OpenAccessLinqDataSource新增、修改、刪除資料的限制
前一篇說明如何透過 OpenAccessLinqDataSource 執行新增作業,以及我們可以透過程式介入的時間點(事件),這篇文章要說明 OpenAccessLinqDataSource 執行新刪修的限制。
如果我們要透過 OpenAccessLinqDataSource 修改、刪除資料,方式其實都和前兩篇說明的做法雷同,不過有一點限制一定要注意,OpenAccessLinqDataSource 要能快速完成新刪修的資料異動作業,一開始查詢的屬性必須是「*」,表示 All Properties。注意,就算手動選所有屬性也不行,一定要選「*」。
原因很簡單,當 OpenAccessLinqDataSource 控制項在異動資料前,必須先到底層資料庫查詢資料,會透過 LINQ 語法執行查詢,當我們是指定屬性查詢時,回傳的會是 List(Of DynamicClasses),也就是說,不能做異動!這點在精靈畫面中也可看到。
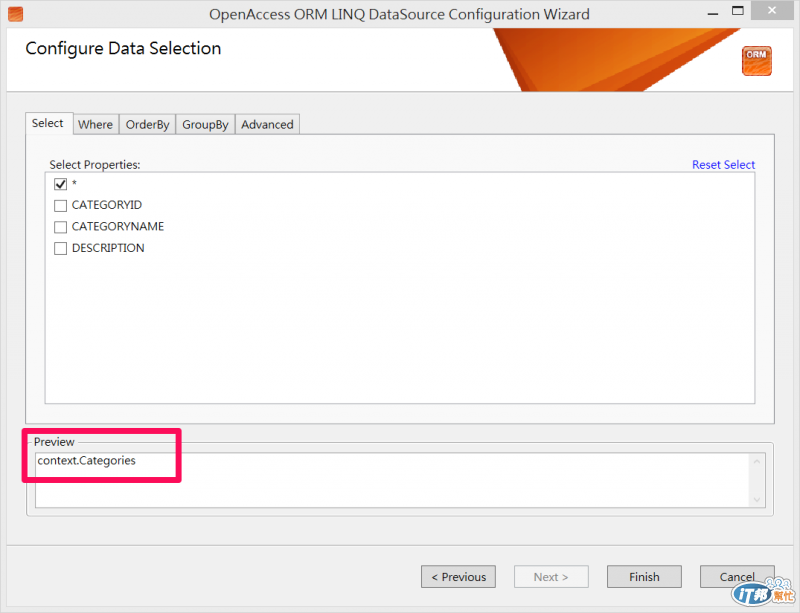
當我們選擇「*」時,回傳的實體集合是 context.Categories,也就是 List(Of Categories):

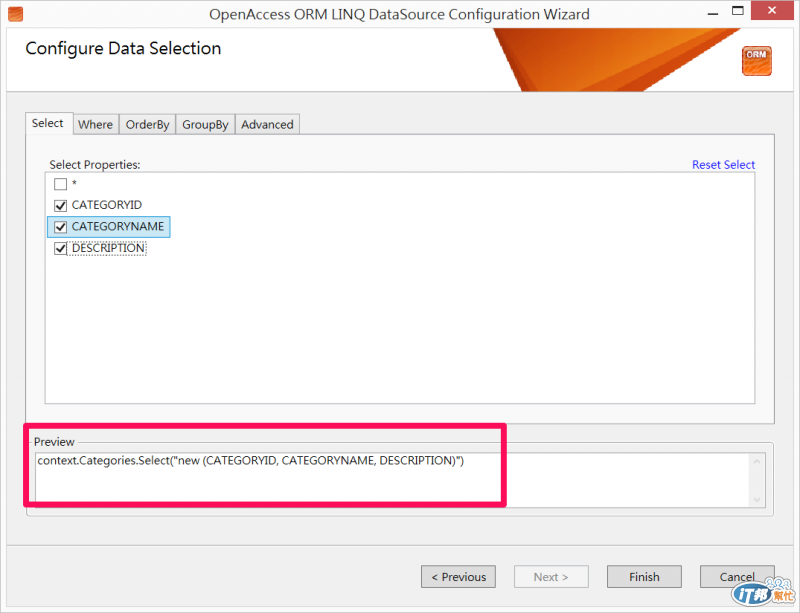
當我們指定欄位,就算選擇的是所有欄位,OpenAccess 還是會做一個投影(Select)的動作,因此回傳一個 List(Of DynamicClasses):

