網誌好讀版:http://hungys.logdown.com/posts/235656-install-open-source-cms-on-azure
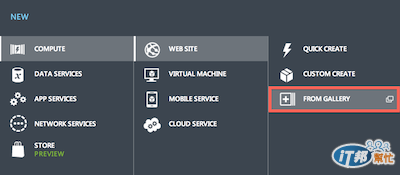
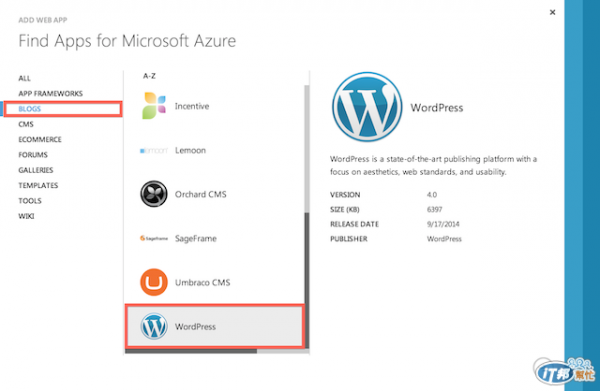
從本文開始,筆者將開始深入介紹 Azure 中各個服務及元件的使用,首先第一個主題會由較容易上手的網站服務 (Websites) 開始,不過是要帶領讀者透過 Azure 所提供的 Gallery,在數分鐘內快速部署一個 Web App 專案至雲端平台,今天筆者將會以相當多人使用的部落格專案 WordPress 作為範例。若您有實際從安裝 Linux VM、安裝 LAMP 到完成 WordPress 的安裝,甚至是網域的設定,在體驗過 Azure 的便利之後,您一定會非常有感覺。




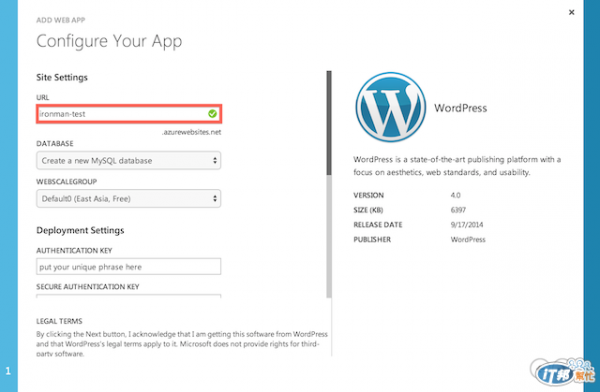
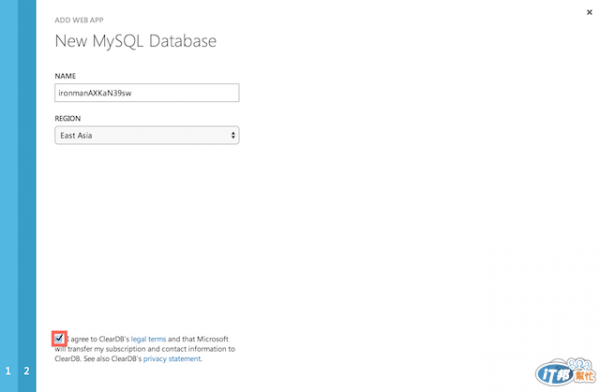
接著設定精靈會要求我們輸入一個 MySQL 資料庫的名稱,Azure 便會自動為我們註冊一個免費的 ClearDB 託管資料庫。勾選左下角的同意便可以繼續設定流程。
設定完成之後,Azure 會開始為我們部署網站,通常這個流程只需要數分鐘就可以完成。
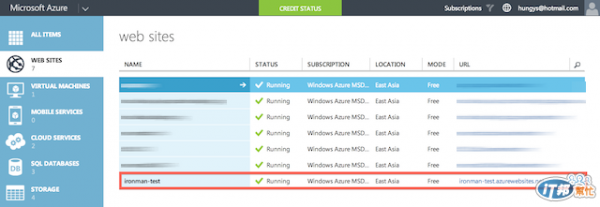
