隨著大數據越來越熱門,資料視覺化也變得越來越重要,能夠以簡單明瞭的圖像顯示數據的意義,對於決策者進行決策有非常大的幫助,過去要製作這些資料圖表大多必須依靠Excel這類軟體來繪製,但靈活度不高,也難以跟資料庫連接處理,更別說不太好看了。所以今天就來紀紹一個前端資料視覺化的library - Chart.js
Chart.js是一款彈性很高的圖表JavaScript library,支援八種常見的統計圖表類型,夠將圖表混合在一起使用,也支援動畫的效果,讓我們製作出來的圖表更加精美!
載入Chart.js之後,我們可以先將要顯示圖表的位置加入一個canvas
<canvas id="myChart" width="400" height="400"></canvas>
接著我們要先取的這個canvas
Chart.js接受多種取得canvas的方式,以下幾行的程式碼Chart.js都可以接受
var ctx = document.getElementById('myChart');
var ctx = document.getElementById('myChart').getContext('2d');
var ctx = $('#myChart');
var ctx = "myChart";
接著就可以準備加入統計圖表啦!我們先加入一個柱狀圖來試試看
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['一月', '二月', '三月'],
datasets: [{
label: '銷售業績(百萬)',
data: [60, 49, 72]
}]
}
});
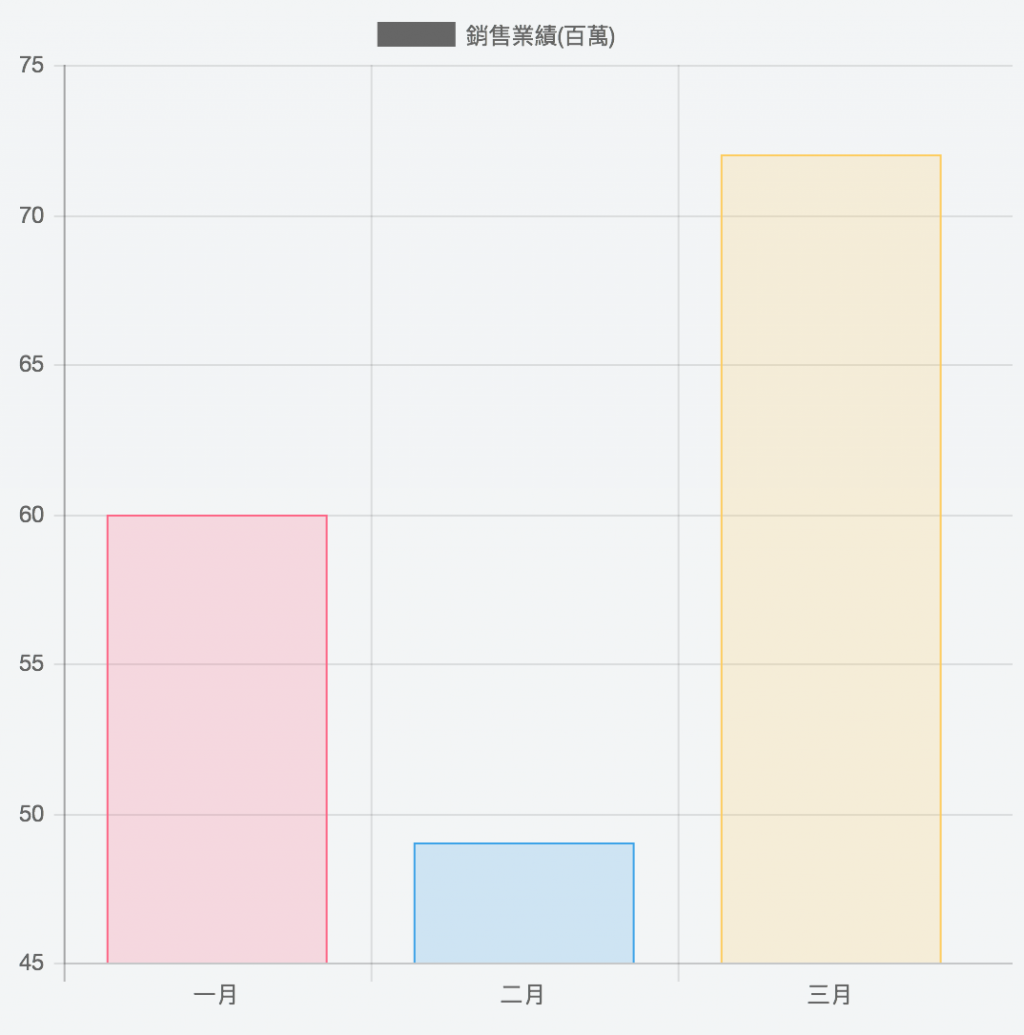
就能夠看到一個基本的柱狀圖啦,不過目前看起還有點單調,我們可以為每筆資料加上顏色
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['一月', '二月', '三月'],
datasets: [{
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)'
],
borderWidth: 1,
label: '銷售業績(百萬)',
data: [60, 49, 72]
}]
}
});

