如果想要發佈自己的網站,又不想花錢買網站空間,如果你的網站只有靜態網頁(HTML、 CSS、 JavaScript),可以考慮放到GitHub上。
圖文網誌版
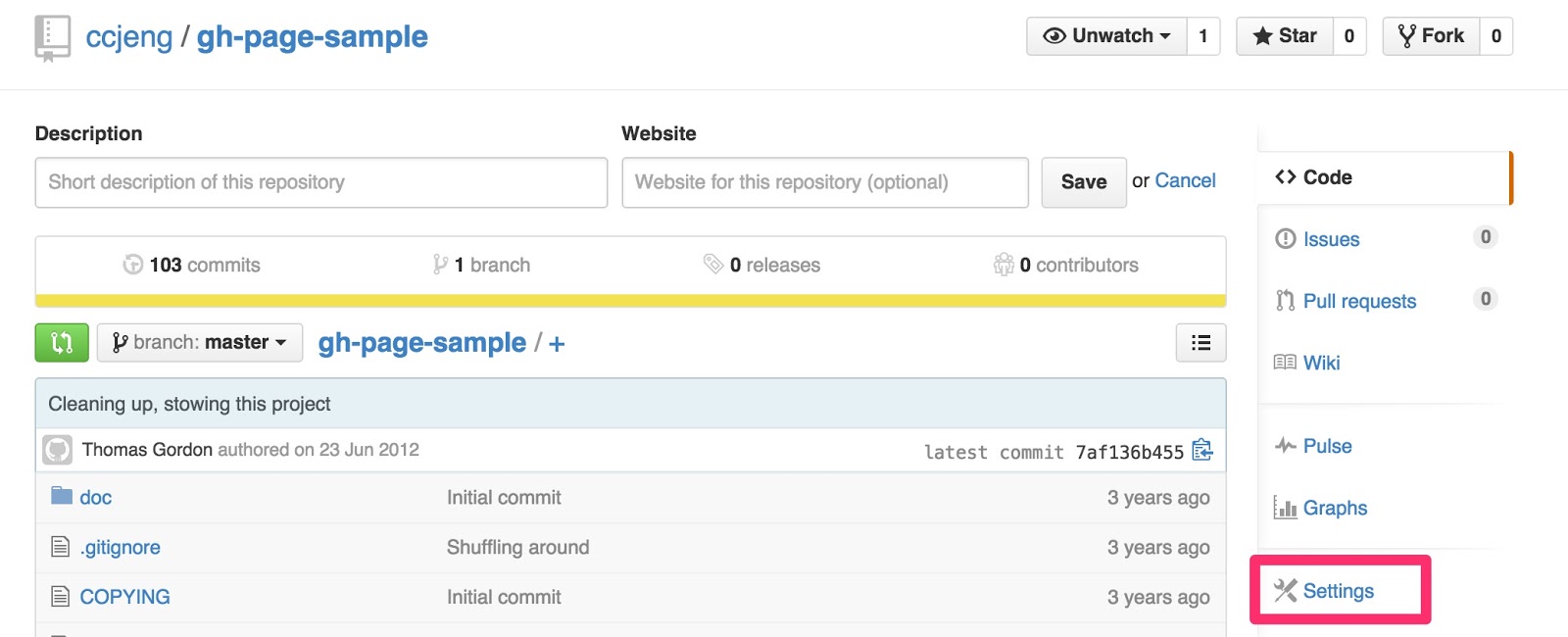
先在GitHub新增一個Repository,新增之後,進入Repository頁面,點選右下角的「Settings」

然後會看到Settings有個設定選項「Automatic page generator」,點選「Launch automatic page generator」按鈕

這個設定,原本是GitHub提供給各個Repository可以有自己的網頁,存放該專案相關資訊,並提供原始碼讓外界下載的。所以這裡會進入Repository的介紹頁面,不需修改,直接點選右下方的「Continus to layouts」綠色按鈕

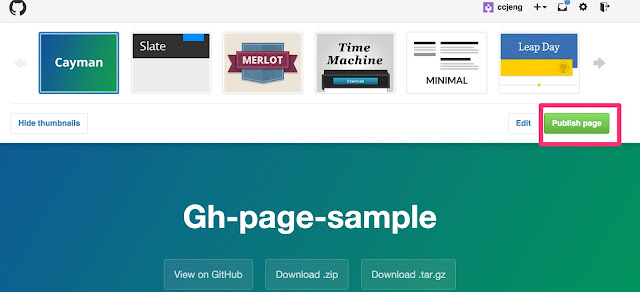
然後,系統會產生預設的樣板以供選擇,因為這些自動產生的網頁等一下都要刪除,所以這裡直接按下「Publish page」綠色按鈕,讓它發佈預設網頁。網頁發佈之後,其網址可用下格式存取:
http://<你的Github帳號>.github.io/<Repository名稱>

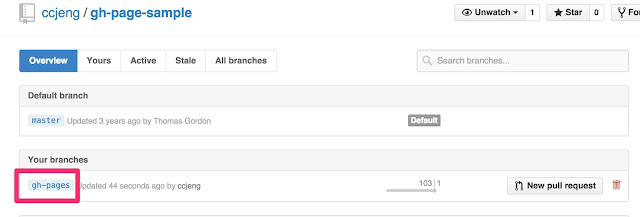
網頁發佈之後,Repository會自動增加名為「gh-pages」的分支(Branch)

如果切換到gh-pages分支,會看到裡面有前述自動產生的網頁

接下來可以用Git工具,將你要發佈的網頁上傳(Push)到這個分支上,在上傳之後,之前自動產生的網頁會一併被刪除。

而這個靜態網頁的網址一樣是:
http://<你的Github帳號>.github.io/<Repository名稱>
以上是用程式自動產生的方式建立gh-pages分支,更專業一點,也可以透過Git指令手動建立。
GitHub靜態網頁還有一些進階功能,例如透過Jekyll產生網頁、設置DNS網域名稱等,更多功能請參考GitHub線上輔助說明文件。