部署完成之後,在 Management Portal 中的 Websites 便可以看到我們剛剛所部署好的網站服務。
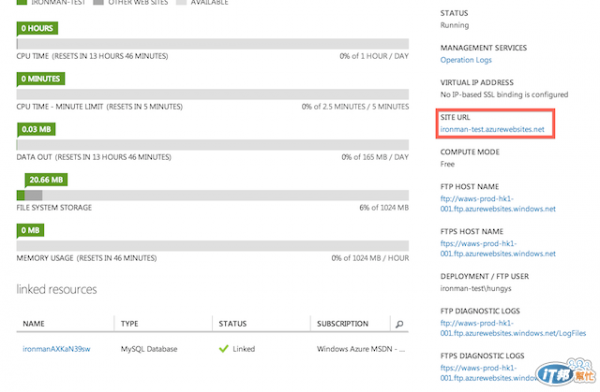
點選該網站服務後,會顯示關於這個服務的細部設定以及統計數據。其中,我們可以看到右方的 Site Url,Azure 已經幫我們對應到剛剛所設定的域名了,透過這個域名我們就可以連進剛剛所架設的 WordPress。
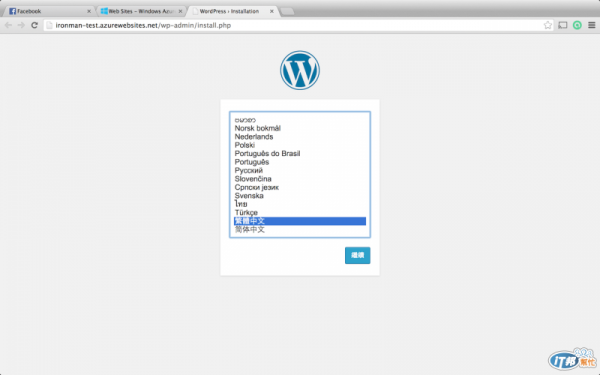
打開剛剛的網址後,就可以進入到 WordPress 的設定頁面,令筆者比較驚訝的是,目前的 Azure 上的 WordPress 專案,已經預設內建繁體中文語系了,過去我們還需要自行下載語言包安裝。
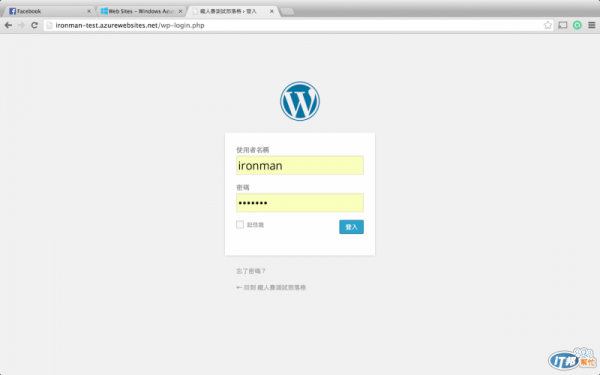
接著會要求我們輸入管理者的帳號密碼,請不要學筆者取像 ironman/ironman 如此簡單的帳密,否則會有安全性的疑慮。
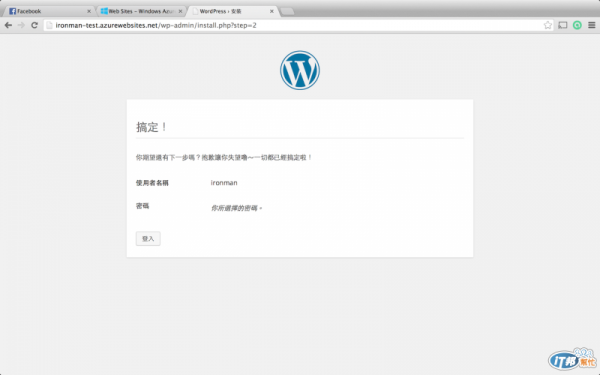
最後這邊的提示相當的口語化
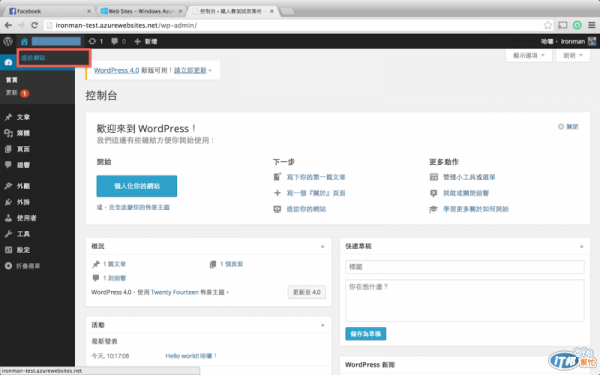
... 沒錯!我們已經完成了 WordPress 的架設,前前後後並不超過五分鐘。而事實上,這個 WordPress 是被 host 在 Windows 環境下的 IIS,但網站服務已經幫我們 cover 了所有的設定。




