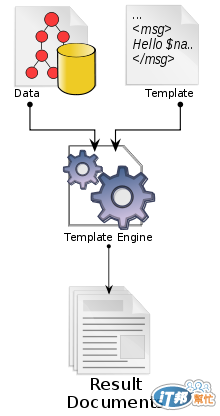
Template Engine(模板引擎),大多Web Framework都會實做 Template Engine,
例如: 透過 Template Engine,用程式動態 render 出 HTML 文件,動態建立HTML。
可以使用變數、條件、迴圈來撰寫更簡潔的code,能夠更輕鬆的維護程式碼。

例如:假設遇到大型專案必須要製作越來越多的html 頁面,
若遇到修改可以透過Template Engine把一些變數傳進去使用,
把部分重複的程式碼,取代成我們想要的字串。
像是Template Engine如下:
Jade
是 Node.js 開發網頁的樣板引擎
ERb
Rails預設使用的 Template Engine 是, ERB(Embedded Ruby) 檔案,除了能撰寫一般的 HTML 外,也能用<% %>加上 RUBY 語法。
HAML
HAML使用是縮排的方式簡化HTML的撰寫
例如:
#content
.banner
test
就會產生以下的HTML:
<div id="content">
<div class="banner">
test
</div>
</div>
這些Template Engine 不一定只能產HTML,也可以拿來寫設定檔之類的。
Action View:樣板設計
http://ihower.tw/rails3/actionview.html
node.js Template Engine
http://andikan.github.io/blog/2012/09/26/nodejs-template-engine/
template-chooser
http://garann.github.io/template-chooser/
doT.js Javascript Template Engine
http://allenwu.logdown.com/posts/206847-dotjs-javascript-template-engine
jade - Node.js Template Engine
http://blog.sylee.tw/jade-node-js-template-engine/
Web Template Engine
http://www.player.idv.tw/prog/index.php?title=Web_Template_Engine&oldid=10952
