通常我們在學習向量圖,第一個一定是學基本形狀,基本形狀不外乎這幾個:矩形、圓角矩形、圓形、橢圓、多邊形,因此 SVG 的基本形狀也從這幾個出發,當然,如果會使用 Illustrator,我也會建議直接用 Illustrator 拉形狀,然後儲存成 SVG,再去理解 SVG 的程式碼奧妙是很不錯的方式。( oxxostudio.tw 同步發表:SVG 研究之路 (3) - 基本形狀 )

SVG 裏頭針對基本形狀,其實程式碼超級簡單的,也就是一個該形狀的名稱,加上一些設定就完成,舉例來說,就有點類似 Illustrator 或 Flash 裏頭的形狀工具名稱,搭配屬性面板去做設定。
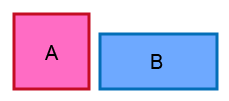
矩形:
矩形就是指正方形或是長方形,下列這段程式碼可以產生兩個不同顏色的矩形,如同之前 layer章節提過的,id 是該形狀的名稱,而 x 和 y 則是矩形左上角的座標,fill 代表填充的顏色,stroke 代表線段的顏色,stroke-width 是線段的寬度,,width 和 height 就是寬和高,數值均是使用螢幕的 pixel 值。

<rect id="A" x="33" y="34" fill="#FF6CC4" stroke="#C30D23" stroke-width="3" width="75" height="75"/>
<rect id="B" x="119" y="54" fill="#6EA9FF" stroke="#036EB7" stroke-width="3" width="117" height="55"/>
圓角矩形:
圓角矩形就是在矩形的 rect屬性內額外增加rx、ry的圓角半徑屬性,不過這裡要注意一點,如果是使用 Illustrator 存出的 SVG,圓角矩形會被轉換為path。 ( path會在之後介紹 )

<rect x="60" y="10" rx="10" ry="10" width="75" height="75" stroke="#FF5500" stroke-width="5" fill="#FFB255"/>
圓形:
圓形的標籤顧名思義就是 circle,屬性的設定比較不同的,是使用cx和cy代表圓心 ( c:center ),r代表半徑。

<circle fill="#FF4343" stroke="#890000" stroke-width="5" cx="80.141" cy="73.446" r="44"/>
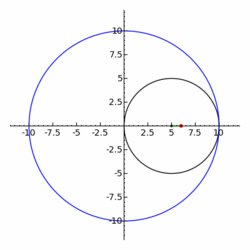
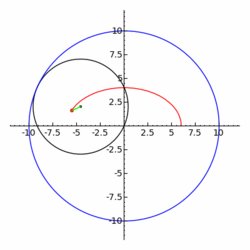
橢圓:
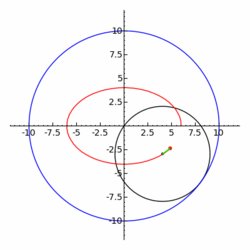
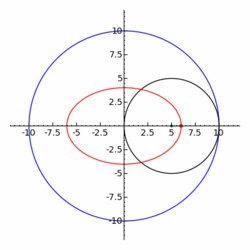
橢圓和圓形最大的不同點,就在於橢圓形具有 x 方向的半徑rx與 y 方向的半徑ry,看起來容易理解,但實際上橢圓的公式卻是頗為複雜,可以參考 維基百科:橢圓,或是可由下列這張圖來表示:


<ellipse fill="#77DD47" stroke="#246614" stroke-width="5" cx="100" cy="75" rx="67" ry="44"/>
多邊形:
多邊形是使用 polygon標籤,在當中point表示有幾個點,每個點的座標,當然三角形有三個點,五邊形有五個點,星形則有十個點,其餘的設定都跟矩形依樣喔!

<polygon fill="#D271FF" points="100,56 62,107 37,49"/>
<polygon fill="#68EADD" points="151,39 163,63 189,66 170,85 175,111 151,99 127,111 132,85
113,66 139,63 "/>
<polygon fill="#FF7900" points="219,110 206,70 240,46 274,70 261,110 "/>
以上就是 SVG 的基本形狀介紹,這些基本形狀不僅簡單,又很容易使用,也是一定要理解的基礎囉。