在介紹本節之前,首先要請讀者留意一下網站服務的計價規則,如果您選擇的是免費的網站服務,會受到每天對外流量165 MB 的限制,如果是一般純文字、流量普通的部落格倒還好,但如果有大量的圖片而且存放在該網站服務的目錄中,有可能會輕鬆破表(這是筆者曾經遇過的慘痛經驗)。

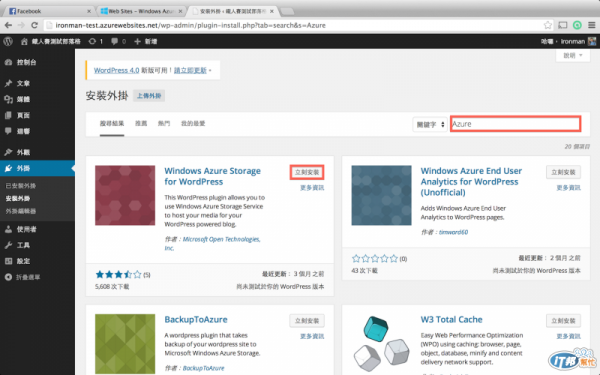
也因為如此,我們必須尋找一個更適合存放這些多媒體檔案的空間,Azure 上所提供的 Storage 儲存服務就再適合不過了。我們在 Day 1 曾經介紹到 Blob 的儲存體服務,受益於 Storage 相當低廉的成本,如果我們將這些較大的檔案存放在 Azure Storage,就可以有效降低網站對外的流量,在一定程度的訪客數之下,您的免費層級服務仍可以維持住服務。接下來的內容,將帶領大家整合 WordPress 與 Azure Storage,透過 MS Open Tech 所開發的外掛插件。


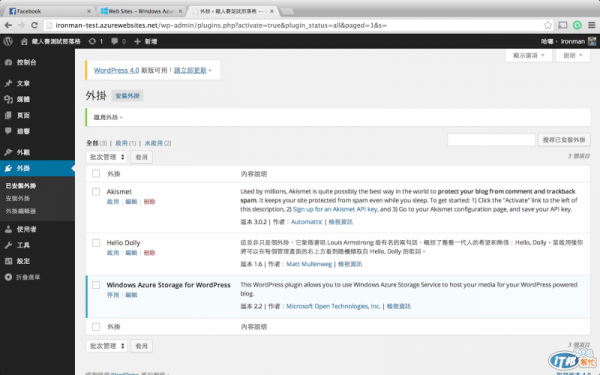
這時在外掛列表中可以看到我們剛剛所安裝的插件,您也可以隨時在此停用或刪除。
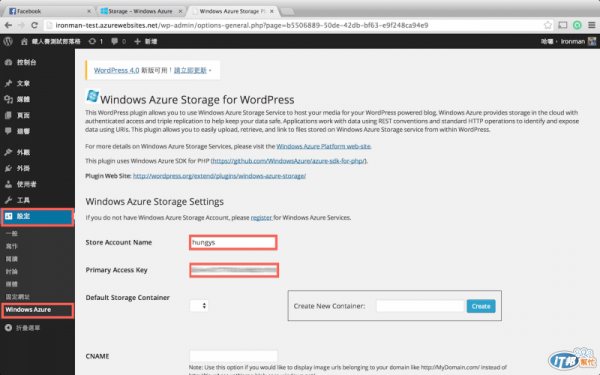
接著從畫面左側的
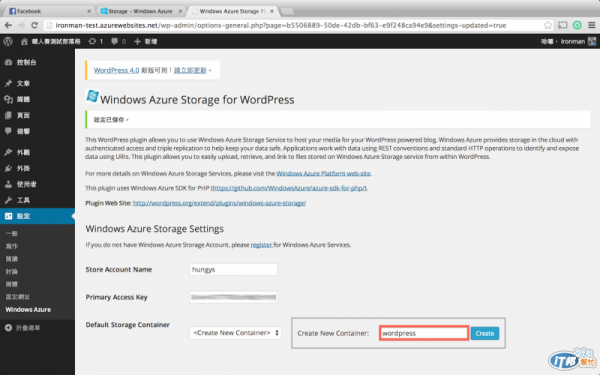
