開發Android時的那些筆記...!!
Android手機裝置很多,
要如何在所有裝置裡讓UI看起來都一樣
那先得從圖檔開始學起.
*********************

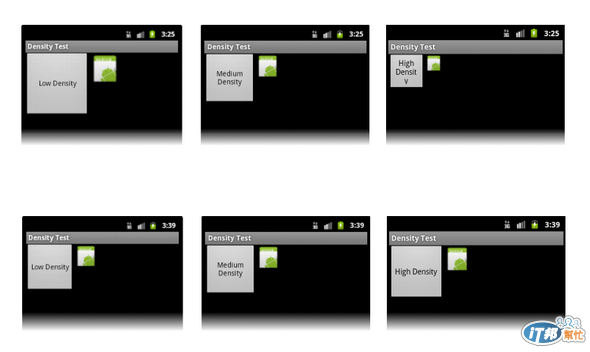
如圖,在不同的裝置裡有不同的解析度跟大小差異,圖檔設計顯得格外重要。
Screen Support
http://developer.android.com/guide/practices/screens_support.html
在res資料夾裡應該看到其子資料夾的名稱都類似下圖。而圖檔的位置都是放置在drawable下面。為何會有這麼多drawable資料夾,Android如何選擇跟對應哪個drawable資料夾裡的資源才是最合適的,就要看看Providing Alternative Resource。

Providing Alternative Resources
Android會根據不然的裝置配置,然後與資料夾中的qualifier名稱,選取最合適的資源目標

比較常見的drawable資料夾對應的qualifier是解析度大小,目前有:
(解析度) ldpi : mdpi : hdpi : xhdpi : xxhdpi
(比例) 0.75 : 1 : 1.5 : 2 : 3
dpi是甚麼?
Density-independent pixel (dp or dip)
想像它是個可伸縮的像素單位
1 dp = 1 pixel in 160 dpi 螢幕
px = dp * (dpi / 160)
由於裝置解析度的不同,設計一個50x50pixel放在一個ldpi和mdpi的裝置裡
mdpi所呈現的就是50x50 pixel的大小,
反之 ldpi所呈現的50x50 pixel的大小,看起來其實有67x67 pixel(0.75比1)的大小。
所以在xml檔使用dp這個單位時,就可以避免上面的問題,android會自動按比例縮放,
讓圖檔能在不同裝置裡所呈現的大小比例是一樣的。
由此可見,在設計一圖檔時(如100x100 pixel)都會先以mdpi(預設)比例為1去製作,
然後將其通通放置在drawable-mdpi資料夾裏頭。
如果要走HD時,同一圖檔就得要放大2倍(200X200 pixel),然後將他們放到drawable-xhdpi裏頭。
當使用的手機顯示是mdpi時,會吃drawable-mdpi的資源
當使用的手機顯示是xhdpi時,會吃drawable-xhdpi的資源(但圖看起來會更細緻)
恩,先這樣,下次再來說說可視範圍。
