今天要來練習的是一個還蠻常使用到的標題功能表─ActionBar,
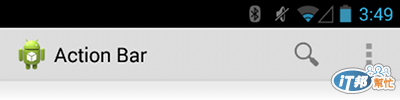
他是在Android 3.0之後加進來的新功能,大致上長的像這樣~

這個Action Bar可以顯示標題,Icon,自訂想要的按鈕在上面都可以,
對開發者來說真的是超方便的工具,一般在使用Eclipse開發時,
有些預設的選項就已經會將Action Bar包含進來囉,不過還是要來研究一下其使用的方法~
Step1. 設定Android版本
這邊要注意到的是,Android版本會影響到ActionBar的寫法,Level 7-18 必須引用Theme.AppCompat.Light的Style,
在這裡我們使用Android 3.0以上的版本來製作Action Bar(Level 11以上)
我們要打開Manifest.xml檔設定minSdkVersion屬性,將其設定為11
<manifest ... >
<uses-sdk android:minSdkVersion="11" ... />
</manifest>
Step2.建立一個ActionBar
我們要在menu資料夾底下新增一個名叫「menu」的ActionBar xml檔,
並在裡面新增兩個item,分別為搜尋按鈕及設定按鈕
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="搜尋"
android:showAsAction="ifRoom" />
<item android:id="@+id/action_settings"
android:title="設定"
android:showAsAction="never" />
</menu>
今天就先練習到這邊~我們明天見囉!