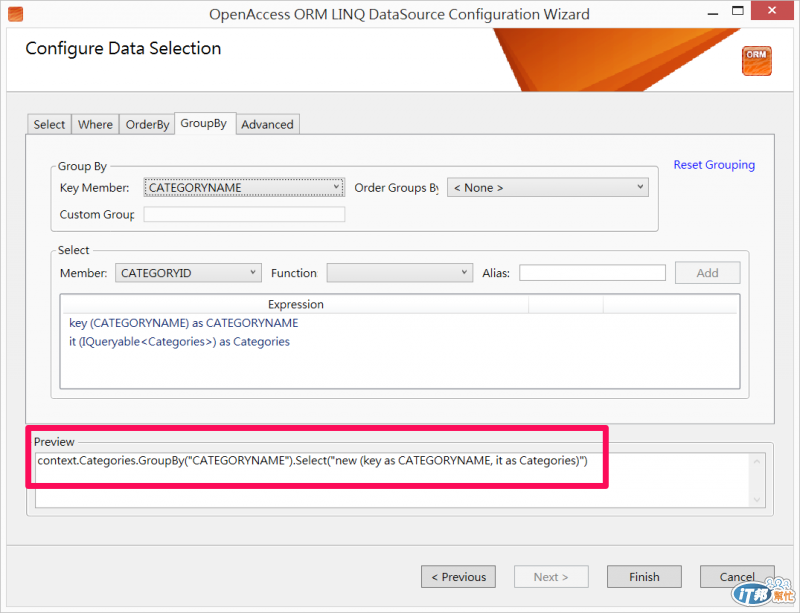
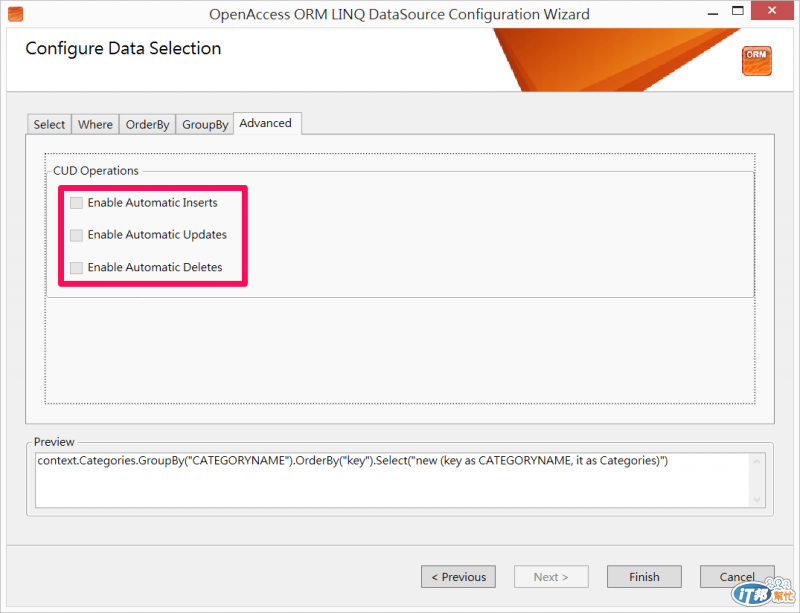
如果我們選擇「*」,但是卻又設定了GroupBy,最終一樣回傳 List(Of DynamicClasses):

當我們指定欄位查詢,或設定 GroupBy,精靈會很貼心的把 CUD 的操作給停用:

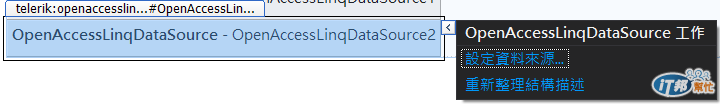
包括智慧標籤也沒有啟用 CUD 的功能:

