所謂的模組就是就各種資源(Resources)綑綁在一起,方便使用。先前已經介紹了將 js、image、css、scss、html變成一個模組,輸出成 ./dist/app.js,接下來將繼續介紹下一個:json-loader 登場,這個非常的簡單,趕快來動手作吧~![]()
json-loader$ npm install --save-dev json-loader
建立 ./app/data/data.json,假資料內容如下:
{
"file_name": "people file",
"data": [
{
"name": "person 1",
"birthday": "1900/01/01"
},
{
"name": "person 2",
"birthday": "1900/01/02"
}
]
}
更新 ./app/index.js,(僅列出新增的部份):
…
var data_obj = require("json-loader!./data/data.json");
…
function ouputData(){
console.log(data_obj);
}
ouputData();
…
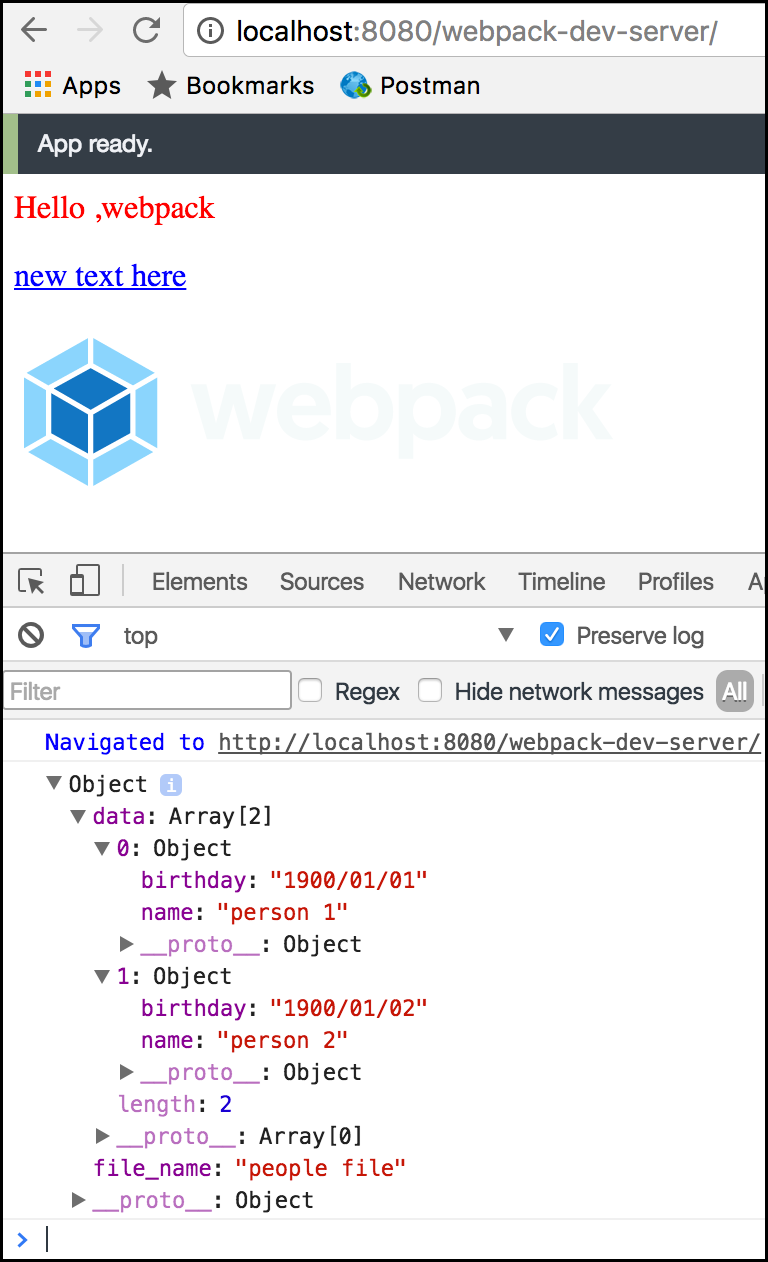
很單純地,僅僅是用 json-loader 來載入 ./data/data.json 之後,回傳的物件再傳遞給 data_obj,然後在 ouputData() 函式中,於瀏覽器的 console 中呈現出來。
再執行以下指令,即可看到畫面:
$ webpack
$ webpack-dev-server --open

webpack.config.js同樣的,再將 json-loader 的使用,寫入設定檔 webpack.config.js 中,在 module.rules 中新增一條:
{
test: /\.json$/,
use: [
{ loader: 'json-loader' }
]
}
也就是當遇到 .json 檔案時,會使用 json-loader 來處理。
修改 ./app/index.js,將:
var data_obj = require("json-loader!./data/data.json");
改成:
var data_obj = require("./data/data.json");
就可以完成啦!
明天繼續再戰下一個 i18n-loader,沒錯,有需要的話,也是要 i18n 一下。![]()
