目前進行到這邊,整個模組化的過程式,我們已經載入了 js 以及 css(以及 SCSS 語法),那圖片的部份呢?或者是其它檔案類型呢?
這時就要派出 file-loader 來將檔案類型(此文章以 svg 圖片為例),載入模組內啦。
又到了動手作的時間![]()
$ npm install file-loader --save-dev
先建立一張圖片於:./app/webpack.svg。
修改 webpack.config.js:
將
…
options: {
modules: true
}
…
改成
…
options: {
modules: false
}
…
這個部份若有需要用到 css modules 的話,才需要設定成 true,這裡先不用喔。
修改 ./app/index.js 檔,僅列出新增的部份:
var img_url = require("file-loader!./webpack.svg");
…
function appendImg(){
var img = document.createElement('img');
img.src = img_url;
img.className = "tune_svg_width";
return img;
}
…
document.body.appendChild(appendImg());
看一下,應該很容易看得懂,將圖片透過 file-loader 來載入,傳回一個網址到 img_url,appendImg() 函式僅僅是建立 <img src="img_url網址" class="tune_svg_width">,最後放到 <body> 尾端。
修改 ./app/file.css 成如下( img.tune_svg_width 的寬度設定成 300px):
body{
color:red;
}
img.tune_svg_width{
width:300px;
}
執行指令:
$ webpack
執行完後,原來的 ./app/webpack.svg 會被複製一份,放到 ./dist/[md5].svg,這裡的 [md5] 指的是說 file-loader 會將檔案複製過去之後,也會改掉主檔名,並且是用 MD5 的方式來加密。
執行指令來看畫面:
$ webpack-dev-server --open
最後的結果畫面如圖(http://localhost:8080/webpack-dev-server/):
執行成功,也就表示 svg 圖片已經載入到 ./dist/app.js 模組內了。
來進一步將 file-loader 寫入 webpack.config.js 設定檔中吧,一樣在 module.rules 新增一個規則:遇到 svg 或 png 檔時,就使用 file-loader 來處理(僅顯示新增的部份):
…
module.exports = {
…
module: {
rules: [
…
{
test: /\.(svg|png)$/,
use: [
{ loader: 'file-loader' }
]
}
]
},
…
}
這時在 ./app/index.js 中,原來這行:
var img_url = require("file-loader!./webpack.svg");
就可以改寫成這行即可:
var img_url = require("./webpack.svg");
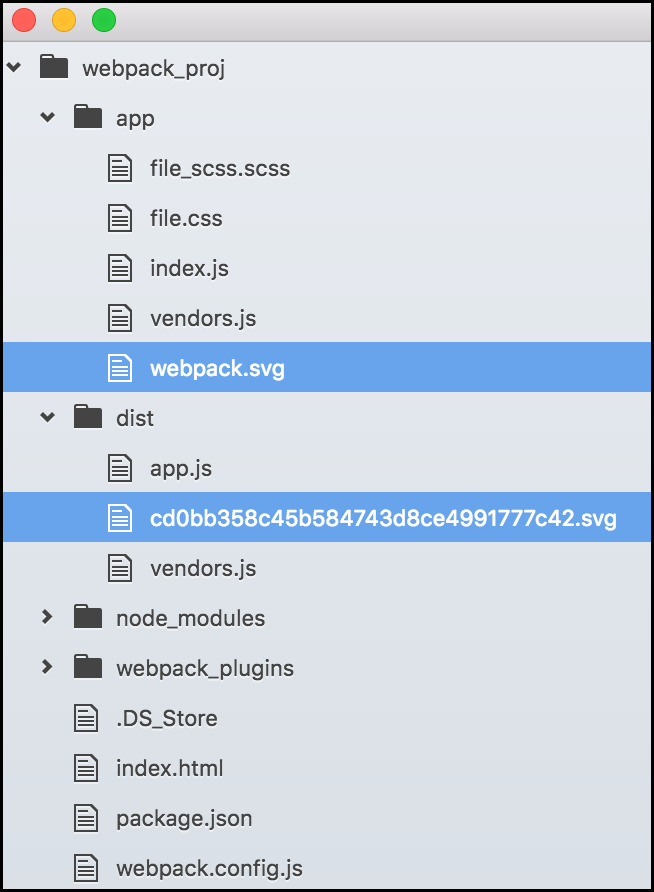
來看一下目前的檔案:
剛才說到檔案的主檔名會被改掉,也就是目前的 ./app/webpack.svg 被複製一份到 ./dist/cd0bb358c45b584743d8ce4991777c42.svg 了,但有時你可能會有其它需求,想要改掉這樣的規則,以下舉兩個狀況:
狀況一:假設因為後端需求的關係,不想要複製檔案
修改 webpack.config.js 內容,增加 options 如下:
…
{
test: /\.(svg|png)$/,
use: [
{
loader: 'file-loader',
options: {
emitFile: false
}
}
]
}
…
這樣檔案就不會被複製到 ./dist 資料夾下了,但要留意 ./app/index.js 裡的 img_url 的路徑,因為這樣就會找不到圖片,需改用其它路徑,或是直接用 ./app/ 資料夾裡的圖檔。
狀況二:在主檔名後面加上一串 hash 碼
修改 webpack.config.js:
…
{
test: /\.(svg|png)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name]-[hash].[ext]'
}
}
]
}
…
應該很容易理解,只有這行 name: '[name]-[hash].[ext]'。[name]代表圖片的主檔名;[hash] 代表用 md5 之後產生的字串;[ext] 代表原檔案的副檔名。
執行 webpack 指令後,./app/webpack.svg 就會被複製一份到 ./dist/ 資料夾,而檔名會變成 webpack-cd0bb358c45b584743d8ce4991777c42.svg。
若還想看更多的檔名規則,可看這裡 喔。
太棒了,又學會了 file-loader ,讓我們的模組化更上一層樓。![]()
明天,將來繼續介紹下一個 html-loader,敬請期待!!![]()
