續前一篇「JavaScript學習路-(15)Console-1」
console.time() + console.timeEnd()
計算函式總共花多少時間完成,用法跟 console.group() + console.groupEnd() 很像,
把想要計算的函式包起來並取個名字,重整後就可以看到運作時間了。
唯一要注意的是前後命名要一樣,不一樣的話應該沒有人知道怎麼找吧...
console.time("myTestTime");
function test() {.....}
console.timeEnd("myTestTime");

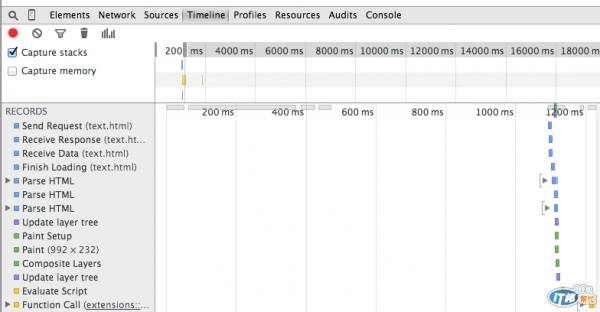
console.timeStamp()
記錄函式的時間。
在函式加上 console.timeStamp() 後,還需要在 Timeline 視窗按下 Record 鍵才會看到結果喲。
(左邊紅紅的那顆就是了)
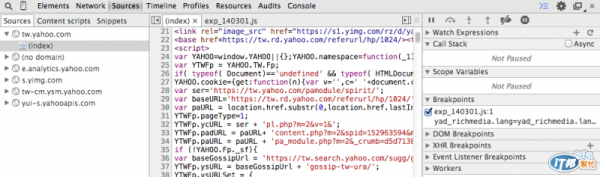
斷點可用來觀察 JavaScript 運作的方式,
要使用斷點時切換到 Sources 的頁籤就可以看到。

左側是頁面內容,中間是頁面的原始碼,右側功能區。
功能區上的按鈕由左依序為:
暫停 (Pause script execution) / 繼續 (Resume script execution)
直接執行 function (Step over next function call)
逐行執行 function (Step into next function call)
跳出 function (Step out of current function call)
關閉所有斷點 (Deactivate breakponits) / 啟用所有斷點(Activate breakponits)
停在異常點 (Pause on exceptions)
要設立斷點的話,只要在中間的頁面原始碼處靠左的原始碼行號上點一下,就會出現斷點符號。
接著將頁面重整一次,搭配其他的選項可以觀察 JavaScrpit 如何運作。
在 Command line API 裡可以找元素、打 JavaScript 觀察...等等。
要找“一個”元素,就使用 **$('#selector');**的方式,通常拿來找 ID,
同 jQ 的 document.querySelector() 。
如果要找 class, 則用 $$('.selector');,
Command line 會顯示頁面中所有的 class
(即使是用了兩個以上的 class 只要有一個名稱符合也會一起出現),
同 jQ 的 document.querySelectorAll() 。
$x('XPath'); 可以回傳路徑的子陣列。
例如今天要找 html 底下的原始碼,就打上 $x('html'); Command line 會顯示要找的部分。
而 $x 不屬於 JavaScript ,只能用在 console ,
直接寫在 html 裡會出錯:Uncaught ReferenceError: $x is not defined。
本文同步發表於 http://azzurro.blog.aznc.cc/learn_javascript_16/
