在正式下來寫code之前,可以利用Chatfuel這個工具幫助我們快速的搭建一個可試驗的Facebook chatbot,
關於此服務的連結如下:
https://chatfuel.com/
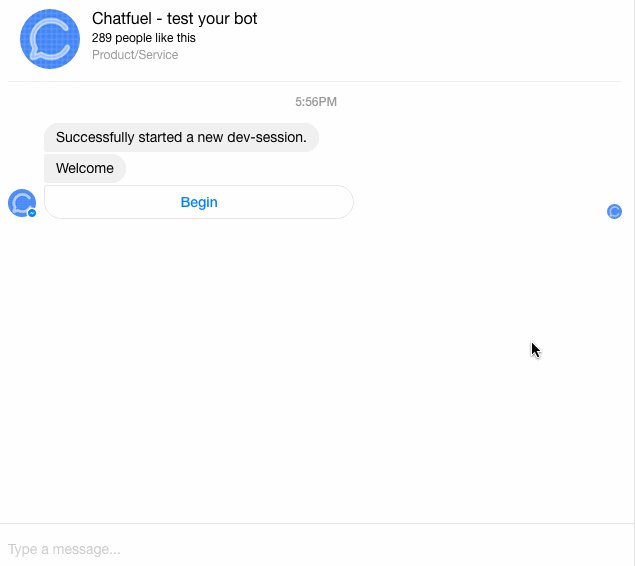
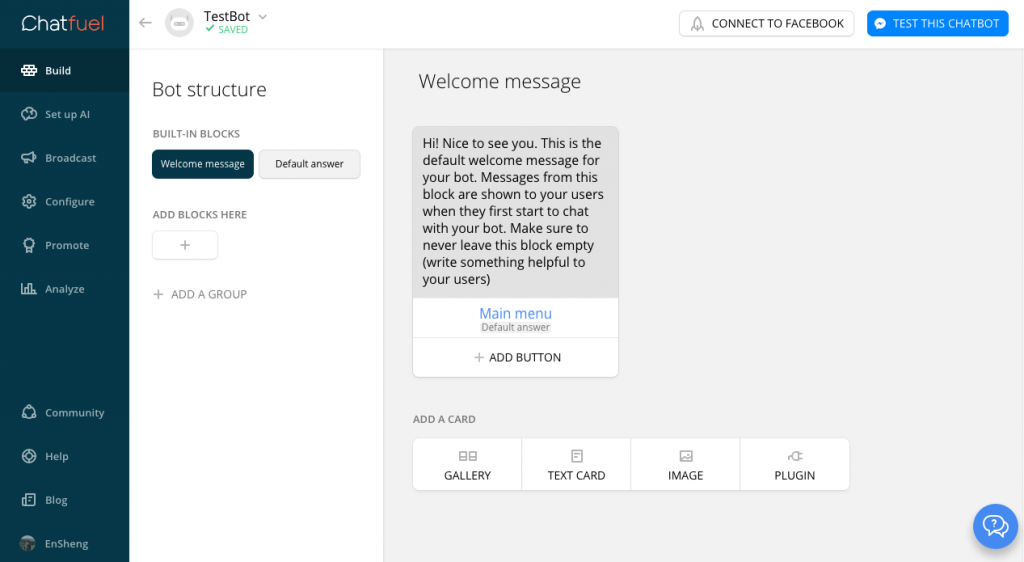
在連結Facebook帳戶登入後,新增一個新的Chatbot並以Blank Chatbot為開啟的範例,
在Bot Structure下方可以看到目前有的Block,
每一個Block又可以再加入內容與按鈕。

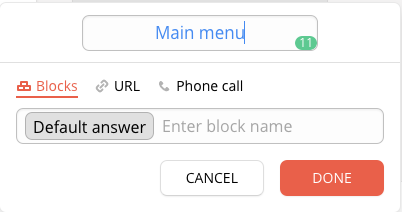
按鈕上的設定可以指定點選此按鈕後到達哪一個Block。