這樣看起來是不是漂亮很多阿!
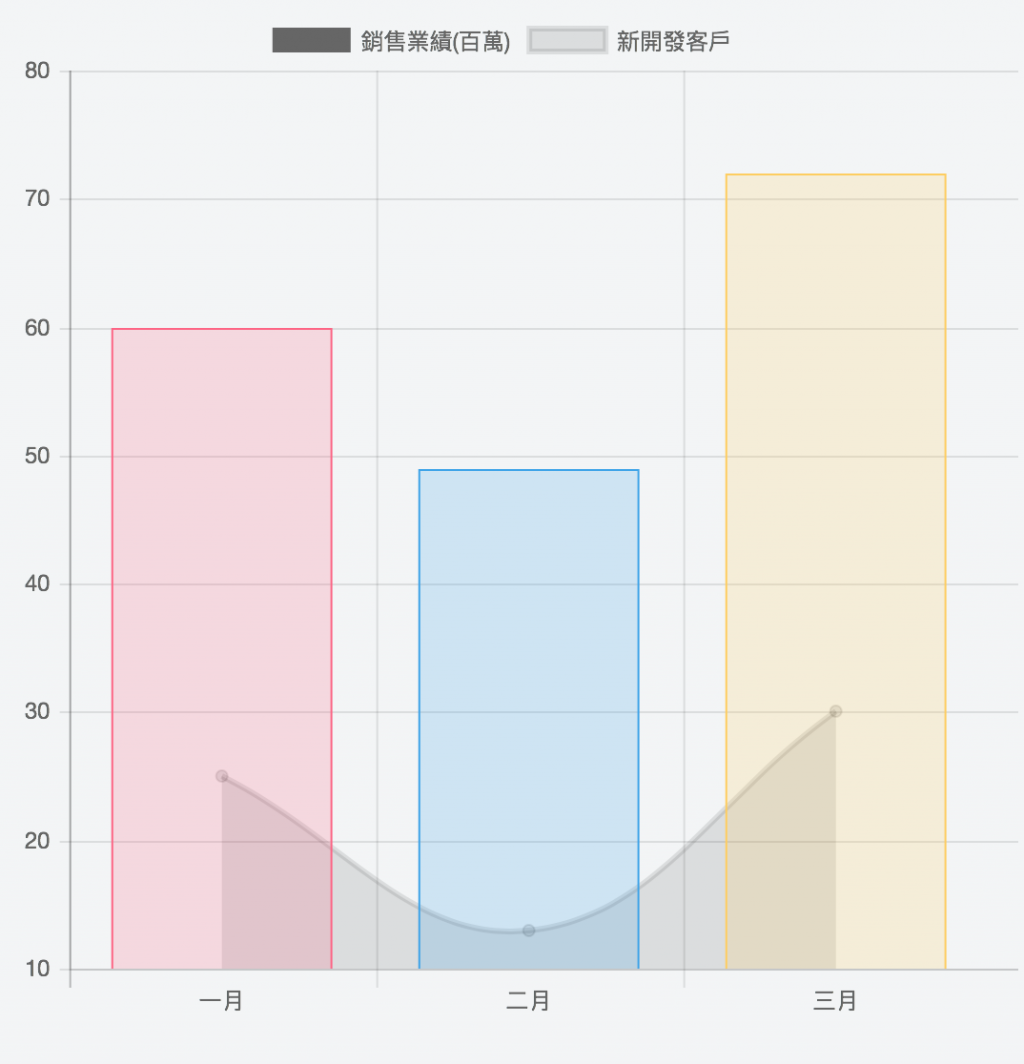
Chart.js也支援混合類型的圖表,能夠將將多個bar chart跟多個line chart放在一起比較;最外層的圖表類型必須設定為bar,接著在dataset中即可設定每種資料的類型,例如以下程式:
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['一月', '二月', '三月'],
datasets: [{
type: 'bar',
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)'
],
borderWidth: 1,
label: '銷售業績(百萬)',
data: [60, 49, 72]
}, {
type: 'line',
label: '新開發客戶',
data: [25, 13, 30]使用
}]
}
});

Chart.js還有很多彈性的參數選項和事件處理可以設定,讓你的圖表效果更加豐富,也更具有互動性,關於這些設定,就自行上Chart.js的文件研究囉!
透過Chart.js,要做出精美的統計圖表就不在事件難事啦!
文章同步發表於:https://dotblogs.com.tw/wellwind/2016/12/30/front-end-chart-js
不正經閒聊
30天挑戰成功,太令人開心啦!!

您好大大~
但有一個問題,我如果接到API了想綁定API的資料而非寫死的資料,該怎麼做呢?
這我卡了一年多了(自己練習的項目)
先從 ajax 取得資料後,在執行產生圖表那一段,裡面的 data 換成你從 ajax 取得的資料,如果資料結構不同記得要先轉換一下囉
希望有如何動態顯示圖表的相關教學
學習了! 感謝 ![]()
另外想請問大大
由於 Chart.js 只提供八種 chart types
如果遇到在此之外的圖表類型
Chart.js 有辦法讓我們客製化自己要的圖表嗎 ![]()