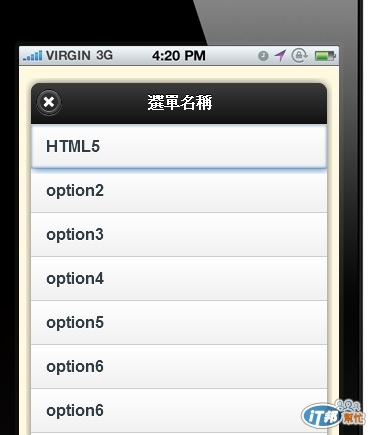
JQuery Mobile清單以彈跳視窗樣式彈出。
清單選項也可以做一個彈跳清單,點選清單出現相關選項清單,供使用者挑選。
作法:
●在<select> 標籤內加入data-native-menu=”false”即可開啟。
●也可以加入主題樣式 data-overlay-theme=”e”
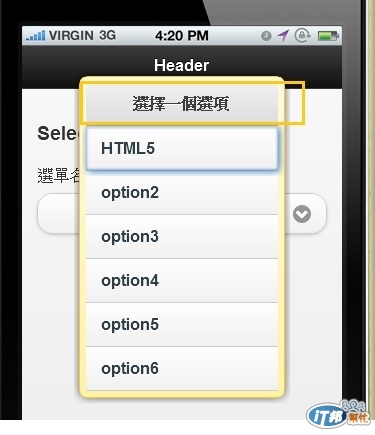
●要彈出選單寫入提示訊息:在選項內加入data-placeholder=”true”為自動變非選項只有文字。
如<option value="0" data-placeholder="true">選擇一個選項</option>

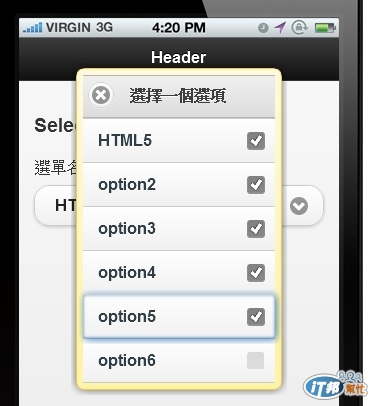
●是多選清單時,則也會自動加一個關閉鈕

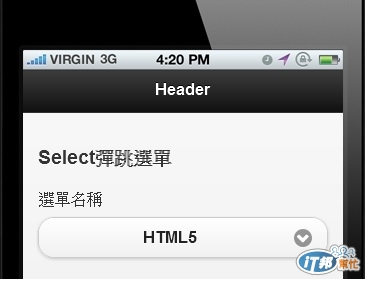
●設定好後顯示結果,點選前

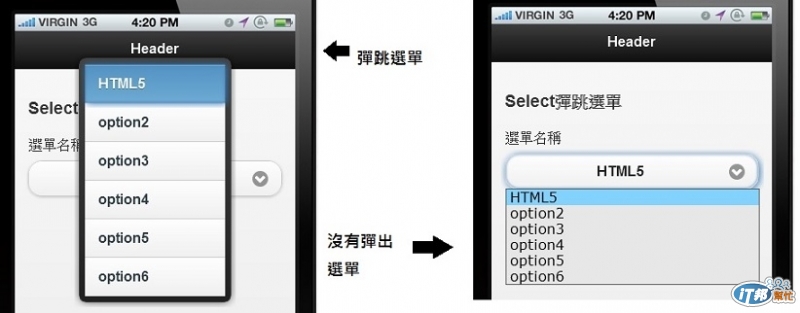
顯示結果,和沒有加入前的比較

●當清單過長時會自動出現關閉的選項。

以上小小分享,有任何問題還請多多指教。![]()
![]()
![]()