如果我們硬是要透過程式啟用 CUD 功能,就會收到 Exception:
OpenAccessLinqDataSource 'OpenAccessLinqDataSource2' does not support the Insert operation unless EnableInsert is true.
OpenAccessLinqDataSource 'OpenAccessLinqDataSource2' does not support the Select property when the Delete, Insert or Update operations are enabled.
OpenAccessLinqDataSource 'OpenAccessLinqDataSource2' does not support the GroupBy property when the Delete, Insert or Update operations are enabled.
接下來我們實際測試一下,選擇「*」和選擇所有屬性,回傳的 List 集合型別為何。
請開啟前兩篇文章所建立的 SimpleSelect.aspx 頁面,我在加入一個新的 OpenAccessLinqDataSource 控制項,不要選「*」,改手動選擇所有 Categories 的屬性,再建立一個 GridView,指定它為資料來源(目的只是為了觸發查詢),接著建立兩個 Label,用來顯示回傳的集合型別:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="SimpleSelect.aspx.vb" Inherits="OALinqDataSourceWeb01.SimpleSelect" %>
<%@ Register Assembly="Telerik.OpenAccess.Web.40" Namespace="Telerik.OpenAccess.Web" TagPrefix="telerik" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<form id="form1" runat="server">
<div>
<telerik:OpenAccessLinqDataSource ID="OpenAccessLinqDataSource1" runat="server" ContextTypeName="OALinqDataSourceWeb01.NWModel" EnableDelete="True" EntityTypeName="" ResourceSetName="Categories" />
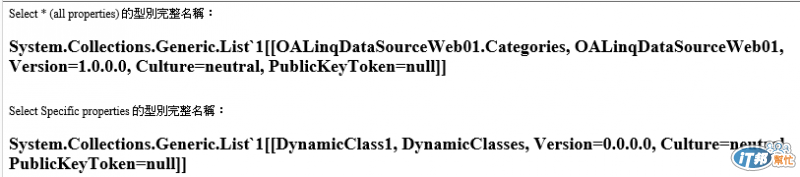
Select * (all properties) 的型別完整名稱:<br />
<asp:Label ID="lblAll" runat="server"></asp:Label>
<br />
Select Specific properties 的型別完整名稱:<br />
<asp:Label ID="lblSpecific" runat="server"></asp:Label>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="CATEGORYID" DataSourceID="OpenAccessLinqDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="CATEGORYID" HeaderText="CATEGORYID" ReadOnly="True" SortExpression="CATEGORYID" />
<asp:BoundField DataField="CATEGORYNAME" HeaderText="CATEGORYNAME" SortExpression="CATEGORYNAME" />
<asp:BoundField DataField="DESCRIPTION" HeaderText="DESCRIPTION" SortExpression="DESCRIPTION" />
</Columns>
</asp:GridView>
<telerik:OpenAccessLinqDataSource ID="OpenAccessLinqDataSource2" runat="server" ContextTypeName="OALinqDataSourceWeb01.NWModel" EntityTypeName="" ResourceSetName="Categories" Select="new (CATEGORYID, CATEGORYNAME, DESCRIPTION)" />
<br />
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="False" DataSourceID="OpenAccessLinqDataSource2">
<Columns>
<asp:BoundField DataField="CATEGORYID" HeaderText="CATEGORYID" ReadOnly="True" SortExpression="CATEGORYID" />
<asp:BoundField DataField="CATEGORYNAME" HeaderText="CATEGORYNAME" ReadOnly="True" SortExpression="CATEGORYNAME" />
<asp:BoundField DataField="DESCRIPTION" HeaderText="DESCRIPTION" ReadOnly="True" SortExpression="DESCRIPTION" />
</Columns>
</asp:GridView>
</div>
</form>
接著我們切排到 SimpleSelect.aspx.vb,在兩個 OpenAccessLinqDataSource 控制項的 Selected 事件,將回傳的集合型別設定給 Label:
Public Class SimpleSelect
Inherits System.Web.UI.Page
Private Sub OpenAccessLinqDataSource1_Selected(sender As Object, e As Telerik.OpenAccess.Web.OpenAccessLinqDataSourceStatusEventArgs) Handles OpenAccessLinqDataSource1.Selected
lblAll.Text = e.Result.GetType().FullName
End Sub
Private Sub OpenAccessLinqDataSource2_Selected(sender As Object, e As Telerik.OpenAccess.Web.OpenAccessLinqDataSourceStatusEventArgs) Handles OpenAccessLinqDataSource2.Selected
lblSpecific.Text = e.Result.GetType().FullName
End Sub
End Class
結果如下: