
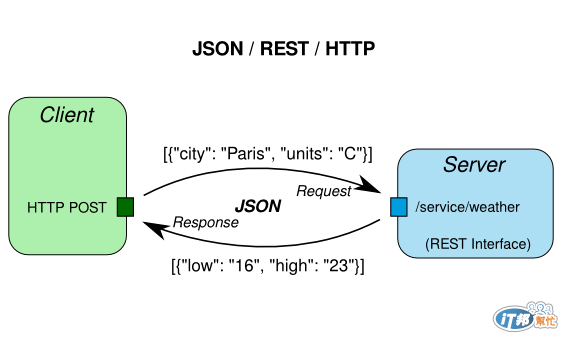
JSON(JavaScript Object Notation)
照字面的意思:
JSON是一個基於Java Script的語言,用來表示JavaScript 物件的格式。
JSON格式可以更容易和前端(Java Script)做資料交換。

JSON是一個基於Java Script的語言
JSON是輕量級的資料交換語言(類似XML,但JSON更為簡潔)
JSON以純文字為基礎,用來儲存和傳送簡單的資料,且易於讓人撰寫與閱讀
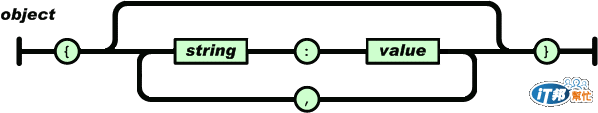
1. 物件 (object):

一個物件以「{」開始,並以「}」結束,
一個物件代表一個集合(collection)
物件使用key-value的方式儲存,
這裡key指的是名稱,value指的是值
一個物件包含名稱:值
{name:value}
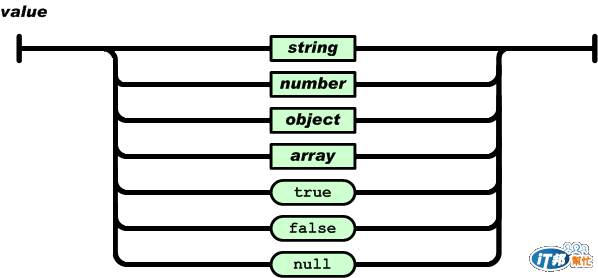
一個Value(值)可以是String(字串),Int(數值),Object(物件),Boolean(布林值),Array(陣列),或者一個null(空值)

名稱(name)和值(value)之間使用「:」隔開
一個或者多個值(value)用「,」分割
例如:
{
'name' : 'Anna',
'age' : 18,
'city' : 'Taoyuan'
}
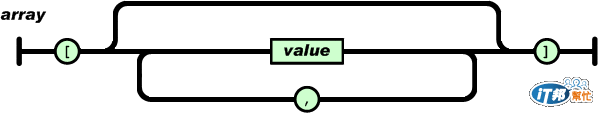
2. 陣列 (Array):

一個陣列以「[」開始,並以「]」結束
一個或者多個值(value)用「,」分割
例如陣列裡包含兩筆物件資料:
[collection, collection]
陣列裡包含兩筆物件資料
例如:
{
'familys' = [
{
'name' : 'Anna',
'age' : 18,
'city' : 'Taoyuan'
},
{
'name' : 'Don',
'age' : 21,
'city'' : 'Tainan'
}
]
}
過去常使用XML作為資料交換,
XML是一種定義結構、儲存資訊、傳送資訊的標記語言,
和XML相比,JSON使用更簡潔的描述,
讓JSON格式可以更容易和前端(Java Script)做資料交換。
JSON之教學筆記
http://blog.kkbruce.net/2011/01/json.html#.VDvfMF5Xmw8
JSON
http://blog.roodo.com/syshen/archives/1410294.html
JSON(Javascript Object Notation)簡介與使用教學
http://become.wei-ting.net/2008/08/jsonjavascript-object-notation.html
介绍 JSON
http://www.json.org/json-zh.html
[程式][JavaScript] 什麼是JSON?基本教學!
http://expect7.pixnet.net/blog/post/37666521
JSON Basics: What You Need to Know
http://www.elated.com/articles/json-basics/
你不可不知的 JSON 基本介紹
http://blog.wu-boy.com/2011/04/你不可不知的-json-基本介紹/
維基-JSON
http://zh.wikipedia.org/wiki/JSON#XML
瞭解JSON格式
http://j796160836.pixnet.net/blog/post/30530326-瞭解json格式
Inleiding tot JSON
http://www.json.org/json-nl.html
