一般來說在前端要跳出通知訊息,最簡單的方式莫過於加個alert了,但使用alert其實對於UX來說並不是件好事,因為它會影響到user的操作行為,而且不同瀏覽器的顯示方式可能會有所不同,更不用說有些瀏覽器還可以在alert重複出現時,選擇把它關掉不顯示,當然這也是為了避免同樣的緒息一直出現變成畫面根本無法使用,但也讓alert變成了不穩定的未爆彈;因此像是toastr.js這類的library就可以幫助你打造美觀的提示訊息,同時也不用擔心影響到user的畫面操作。
由於toastr.js相依於jquery,因此使用前記得也要先加入jquery,接著加入toastr.js相關的css/js後,我們可以簡單的加入以下程式碼
toastr.success("鐵人賽~大~~平~~台!");
就可以看到畫面上出現綠色的提示訊息啦!
關於success的部分可以選擇:success、info、warning和error,而提示訊息的部分可以使用HTML,另外也可加入第2個參數當作提示訊息的標題,如下:
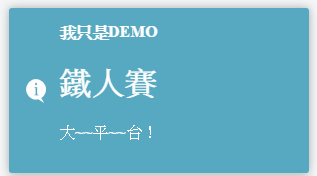
toastr.info('<h1>鐵人賽</h1><p>大~~平~~台!</p>', '我只是DEMO');
就可以看到如下圖的結果啦!

程式碼DEMO:https://jsfiddle.net/wellwind/1958vL5u/
我們可以透過toastr.options來設定toastr.js的參數,最簡單的方式是到toastr.js demo頁面,設定你要的參數後,按下Show Toast就可以看到相關的程式碼,以下簡單介紹幾個設定值:
toastr.js包含了4個事件可以使用
透過toastr,不僅可以提示訊息給user,也不用擔心破壞UX囉!
文章同步發表於: https://dotblogs.com.tw/wellwind/2016/12/12/front-end-toastr-js
不正經閒聊
把alert從你的JavaScript完全移除吧!
