利用 PhoneGap 開發 APP (下)
做完昨天的步驟之後,只要把內容加入,並且加入圖片,修改配色以及CSS設定。若有多個資訊頁面,可以加上項目清單,並且製作成多個頁面連結,讓它資訊完整。設計完成之後,可以得到像這樣的頁面。這時候這個頁面還只是手機版本的網頁。



完成了這些頁面之後,接下來要設定icon檔案以及程式名稱。
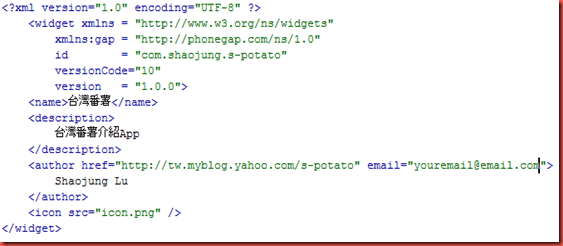
在這個資料夾當中,建立一個config.xml。並且在config.xml裡面設定好id (程式唯一的識別碼,建議使用公司網址倒裝加上專案名稱),name是程式名稱,還有icon.png。icon.png指的就是程式圖示。設定範例如下:

都設定好之後我們就要利用PhoneGap Build一次把它轉換成六種版本的App。
這時候可以利用Dreamweaver Build的直接PhoneGap Build服務功能來操作。但也可以直接到Phonegap build網站上傳。
做完之後就是可以用的 APP 了.
