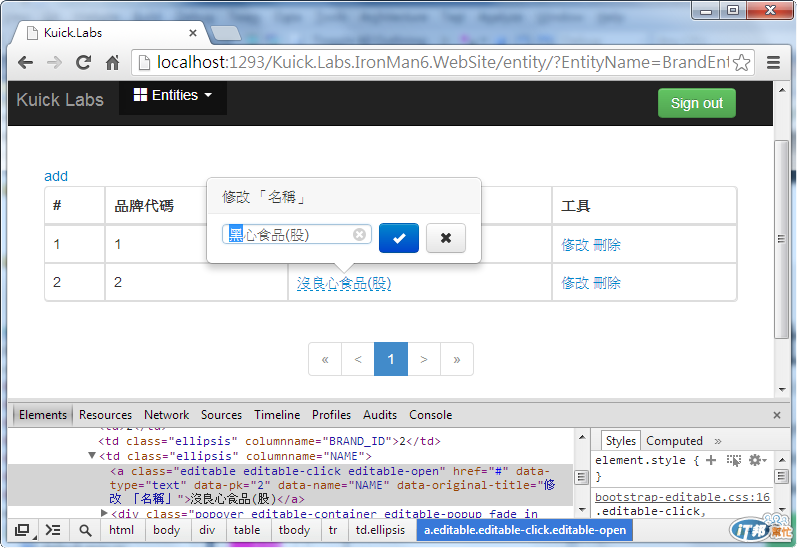
已經有一般化的 API,再引入 X-editable,為列表頁增加行間編輯(inline editing)功能。

X-editable 支援相當豐富的輸入型態,而且相當容易結後自定義的 API,完成 inline-editing 功能,這邊僅說明如何將 text 欄位加入行間編輯,步驟如下:
1. 下載 X-editable
引入檔案:
~/css/bootstrap-editable.css
~/js/bootstrap-editable.min.js
2. 小修列表頁後端程式
主鍵與唯讀欄位保持原本方式顯示,其他字串欄位依照 X-editable 文件產生新的 HTML。
if(column.Spec.PrimaryKey || column.Spec.ReadOnly) {
return value.ToString();
} else {
return string.Format(
"<a class=\"editable\" href=\"#\" data-type=\"text\" data-pk=\"{0}\" data-name=\"{1}\" data-original-title=\"修改 「{2}」\">{3}</a>",
instance.KeyValue,
column.Spec.ColumnName,
column.Title,
value.ToString()
);
}
3. 列表頁 JavaScript
指定 API 路徑與 EntityName。
$('.editable')
.editable({
url: CONST.WebRoot + '/api/entity/modify.ashx?EntityName=' + CONST.EntityName
});
4. API 接值參數
修改 API 接值參數名稱,以符合 X-editable 規範。
~/api/entity/modify.ashx
[RequestParameter]
public string EntityName { get; set; }
[RequestParameter("pk")]
public string KeyValue { get; set; }
[RequestParameter("name")]
public string ColumnName { get; set; }
[RequestParameter("value")]
public string ColumnValue { get; set; }

增加行間編輯一樣很簡單就達成。
