今天要來延伸一下在 <06 - 心法3 - 強化> Loaders - 示範 css-loader 與 style-loader 這篇文章所提到的,已經學會使用 css-loader 與 style-loader 了,再簡單複習一下:
css-loader:將所撰寫的 css 檔載入,但也僅僅是載入,瀏覽器尚無法解析。style-loader,將 css-loader 載入後的 css,插入到 <head> 區段,這時瀏覽器就看得懂了。那麼如果還要使用 SASS 呢?像我習慣使用 SCSS 語法,那麼該怎麼辦呢?該開始動手做啦~![]()
因為相依性的關係,所以也需要同時安裝 node-sass:
$ npm install sass-loader node-sass --save-dev
第一步是我們先建立 ./app/file_scss.scss 檔,內容如下:(非常單純,僅是將 p.outer_class 文字設定為藍色,而 p.outer_class span.inner_class 的文字加上底線,單純示範 SCSS 語法是可以使用的。)
p.outer_class{
color:blue;
span.inner_class{
text-decoration: underline;
}
}
第二步是修改 ./app/index.js 檔案,載入 file_scss.scss 檔,以及建立額外的 html(如下註解):
require("./file.css");
require("!style-loader!css-loader!sass-loader!./file_scss.scss");
function component(){
var ele = document.createElement('div');
// _.map 是 lodash 的函式
ele.innerHTML = _.map(['Hello','webpack'], function(item){
return item + ' ';
});
// 產生 ele =
// <div>
// Hello ,webpack
// <p class="outer_class"><span class="inner_class">new text here</span></p>
// </div>
var p = document.createElement("p");
p.className = "outer_class";
var span = document.createElement("span");
span.innerHTML = "new text here";
span.className = "inner_class";
p.appendChild(span);
ele.appendChild(p);
return ele;
}
document.body.appendChild(component());
上述的 require("!style-loader!css-loader!sass-loader!./file_scss.scss"); 就是將檔案 ./file_scss.scss 傳遞給 sass-loader 解析完後,再傳給 css-loader 做載入,再透過 style-loader 將產生的 css 插入到 <head> 區段。
再依序執行以下程式,就可以看到結果了:
$ webpack
// 或
$ webpack --watch
$ webpack-dev-server
瀏覽 http://localhost:8080/webpack-dev-server/ 網址,看結果:
new text here 變成藍字,且有加上底線,代表所撰寫的 ./file_scss.scss 有被正確使用到。
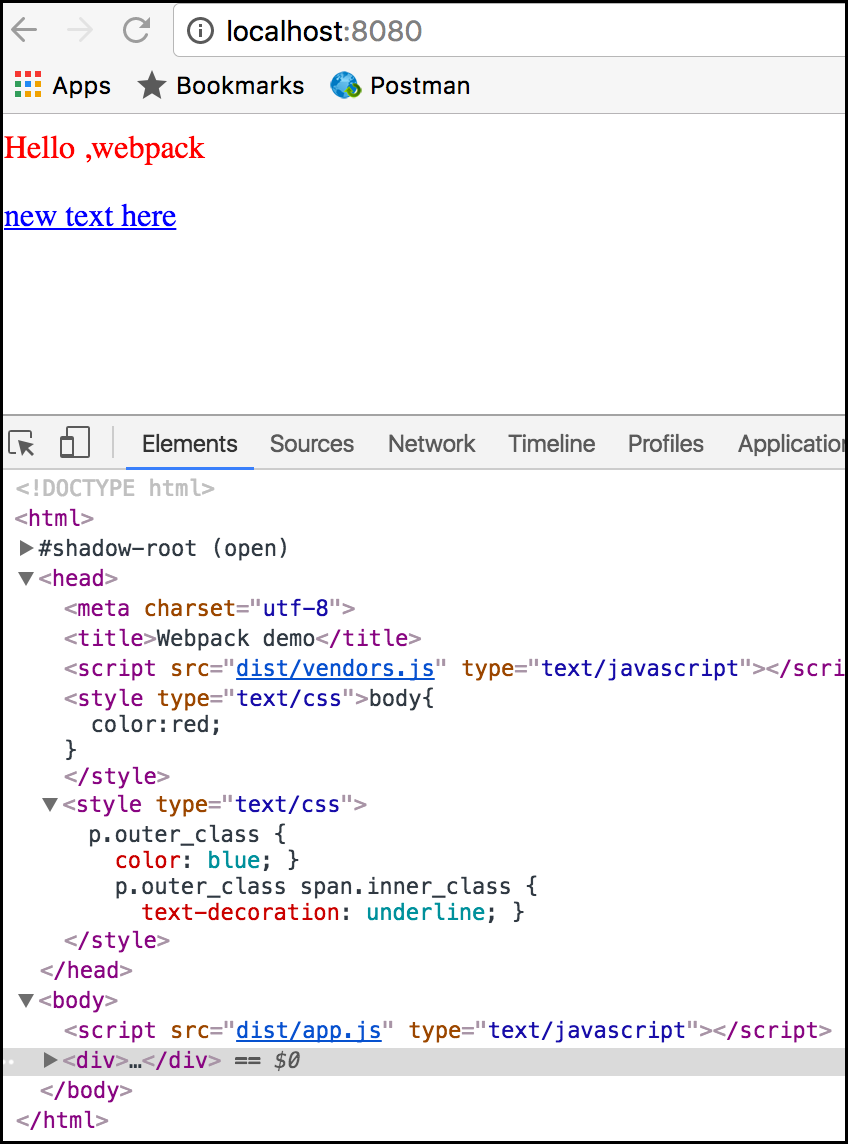
這時候,我想再用 http://localhost:8080 網址來看一下程式的結果:
可以明顯地看出,css 的部份,被放進 <head> 區段了。
使用 SCSS 語法,就是這麼簡單。![]()
require("!style-loader!css-loader!sass-loader!./file_scss.scss"); 這行實在太長了,想將前面的 loaders 部份,放進 webpack.config.js 檔,該怎麼放呢?
先來回顧一下目前的 webpack.config.js 檔,應該長現在這樣(僅顯示 module 區塊):
…
module.exports = {
…
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: 'style-loader'},
{
loader: 'css-loader',
options: {
modules: true
}
}
]
}
]
},
:
}
這時,用同樣的方式,在 module.rules 陣列裡新增一個物件:
{
test: /\.scss$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
{ loader: 'sass-loader' }
]
}
上面的 loader 順序是不能變的,一樣要從後面解讀回來,也就是遇到 .scss 檔案的時候,先傳遞給 sass-loader 做解析,解析完後再給 css-loader 做載入,再透過 style-loader 放入到 <head> 區段。所以目前完整的 webpack.config.js 檔如下(僅顯示 module 區塊,其它不變):
…
module.exports = {
…
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: 'style-loader'},
{
loader: 'css-loader',
options: {
modules: true
}
}
]
},
{
test: /\.scss$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
{ loader: 'sass-loader' }
]
}
]
},
…
}
如果一來,就可以在 ./app/index.js 直接使用以下這行來載入即可:
require("./file_scss.scss");
經由以上的練習,終於可以將 SCSS 載入模組啦。![]()
接下來幾天會持續介紹 webpack 的各種好用 Loaders,敬請期待![]()
