延續昨天的主題, class 的套用當然不只是應用在表格的單 / 偶列樣式,也可將它應用在一般的 HTML Tag 中。而且比利用 jQuery 還直覺、方便。接下來,我將利用官方網站的範例來說明。
AngularJS - v1.2.0-448bd14
<span style="font-size: 24px;">利用 String 來切換 class name</span>
(範例參考來源 官方 API Reference ngClass )
先設定一些 CSS 的樣式
.strike {
text-decoration: line-through;
}
.bold {
font-weight: bold;
}
.red {
color: red;
}
HTML
<p ng-class="style">Using String Syntax</p>
<input type="text" ng-model="style" placeholder="Type: bold strike red">

試著在 input Tag 中輸入 class name ,如果有相對應的名稱,就會自動套用該樣式。
但是實際應用在專案上,幾乎是不會讓使用者來輸入樣式的,所以通常會在 controller 中做設定,但是利用組字串的方式相當麻煩,字串的切割跟重組相當花費腦力啊 =D
與其慢慢組合 / 拆解字串,不如有效地存放字串。
<span style="font-size: 24px;">利用 Array 來切換 class name</span>
HTML
<p ng-class="[style1, style2, style3]">Using Array Syntax</p>
<input ng-model="style1" placeholder="Type: bold"><br>
<input ng-model="style2" placeholder="Type: strike"><br>
<input ng-model="style3" placeholder="Type: red"><br>

可以看到,當我分別在各個 input 輸入 class name 的時候, ng 會自動幫我套上 class 。
我在想既然可以利用 Array 來動態改變元素的值,那可不可以動態 push() 跟 splide() 呢?
HTML
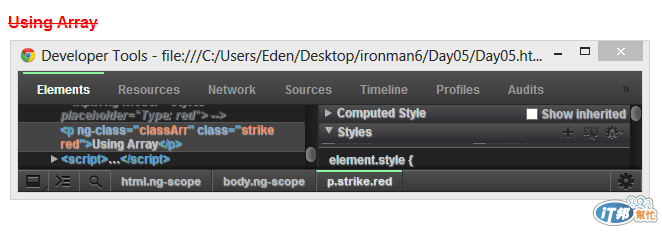
<p ng-class="classArr">Using Array</p>
JavaScript
$scope.classArr = [];
$scope.classArr.push('bold');
$scope.classArr.push('strike');
$scope.classArr.push('red');
$scope.classArr.splice(0,1);
疑疑疑!還真的可以耶!這種可以彈性的 Add Class / Remove Class 的感覺,就好像...就好像...彷彿回到了 jQuery 的懷抱裡 >///<

不過不過,如果這樣的使用方式就感到滿足的話,那未免也太小看 ng 了。以下就介紹我最愛用的方式。
<span style="font-size: 24px;">利用 Boolean 來切換 class name</span>
我覺得利用 Boolean 來做切換,真的是很直覺,也不用再擔心字串的串接,陣列元素的設置,想要套用哪個 class ,就直接將對應的 boolean 值設定為 true ;反之則設為 false 。
格式類似於 ng-class="{ClassNameA: boolean, ClassNameB: boolean}" ,其實就是在 ng-class 中設置一個 Object , Object 的 Key 就是想要套用的 class name , Object 的 Value 就是負責加入 / 移除的 boolean 值。
HTML
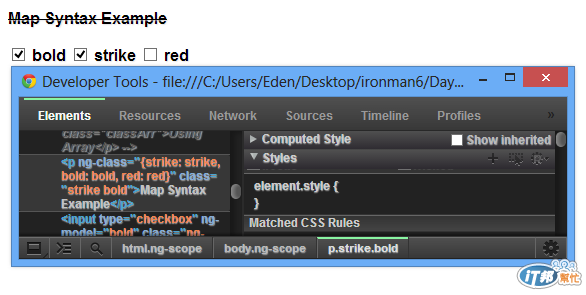
<p ng-class="{strike: boolStrike, bold: boolBold, red: boolRed}">Map Syntax Example</p>
<input type="checkbox" ng-model="boolBold"> bold
<input type="checkbox" ng-model="boolStrike"> strike
<input type="checkbox" ng-model="boolRed"> red

每個 input Tag 都有其對應的 ng-model ,當勾選 CheckBox 的時候,其值將會被設定為 true ,屆時就會在 p Tag 中套用相關的 class 。
<span style="font-size: 24px;">動態設定 style</span>
很多時候我們可以利用 class 來設定網站的樣式,但難免會遇到與後端要資料,再顯示在畫面中,這時就會有很多的不確定性。
譬如說資料時多時少,這時候就會不確定元素所需的版面高度,如果要做個剛剛好的版面,就沒辦法事先由 class 來設定。也或許你正在做一個服務式網站,使用者的大頭照是必須可以更換地,這時候也沒辦法事先得知 image 路徑。
這時候, ng-style 就派上用場了。
HTML
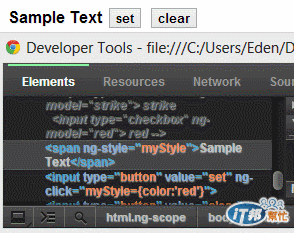
<span ng-style="myStyle">Sample Text</span>
<input type="button" value="set" ng-click="myStyle={color:'red'}">
<input type="button" value="clear" ng-click="myStyle={}">

可以看到 ng-style 是應用一組 Object ,而這組 Object 會類似於
{color:'red', border: 'solid 1px #eee', padding: '4px'}
其實就很像是我們所寫的 style 。
接著來看看如何應用。
當點擊(觸發 ng-click) set Button 的時候,就會將 {color:'red'} 藉由 myStyle 綁定在 span Tag 的 ng-style 中。然後就會看到 span Tag 出現 style="color:red;" 的設定啦。
當按下 clear Button 時,就會將 {} 空的 Object 套用在 span Tag 中,但由於此 Object 沒有做任何 css 的設定,當然也就同等將 style 作清除。
<span style="font-size: 24px;">解析</span>
ng-class, ng-style 可利用 Object 設定多種樣式組合。
此文同步更新於 EdenYeh's GitHub
歡迎各位多給我些指教,我會虛心學習的 =D

ng-class="{ClassNameA: boolean, ClassNameB: boolean}"
這個boolean的寫法有沒有限制? 例如: a>0 或是 (a&b)>0 之類的?
謝謝。
a>0 expression 是行得通的
但 bitwise 的方式,目前查到的資料的建議方法都是另外寫 filter 或是 scope function 。不好意思,沒有幫到小賴大大
![]()
![]()
哈,沒有關係,謝謝你。後來有看到書上寫說,bitwise在js中並不是那麼被推薦使用說XD