當你對HTML已經比較熟悉以後 可能會覺得用手打全部的code有點沒效率
這時候就能搭配一些工具來協助你產生結構
在編輯器裡面可以搭配emmet
emmet可以讓你用簡短的code來產生html結構
table+ 等於下面的
<table>
<tr>
<td></td>
</tr>
</table>
現在很多編輯器都可以裝emmet的外掛了 有空可以下載玩玩
很多人是喜歡她在css方面的簡寫功能
這部分可以參考cheat-sheet 可以讓你少打非常多的字XD
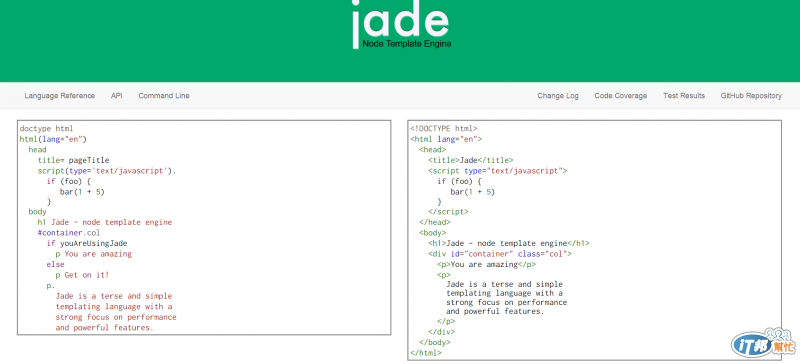
接下來介紹jade

上圖中左邊是jade的語法 右邊就是產生出來的結果
他是可以用縮排式的語法下去寫html結構的"template engine"
"template engine"的本意是他其實是可以讓程式去套變數到我們要的HTML架構裡面的
但是個人習慣拿來當作html產生器就是了XD
用它的好處是能避免一些不對稱的問題
有時候修修改改就是會遇到一些一不小心就弄到HTML不對稱的問題
用眼睛去找通常要找很久 因為現在瀏覽器太聰明還會自動幫你補齊 只是會補錯而已ORZ
用jade以後就比較能避免這個問題 還能利用它裡面的一些其他功能
像是include功能 讓你可以將網頁模組化 把一些能共用的東西直接拉進來就好
但是因為jade檔案需要經過編譯才會變成html
我個人是用npm下面安裝jade 用編輯器直接呼叫去編譯
也有人是用grunt或者gulp去協助編譯
上面兩句都看不懂的話沒關係 之後有機會再講XD
下面推薦一個軟體可以協助你編譯jade sass livescipt coffeescript less 等檔案(一樣看不懂沒關係 看要自己google還是之後會介紹到
http://alphapixels.com/prepros/
他免費版本就能夠幫你編譯檔案了
--
這發文介面真的很難用啊ORZ
因為比較忙所以挑戰中斷 但是有空的時候還是會來把文章補齊
有問題歡迎發問啊
