後台網站總是不同於前台,需要符合大多數瀏覽器所支援的功能,反而能夠限制僅支援特定版本以上的瀏覽器,有這樣的開發條件,讓我們可以安心使用HTML5增加的多種表單輸入型態。
<布林欄位>
1. 判定資料欄位是否為布林欄位
if(column.IsBoolean) {
// code here!
}
2. 以 checkbox 類型的 <input> 表單呈現
為了能更加方便地選取checkbox,記得在外部加上 <label>。
sb.AppendFormat(
"<label class=\"checkbox\"><input id=\"{0}\" name=\"{0}\" type=\"checkbox\" class=\"boolean optional\"></label>",
column.AsName
);
<日期欄位>
1. 判定資料欄位是否為時間欄位
if(column.IsDateTime) {
// code here!
}
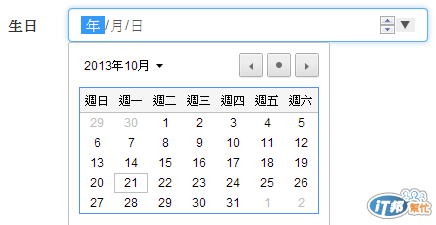
2. 以 datetime 類型的 <input> 表單呈現
每個瀏覽器實作html5表單的方式不同,這份labs是使用Chrome 30.0.1599.101 m 版本作為測試環境。
if(column.Visual.Input == VisualInput.Date) {
// yyyy-MM-dd
sb.AppendFormat(
"<input id=\"{0}\" name=\"{0}\" type=\"date\" class=\"form-control\">",
column.AsName
);
} else {
// yyyy-MM-dd hh:mm:ss
sb.AppendFormat(
"<input id=\"{0}\" name=\"{0}\" type=\"datetime\" class=\"form-control\">",
column.AsName
);
}