最近又寫回Webform,但跟以前不一樣的事,很多時候我已經捨去掉那些控制項,也不再使用Update Panel,主要是因為不想再使用那肥大的ViewState,所以我通常會搭配一般的Html標籤,再用熟悉的JQuery來做資料的POST或GET,而JSON字串就常常會使用到,因為最近太常用到了,所以來寫篇文章記錄一下,如何將頁面上的資料組成JSON字串傳到後端(.ashx)。
傳遞JSON字串到後端
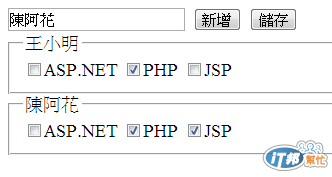
只傳遞幾個變數到後端較沒什麼問題,以下示範如何傳遞複雜一點的陣列,如下圖,功能大概是可以新增一個使用者,每個使用者都能勾選他們的技能,並且點儲存後將所有使用者的資料轉成JSON字串傳回後端。

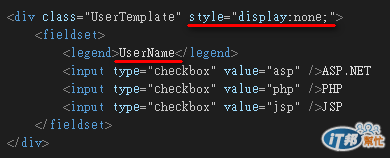
我的做法是寫一個Div的Template,並且將他設為隱藏,點選新增時,抓取這個Div的所有Html,複製到另一個ID為UserList的div底下(此方法在資料量多時效率會比較差,此篇為求示範並未做太多防呆)

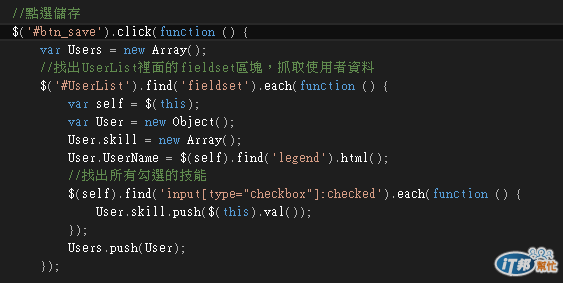
接著點選Save時,再去UserList這個div底下抓取所有使用者資料

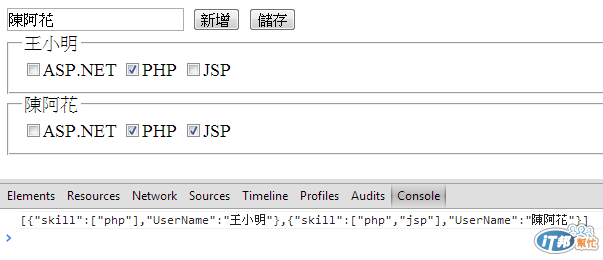
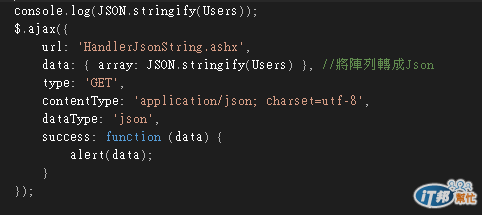
接著只要再把Users這個Array,轉成JSON字串,Ajax丟到後端即可,再送出前我們Console出來看看轉成JSON後的樣子是怎樣


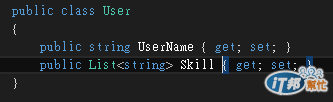
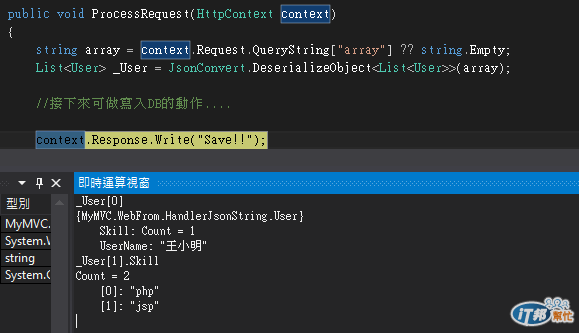
而後端,我們新增一個名為HandlerJsonString.ashx的泛型,並定義一個與前端相同的物件Users,並使用透過Nuget,安裝Json.NET,來幫我們解析Json字串,至於Json.NET怎麼安裝在此篇就不再多說明,藉由它我們可以很輕易的使用JsonConvert.DeserializeObject語法來轉換JSON字串。


完整程式碼
.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JquerySendJson.aspx.cs" Inherits="MyMVC.WebFrom.JquerySendJson" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../Scripts/jquery-1.7.2.min.js"></script>
<script>
$(function () {
//點選新增時,將定義好的div Template抓回,取代掉使用者字串,將Html加入UserList這個div裡面
$('#btn_add').click(function () {
var Template = $('.UserTemplate').html().replace('UserName', $('#UserName').val());
$('#UserList').append(Template);
});
//點選儲存
$('#btn_save').click(function () {
var Users = new Array();
//找出UserList裡面的fieldset區塊,抓取使用者資料
$('#UserList').find('fieldset').each(function () {
var self = $(this);
var User = new Object();
User.skill = new Array();
User.UserName = $(self).find('legend').html();
//找出所有勾選的技能
$(self).find('input[type="checkbox"]:checked').each(function () {
User.skill.push($(this).val());
});
Users.push(User);
});
console.log(JSON.stringify(Users));
$.ajax({
url: 'HandlerJsonString.ashx',
data: { array: JSON.stringify(Users) }, //將陣列轉成Json
type: 'GET',
contentType: 'application/json; charset=utf-8',
dataType: 'json',
success: function (data) {
alert(data);
}
});
});
});
</script>
<form id="form1" runat="server">
<div class="UserTemplate" style="display:none;">
<fieldset>
<legend>UserName</legend>
<input type="checkbox" value="asp" />ASP.NET
<input type="checkbox" value="php" />PHP
<input type="checkbox" value="jsp" />JSP
</fieldset>
</div>
<div>
<input type="text" id="UserName" />
<input type="button" id="btn_add" value="新增" />
<input type="button" id="btn_save" value="儲存" />
<div id="UserList">
</div>
</div>
</form>
.ashx
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
namespace MyMVC.WebFrom
{
/// <summary>
/// HandlerJsonString 的摘要描述
/// </summary>
public class HandlerJsonString : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string array = context.Request.QueryString["array"] ?? string.Empty;
List<User> _User = JsonConvert.DeserializeObject<List<User>>(array);
//接下來可做寫入DB的動作....
context.Response.Write("Save!!");
}
public class User
{
public string UserName { get; set; }
public List<string> Skill { get; set; }
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
延伸閱讀
http://www.dotblogs.com.tw/shadow/archive/2011/11/30/60083.aspx
http://blog.darkthread.net/post-2010-06-05-json-net-jobject-example.aspx
