準備技術:
1.Vaadin
開始設計專案:
個人開發工具為Eclipse,安裝 Vaadin plugin for eclipse 即可開發,我會去官網下載整個壓縮檔案,查閱文件與將相關jar檔案放入專案。
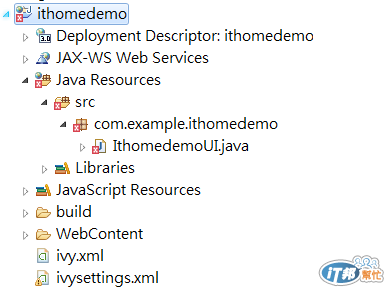
Eclipse開一個新 Vaadin 7專案,取名ithomedemo,可見預定已經有個程式入口,IthomedemoUI.java。
有打叉的訊息是因為專案還沒放入jar檔案,所以我將一些檔案放入。
我們看一下這個入口程式,主要方法為init,放入UI的layout,預設放一個按鈕,我將按鈕名稱改為ITHOME。
public class IthomedemoUI extends UI {
@WebServlet(value = "/*", asyncSupported = true)
@VaadinServletConfiguration(productionMode = false, ui = IthomedemoUI.class)
public static class Servlet extends VaadinServlet {
}
@Override
protected void init(VaadinRequest request) {
final VerticalLayout layout = new VerticalLayout();
layout.setMargin(true);
setContent(layout);
Button button = new Button("ITHome");
button.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
layout.addComponent(new Label("Thank you for clicking"));
}
});
layout.addComponent(button);
}
}
應用程式的執行,暫時不用設定web.xml,因為入口程式有設定annovation。
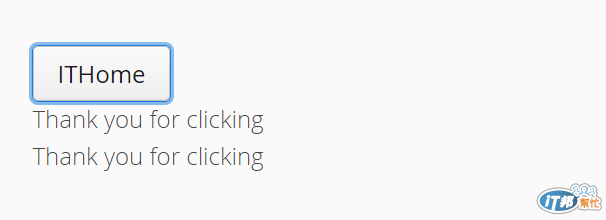
執行畫面
注意入口程式的Button等方式,和Java Swing是否很像呢?
參考資料
Day11 結束