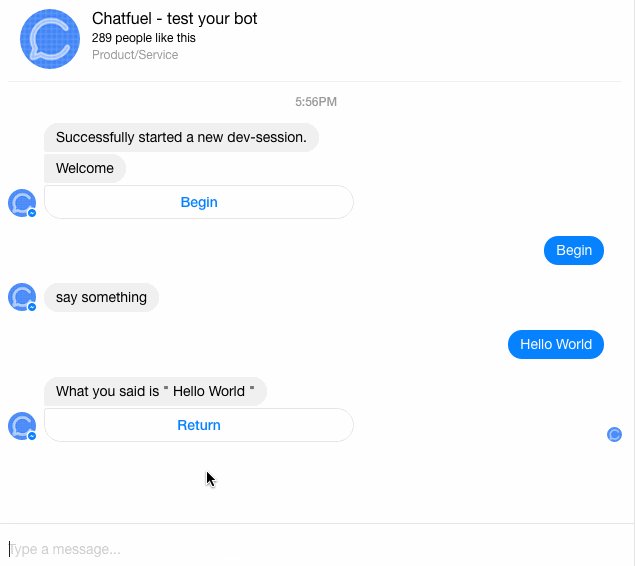
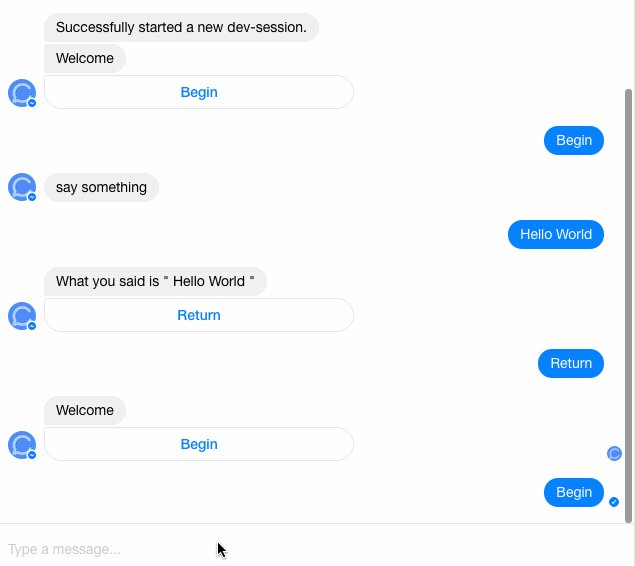
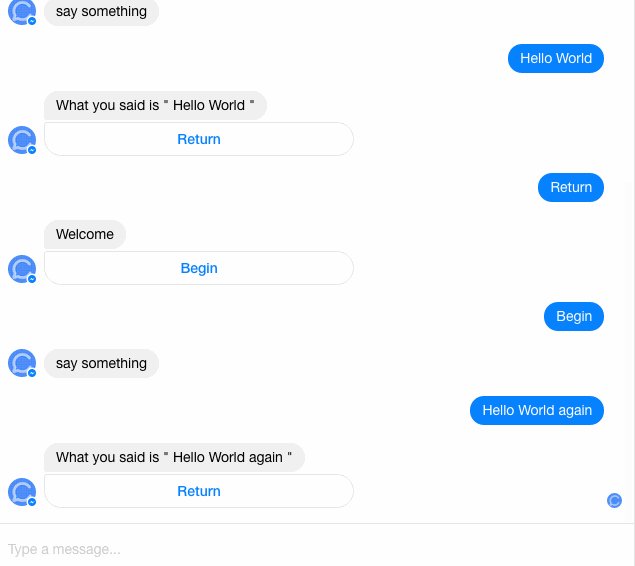
存取使用者輸入的內容並且回傳:
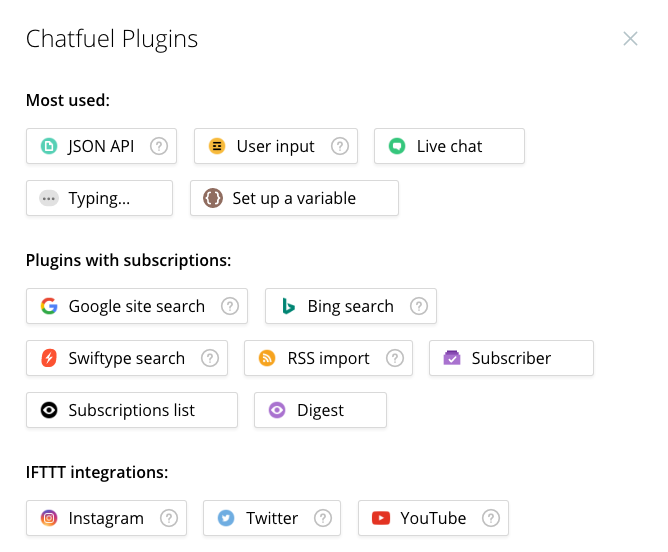
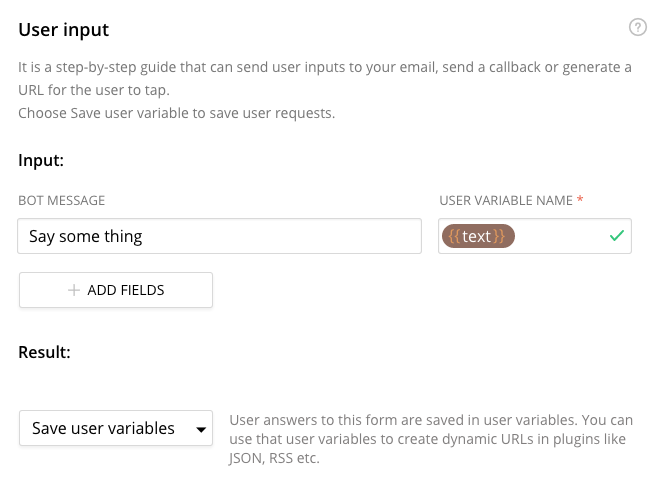
將default answer內加入一個plugin,選擇user input。
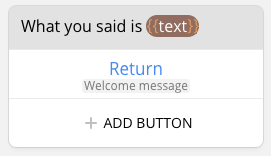
將使用者輸入的內容存到變數{{text}}內。
並且在最後加入一個文字方塊回傳訊息,變數內容將透過{{text}}顯示。
最後獲得一個簡單的回傳結果: