終於要開始分享MVC的開發了,之前講了一堆觀念與開發環境的東西XD,目前參考的資料大多都是從Model開始講,不過因為我第一個MVC專案完完全全沒有參與到Model(資料庫)那塊,所以再次驗證關注點分離的好處,就算不知道Model那塊怎麼寫,只要知道如何使用Model封裝好的方法就可以囉,所以一開始我想先從Controller開始講,因為我跟它比較熟XD
起初開發MVC專案時最疑惑的就是網址跟Controller的關係,因為以前寫php是以一個檔案為一個url,例如看到http://www.test.com/app/about.php就會直覺地以為在http://www.test.com/跟目錄下一定有一個名稱為app的資料夾然後置放了一個about.php的檔案,但在MVC裡面就沒有這麼直覺了。
在MVC裡面看到http://www.test.com/app/about這個url,app是不是資料夾就不是很能確定,如果在預設的路由下,app應該是一個Contorller,而about就是Contorller裡面的Action,這樣講感覺還是很抽象,起初我就直接把Contorller想成是一個類似資料夾的東西(但事實上它是一支程式喔),那Action就想成是每一支.php檔案,所以如果要「存取某個資料夾下的檔案 = 存取某支Contorller中的Action方法」,但Contorller絕對不是只有類似資料夾這麼簡單而已喔,以上的解釋只是輔助初學者一個方便記憶的方法,另外MVC不像PHP是以實體檔案對應URL的方式,所以如果是使用MVC的話比較不容易被猜中網站的檔案架構。
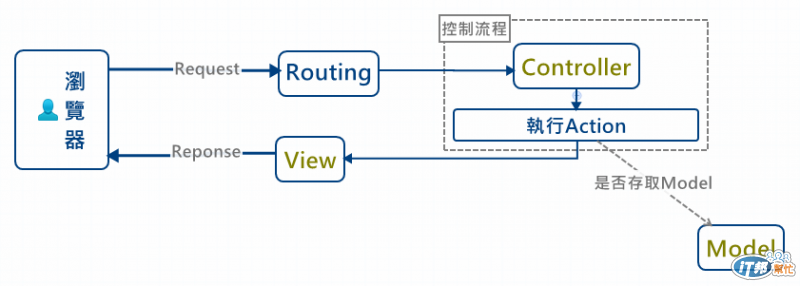
接下來我們就來看看上一段提到的路由(Routing)是什麼,在使用者透過瀏覽器存取某個url時,路由會先偵測到有要求進來了,於是進開始一連串的動作,存取哪個Controller,再由Controller去作流程的控制,例如執行哪個Action、是否有要透過Model存取資料,最後再將資料傳給View來做資料呈現

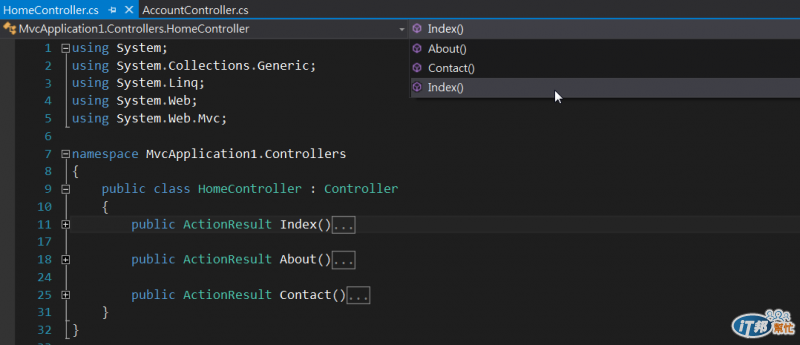
在了解大概的流程之後我們就要來觀察程式碼囉,打開Controller資料夾下的HomeController,會發現在預設範本的專案下已經有3個Action囉(Index、About、Contact),意味著這個Controller可能有3個頁面可能提供使用者存取,在這邊說明一下Controller檔名一定要是Controller結尾喔!

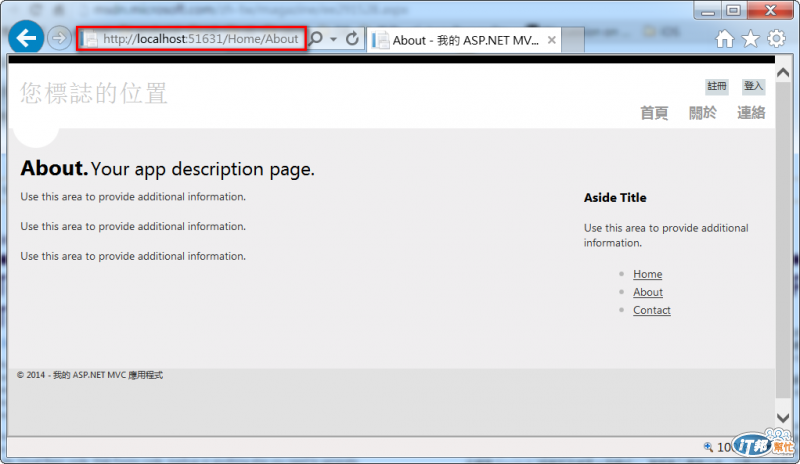
按下Ctrl+F5偵錯專案, 如果想存取HomeController裡面的About,可以在Url輸入http://localhost:51631/Home/About

其中Url與Controller、Action在url的關係可以查看專案目錄下App_Start/RouteConfig.cs裡面是如何定義路由的,從下圖的黃框中我們就能清楚看到Controller與Action在網址中的定義,所以為什麼要先打Controller在打Action其實都是根據路由的定義

如果你今天想要先打Action在打Controller也是可以的喔,把路由改成
url: "{action}/{controller}/{id}",
再稍微認識如何透過url存取Controller後,下篇將繼續深入Controller的細部觀念。
