我們常常會看到國外的有名大神們都會釋出CSS framework,
只要引入他的CSS檔案後,你就可以使用他的樣式進來。
而這次的主題則便是跑一次相關的流程給大家看,
該如何將別人已經寫好的CSS know how,將他轉換為自己的Sass格式。
這次要挑選的樣式則是,
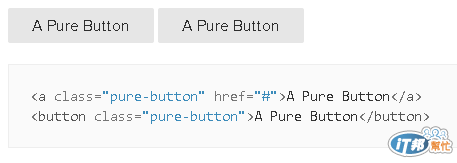
將a連結與input的樣式一致性,
像類似這樣:

或許你可能會想說,
同一排那就乾脆都統一用a連結或input做就好,
為什麼還必須將他併排在一起?
這個狀況很常會發生在註冊欄位上,你寫了很多資料時,
通常都必須用submit按鈕將他提交,
所以通常下方都會有[送出]、[取消]按鈕,
取消的按鈕則視情況會做成連結,讓他回到上一頁去,
所以這時就會出現此情況,必須input與a都具有相同按鈕樣式。
這一次介紹的CSS Framework叫做Pure,
出處則源自於Yahoo,
在網頁樣式瀏覽器兼容性這一塊做得非常完美,
我有些Sass內容也是以它當作基底來開發的,
這一次的設定流程,
則是將裡頭設定a與input可長得一模一樣的CSS碼提取出來,
並編譯到自己的Sass裡面去。
將其轉換的步驟流程為:
一、到Customize去下載按鈕樣式
二、將下載下來CSS用線上編譯網站工具轉成Sass
三、再把Sass修改為@extend格式,也就是將class前面的. 轉換為%。
或許會有人覺得納悶,
為何要這麼費工地將他存到Sass裡面?
我只要網頁檔載入他的CSS不就可以了?
原因為通常別人做好的CSS framework往往動輒100k上下,
但有的時候你只是單純要他某幾個功能而已,
所以會希望說,可以將它你認為精華的部分抽取出來,
所以當你import _mixin.sass或 _extend資料夾時,
就看是要用Mixin加上變數,讓他在修改上更靈活些,
或者是透過@extend,等我有用到時,再提出該段程式碼,並進行合併動作。
不過是使用Mixin與@extend,
都只有在使用到才會把該段程式碼編譯出來,
並不是所有都會編譯出來變成CSS,
就不會像是傳統的那樣,
每次要使用bootstrap核心時,
就一定要先載入一整個大的bootstrap.css才可以使用其功能了,
網頁容量相對也減少許多嘍。
Mixin與@extend觀念其實在前面六章都講過了,
如果這部分細節你還是不太了解,
建議您再回頭瀏覽加深印象,
或者是留言給我,看是哪個細節我講得不太清楚,
我會再進行補充。
所以在一些網頁設計師的SASS資料夾裡面,
還會再分細一點有mixin資料夾,
分別將各個模組的_xxx.sass進行分類,
例如button/_btn-pure.scss、button/_btn-bootstrap.css
並視專案的類型來載入對應的sass檔案,
透過這樣子的方式,來讓自己的Sass更加地完整,
同時加速自己的工作效率。
延伸閱讀:
http://thesassway.com/beginner/how-to-structure-a-sass-project
