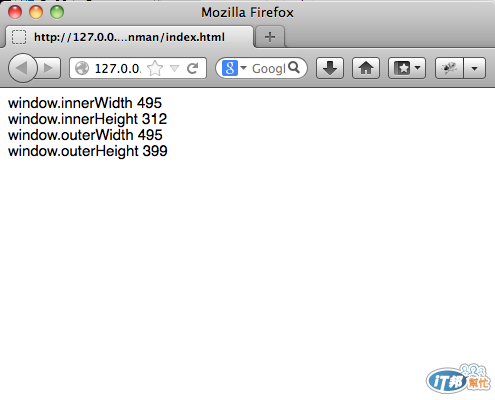
window.innerWidth 視窗內側寬度
window.innerHeight 視窗內側高度
window.outerWidth 視窗外側寬度
window.outerHeight 視窗外側高度
程式碼如下:
<script>
document.write("window.innerWidth " , window.innerWidth);
document.write("<br>");
document.write("window.innerHeight " , window.innerHeight);
document.write("<br>");
document.write("window.outerWidth " , window.outerWidth);
document.write("<br>");
document.write("window.outerHeight " , window.outerHeight);
document.write("<br>");
</script>