「設定」>「Windows Azure」開始進行相關設定。由於我們還沒有深入介紹到 Storage 的建立以及使用,這部分讀者可以自行研究如何從 Management Portal 建立一個儲存體服務並取得所需的「Storage Account Name」及「Primary Access Key」。不過這個外掛的流程上有點奇怪,如果您要選擇現有的 Container 需要先點選**「Save Changes」**讓畫面 reload 才會出現選項。


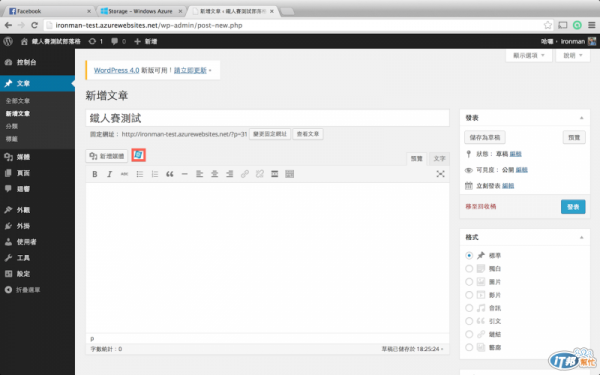
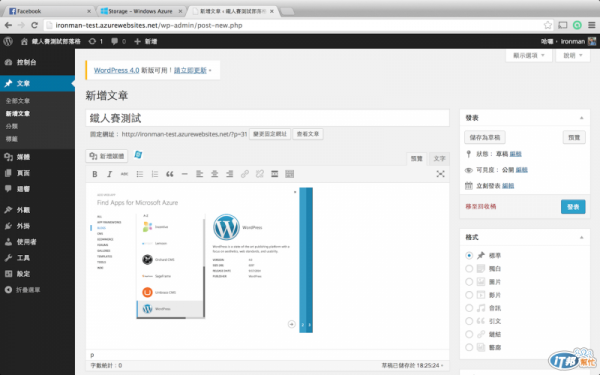
設定完成後,這時候當我們進入到發文頁面,可以看到新增媒體旁多了一個 Azure 的標誌。按下這個 icon 便可以開始上傳圖片至 Blob 儲存體。
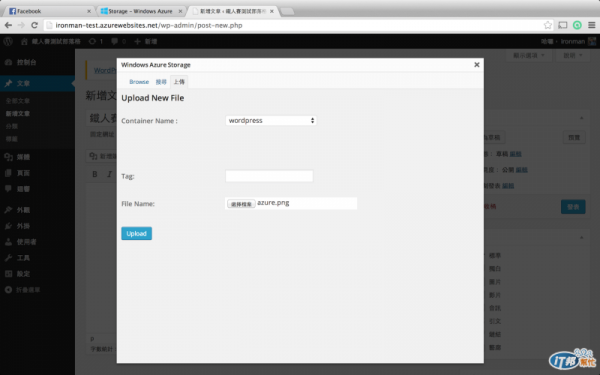
在上傳的頁籤中,選擇相對應的 Container,選取欲上傳的圖檔並按下
「Upload」。




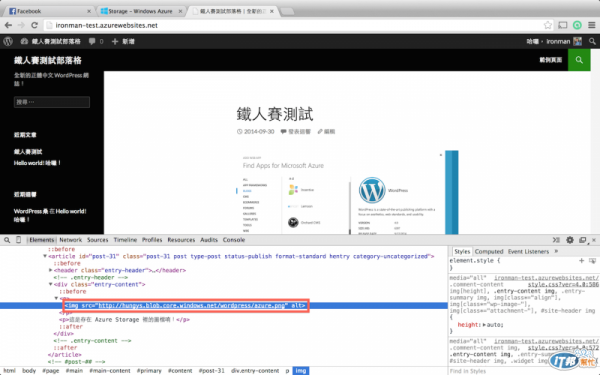
到此,我們已經完成了 WordPress 的架設並針對多媒體檔案部分與 Azure Blob Storage 做了結合,相信讀者也感受到在 Azure 網站服務上架設開源 Web App 專案有多麼簡單了!
