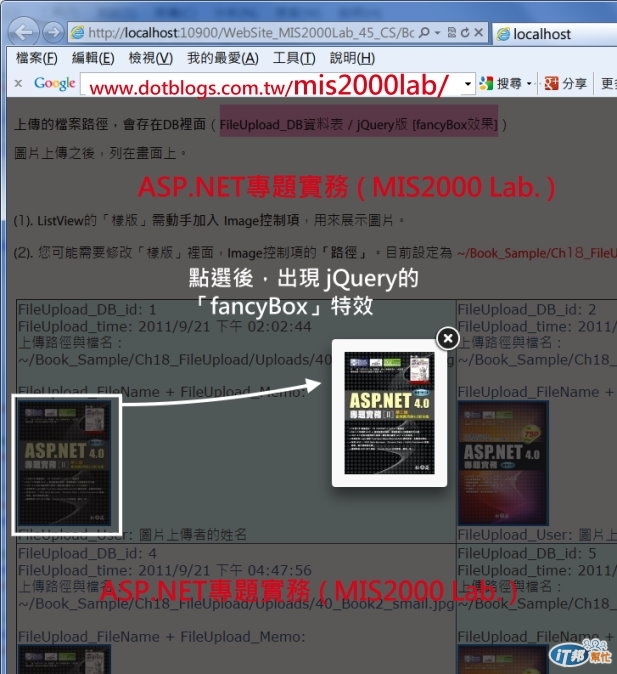
知名的fancyBox是網路上很多朋友推薦的jQuery套件
您可以在多數網站看見類似的效果
產品圖片、線上相簿.....等等
安裝起來也很簡單,不管您試用ASP.NET ? ASP? PHP? JSP?
都可以快速套用、外掛.....
使用 fancyBox (v2.1.5版) 為您的網站增添風采
尤其是有產品圖片、線上相簿的功能,您都會喜歡這個工具。
http://fancybox.net/
圖片 -- http://files.dotblogs.com.tw/mis2000lab/1211/20121121421077.jpg

軟體下載:http://fancyapps.com/fancybox/#license
下載後的檔案,裡面有 demo目錄可以展示功能
我們也從這個網頁檔,看到 fancyBox的主要架構。
首先,請把下面這一段,放到您的網頁 裡面
使用到的相關 .js檔案,原廠網站下載的壓縮檔裡面都有了。
<!-- Add jQuery library -->
<script type="text/javascript" src="../lib/jquery-1.10.1.min.js"></script>
<!-- Add mousewheel plugin (this is optional) -->
<script type="text/javascript" src="../lib/jquery.mousewheel-3.0.6.pack.js"></script>
<!-- Add fancyBox main JS and CSS files -->
<script type="text/javascript" src="../source/jquery.fancybox.js?v=2.1.5"></script>
<link rel="stylesheet" type="text/css" href="../source/jquery.fancybox.css?v=2.1.5" media="screen" />
<!-- Add Button helper (this is optional) -->
<link rel="stylesheet" type="text/css" href="../source/helpers/jquery.fancybox-buttons.css?v=1.0.5" />
<script type="text/javascript" src="../source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
<!-- Add Thumbnail helper (this is optional) -->
<link rel="stylesheet" type="text/css" href="../source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" />
<script type="text/javascript" src="../source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<!-- Add Media helper (this is optional) -->
<script type="text/javascript" src="../source/helpers/jquery.fancybox-media.js?v=1.0.6"></script>
<script type="text/javascript">
$(document).ready(function() {
/*
* Simple image gallery. Uses default settings
*/
$('.fancybox').fancybox();
/*
* Different effects
*/
// Change title type, overlay closing speed
$(".fancybox-effects-a").fancybox({
helpers: {
title : {
type : 'outside'
},
overlay : {
speedOut : 0
}
}
});
// Disable opening and closing animations, change title type
$(".fancybox-effects-b").fancybox({
openEffect : 'none',
closeEffect : 'none',
helpers : {
title : {
type : 'over'
}
}
});
// Set custom style, close if clicked, change title type and overlay color
$(".fancybox-effects-c").fancybox({
wrapCSS : 'fancybox-custom',
closeClick : true,
openEffect : 'none',
helpers : {
title : {
type : 'inside'
},
overlay : {
css : {
'background' : 'rgba(238,238,238,0.85)'
}
}
}
});
// Remove padding, set opening and closing animations, close if clicked and disable overlay
$(".fancybox-effects-d").fancybox({
padding: 0,
openEffect : 'elastic',
openSpeed : 150,
closeEffect : 'elastic',
closeSpeed : 150,
closeClick : true,
helpers : {
overlay : null
}
});
/*
* Button helper. Disable animations, hide close button, change title type and content
*/
$('.fancybox-buttons').fancybox({
openEffect : 'none',
closeEffect : 'none',
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
helpers : {
title : {
type : 'inside'
},
buttons : {}
},
afterLoad : function() {
this.title = 'Image ' + (this.index + 1) + ' of ' + this.group.length + (this.title ? ' - ' + this.title : '');
}
});
/*
* Thumbnail helper. Disable animations, hide close button, arrows and slide to next gallery item if clicked
*/
$('.fancybox-thumbs').fancybox({
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
arrows : false,
nextClick : true,
helpers : {
thumbs : {
width : 50,
height : 50
}
}
});
/*
* Media helper. Group items, disable animations, hide arrows, enable media and button helpers.
*/
$('.fancybox-media')
.attr('rel', 'media-gallery')
.fancybox({
openEffect : 'none',
closeEffect : 'none',
prevEffect : 'none',
nextEffect : 'none',
arrows : false,
helpers : {
media : {},
buttons : {}
}
});
/*
* Open manually
*/
$("#fancybox-manual-a").click(function() {
$.fancybox.open('1_b.jpg');
});
$("#fancybox-manual-b").click(function() {
$.fancybox.open({
href : 'iframe.html',
type : 'iframe',
padding : 5
});
});
$("#fancybox-manual-c").click(function() {
$.fancybox.open([
{
href : '1_b.jpg',
title : 'My title'
}, {
href : '2_b.jpg',
title : '2nd title'
}, {
href : '3_b.jpg'
}
], {
helpers : {
thumbs : {
width: 75,
height: 50
}
}
});
});
});
</script>
<style type="text/css">
.fancybox-custom .fancybox-skin {
box-shadow: 0 0 50px #222;
}
body {
max-width: 700px;
margin: 0 auto;
}
</style>
點選下面圖片,可以連結到 fancyBox原廠網站
以下畫面都是 fancyBox的DEMO網頁
再來,挑選您想要的樣式?
例如:
圖片下方還有小相簿,展示前後各幾筆的圖片
<a class="fancybox-thumbs" data-fancybox-group="thumb" href="大圖檔.jpg"><img src="小圖片.jpg" alt="" /></a>
如果圖片出不來、或是範例太多放不下,
您可以參考我寫的文章 -- jQuery線上相簿 展示器 - fancyBox v2.1.5 安裝步驟
http://www.dotblogs.com.tw/mis2000lab/archive/2014/04/14/install_fancybox_to_html_20140414.aspx
