這一個章節主要是要講susy2的Debug模式,
除了維持susy1就有的column顯示外,
還多了baseline的設定,
有關聯到Compass的vertical rhythm設定。
範例程式碼
1.susy2文件 - debug
2.sassmeister範例程式碼
3.垂直韻律
4.css vertical rhythm
5.compass vertical rhythm
6.Sass開發流程設計-(12) Compass Vertical Rhythm & Susy other setting
Global Defaults
debug: (
image: hide,
color: rgba(#66f, .25),
output: background,
toggle: top right,
)
);
debug image
預設:hide
選項:show、hide、show-columns、show-baseline
在susy1的時候就有show-columns了,
而在susy2則又多了baseline的debug模式,
如果今天你的Sass有使用到$base-font-size、$base-line-height的話
那susy2的debug模式就會看到基準線了, 他會依照你的$base-line-height的高度來畫水平線,
提供給網頁設計師瀏覽網頁排版是否有遵守垂直韻律。
再來color則是提供給你看是否要變換debug模式的grid背景顏色。
show-baseline 支援compass vertical rhythm(垂直韻律效果)
假使我們要設計出友善的圖文排版功能時,
Compass內建的vertical rhythm(垂直韻律效果) ,
在講這功能前,首先我必須先講一下什麼是垂直韻律,
當我們在設計網頁時,通常元素與元素間的距離都會具有一致性,
這樣使用者瀏覽才不會覺得雜亂,

所以在圖文排版上也必須要有這個觀念,
首先我來了解行距(line-height),
有些人都會誤解說文字推擠到第二行第三行是因為字體大小推擠出來的,
其實並不是,而是因為行距而推擠而成,
你可以看這個範例檔就可看得出來。
所以如果你今天在HTML TAG上寫line-height:24px的話,
就等同於在網頁上畫上24px一行行的線:

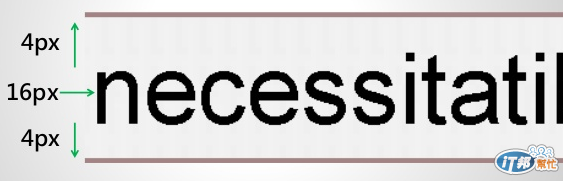
如果你今天的程式碼是:
.box{
font-size:16px;
line-height:24px;
}
那就會變成這樣在24px的行高上,字體會垂直置中,如下圖:

在有些網站上也可以看到其效果。
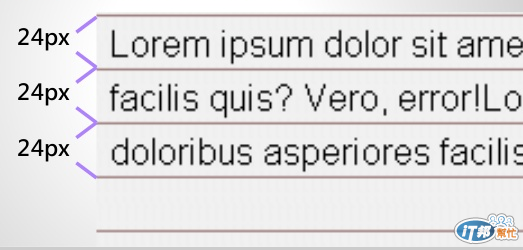
你可能會想說如果字體超過24px的話,那該怎麼辦?
這時你就可以使用兩行的行距,來放置你的文字:

如果你是用純CSS想設計垂直韻律的話,那就會像是這樣:
/* 基本行距為24px 16px(預設字型大小)*1.5倍行距 */
/* h1 = 24px(基本行距)/20px(h1字型大小) = 1.2 */
html {
font-size: 16px;
line-height: 24px;
}
body {margin: 0 1em;}
h1 {
font-size: 36px;
line-height: 48px;
}
img {
float: left;
margin: 0 16px 0 0;
}

首先我先設定HTML tag讓全域設定為行高24px,字體預設16px,
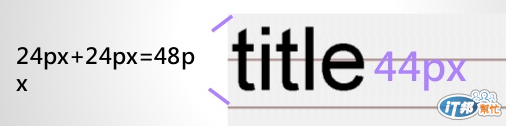
再來設計h1時,因為他36px塞不了一行,所以使用2倍行高行,
img的話高度96是因為行高*4 就剛好等於96px,margin向右推了16px也就是一個字距。
透過這樣的方式我們就能實踐出垂直韻律出來,
各位也能到此連結來瀏覽效果。
但如果是用純CSS的話,
會遇到一個問題是,只要有字體大小不一樣時,
你就必須自己去算行高該設定幾行,
或者是margin-bottom要向下推幾行,
這樣的「計算」對設計師來說也是較麻煩的地方,
不過如果你是用SASS、Compass的話,它預設就有此功能了。
@import "compass";
$base-font-size: 16px;
$base-line-height: 24px;
$rhythm-unit: 'px';
html{
@include adjust-font-size-to(16px);
background: url(https://fbcdn-sphotos-b-a.akamaihd.net/hphotos-ak-prn1/t1.0-9/10277648_776061299080184_4345410703975312670_n.jpg);
}
p{
@include adjust-font-size-to(16px);
@include trailer(1);
}
h1{
@include adjust-font-size-to(40px);
}
img {
float: left;
margin: 0 16px 0 0;
}
前面的變數是Compass裡面預設有的,
我設定文字16px與行距24px,並設定編譯出來是px,
所以我的h1寫@include adjust-font-size-to(40px);時,
就會自動編譯出:
h1 {
font-size: 40px;
line-height: 48px;
}
透過這樣的方式,我們只要把字型大小帶進去,
Compass自動會幫我們解決掉垂直韻律行距的問題, 真的相當方便!
這裡也附上程式碼範例,
除此之外還有其他的@mixin可以使用:
1.Margin向上推N行:leader(n)
2.Padding向上推N行:padding-leader(n)
3.Margin向下推N行:trailer(n)
4.Padding向下推N行:padding-trailer(n)
6.上述功能綜合用法:rhythm(n,n,n,n)
7.元素文字大小與行距:adjust-font-size-to ($font-large)
依照這樣設計東西,
你就不會再那邊想說margin-bottom到底要推幾px才好看,
而是透過垂直韻律的語法來輕鬆設計出友善好閱讀的圖文排版出來,
也因為如此Susy2才會將此功能也放入背景圖像支援裡面,
使用Compass Vertical Rhythm來設定上下的間距,
再藉由susy 來調整平行的Grid setting,
這樣子就能很完美的控管網頁間距與文字內容的排版,
接下來就是利用專案來培養自己的經驗了^_^
