利用 PhoneGap 開發 APP
隨著 App 的需求日漸增多,我們也在很多地方看到了可以學習App的書籍或者是課程。但是對於大部分的人來說,學習撰寫App是有一定的挑戰的。
若要學習App的撰寫,困難的點在於程式語言的學習是需要一段時間以及陡升的學習曲線。下表是各相對應的裝置與語言列表。
iOS : Objective-C
Android: Java
Windows Phone: C#
BlackBerry: Java
但是對於很多的廣告或是介紹型的App,例如餐廳或商店所想要的自介用App,程式的運算與邏輯不是App的重點,重點是圖像與資訊的傳達。
而對於一個視覺設計師來說,為了製作App,除了設計圖像與資訊之外,還要學習程式的撰寫才能把App製作出來,是一件很累並且浪費時間的行為。所以市面上就開始出現了一些轉換的工具,可以讓網頁設計師們,很快的把網頁轉換成App之後可以安裝在裝置上。而如果需要數學或邏輯的運算,則就要使用Java Script程式碼來進行撰寫。若是需要手機本身提供的功能,例如相機、重力加速度感應器等,則可以利用Java Script呼叫轉換工具的API來達到。
可是這些工具的安裝都有一定的困難。以下要介紹的是完全不用安裝,只要利用雲端轉換,就可以製成App的方法。PhoneGap Build!
這裡介紹的是使用Dreamweaver CS6再加上PhoneGap轉換App的方法。首先可以先用Dreamweaver CS6的網站管理功能建立一個網站。然後新增一個檔案為index.html。
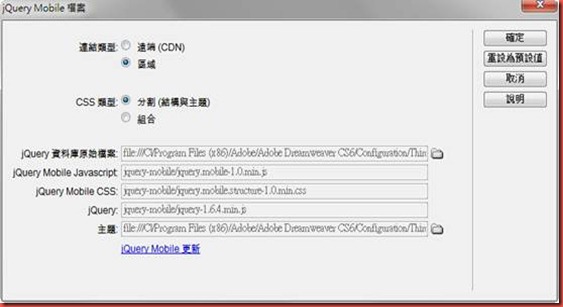
為了手機瀏覽的格式,最快速設定的方式是利用CS6的插入jQuery Mobile頁面功能。當中Dreamweaver CS6會詢問連結類型是遠端(CDN)或者是區域。因為我們所要建構的是手機App,而手機在操作中可能是沒有連結網路的,所以要選擇區域。

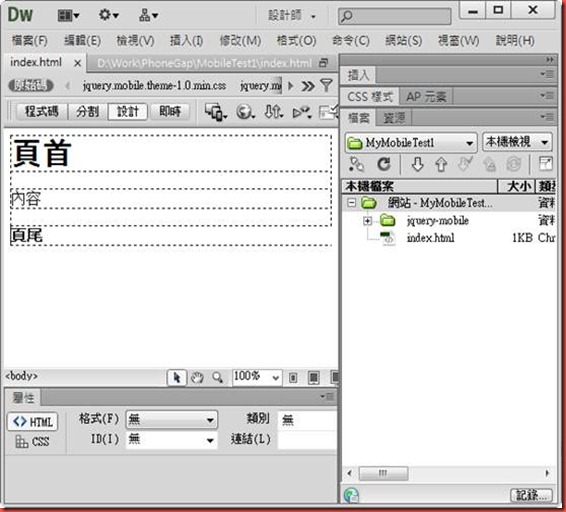
在插入jQuery頁面之後,會得到的頁面形式為下圖:

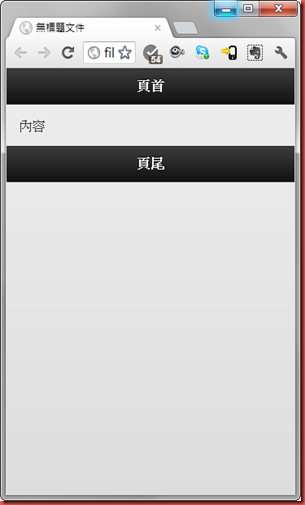
如果用瀏覽器預覽,會得到下圖:

已經有手機程式的樣子了,明天再來把它完善
