行動網站上表單元件的用法基本上和HTML的表單元件沒有太大差異,
而在標籤上可以依據行動裝置可以去做一些設定。
在行動網頁裝置可以去做水平和群組化的設定。
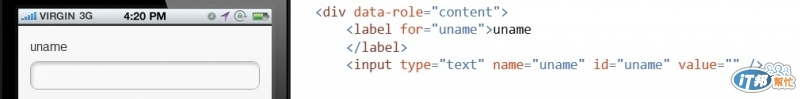
●<label>標籤:每一個元件都應該設定一組<label>標籤
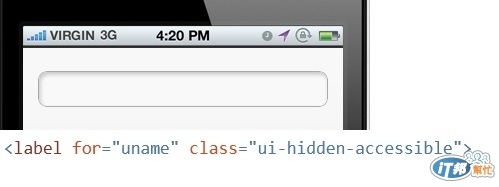
→如果要隱藏標籤的話,則在標籤內加上class="ui-hidden-accessible"。
※顯示結果如下圖。
※隱藏標籤文字顯示結果

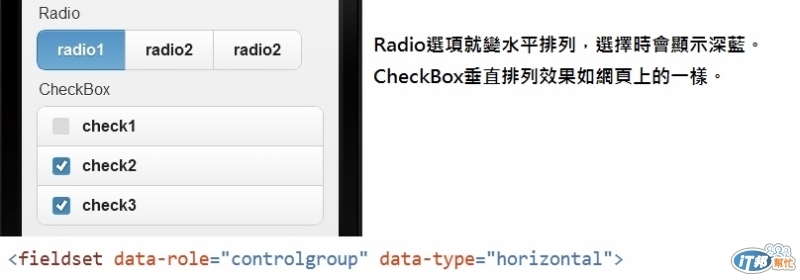
●設定依據行動裝置大小由垂直自動變水平。
※結果如下圖

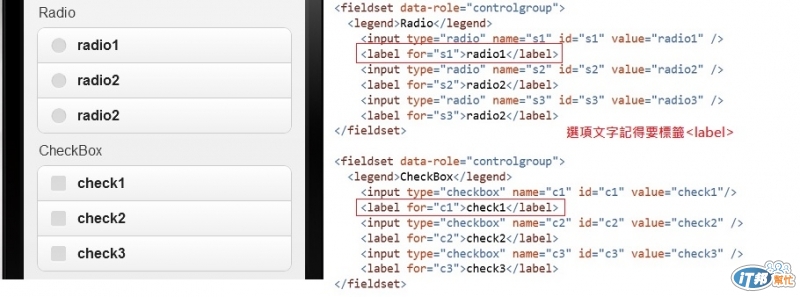
●Radio&CheckBox:再使用上通常會是形成一組別做選擇,設定方法。
→使用<fieldset>標籤,在標籤內設定data-role=”controlgroup”。
→在<fieldset>內在使用<legend>可以為群組化選項設定提示文字。
→在<fieldset>標籤內設定data-type=”horizontal”可做水平的排列。
※設定完顯示結果

※設定完水平排列顯示結果

以上小小分享,有任何問題還請多多指教。![]()
![]()
![]()
