本文獲作者WES BOS, ES6 FOR EVERYONE (ES6.io) 的講師 ,授權翻譯
解構(Destructuring )佔ES6很大的部分。如果你想了解所有關於解構的不同部分,請查看我的 ES6.io影片教程或閱讀本部落格上的一些其他文章。這篇文章將讓你覺得解構實際上超簡單。
除了箭頭函數(arrow functions),let 和 const,解構可能是你每一天每一天都會用到的。我發現它非常有用的,無論是我寫客戶端或 Node。
解構是什麼意思?它是一個JavaScript表達式,它允許我們從數組(arrays)、物件(objects),地圖(maps)和集合(sets)中提取數據 – 我們將在未來的ES6.io影片中進一步了解他們自己的變量。它允許我們從一個物件或一個數組中的項目中提取屬性(properties),每次多個。
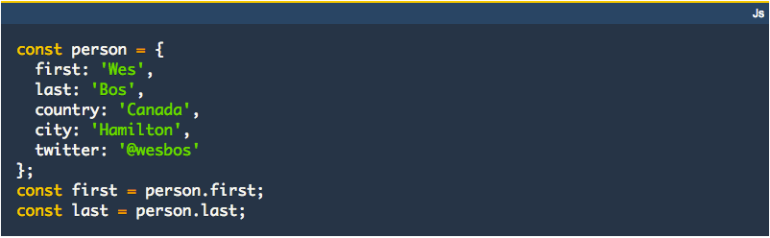
讓我們來看看JavaScript解構真正解決什麼問題。有時你需要頂級變量(top level variables),如:

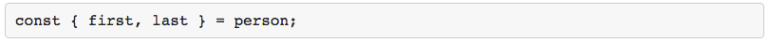
你抓到重點了。你有一個重複的程式碼,你需要從一個物件(objects)或數組(arrays)內部的某些東西做一個變量。取代創建多個變量,我們可以在一單行(line)中解構它們,如下:

大括號在等號的左邊?這不是一塊(block)。也不是一個物件(object)。這是新的解構語法。
上面的程式碼說,給我一個變量稱為 first,一個變量叫 last,從 person 物件取用。我們取 first 屬性(property) 和 last屬性(property),並將它們放入兩個新的變量,將範圍限定到父塊(parent block )或窗口(window)!。

同樣的,如果我也想要 twitter,我只是到那加進 twitter,我會在我的實際範圍 const { first, last, twitter } = person; 得到一個第三個頂級變量。
這在許多使用案例下真的很方便。這只是一個嵌套級別 (nested level),但是例如,在 React.js 中經常要使用解構,因為數據是如此深的嵌套在 props 或 state 中。
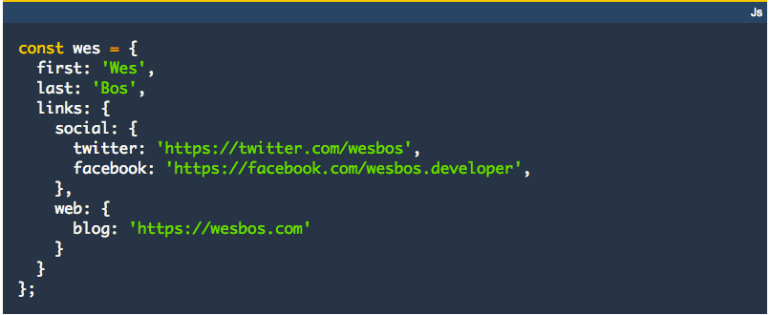
假設我們有一些深層嵌套的數據,比如我們可能從 JSON api 中得到的結果:

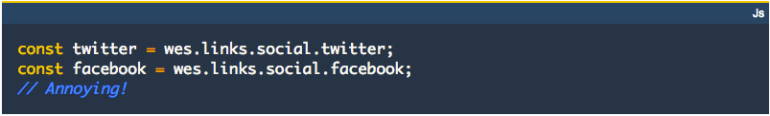
我想在這裡提取 Twitter 和 Facebook 的網址。我本可以如下做到,就像1994年我們都隨身帶walkmans聽音樂一樣:

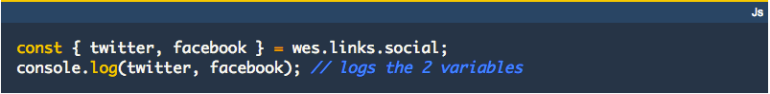
但我們可以使用解構(destructuring)來做得更好!

注意我們如何解構 wes.links.social 而不只是 wes?這是很重要的,因為我們正在做多幾層的深度解構。
原文:A Dead Simple intro to Destructuring JavaScript Objects
輸入WESBOS coupon code 獲得 ES6 FOR EVERYONE 課程更進一步 USD10 折扣喔 !
Wes Bos 線上課程
REACT for BEGINNERS (特價中)
ES6 for EVERYONE (特價中)
Sublime TextBook (特價中)
