這是一個很常見會常常同時出現的名詞,那這兩位到底代表甚麼意思呢?


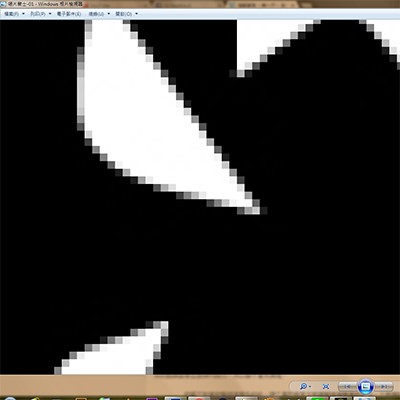
好的,首先來看看上面這兩張圖,妳們知道哪張是向量圖、哪張是點陣圖嗎?
登登!!!答案是兩張都是點陣圖(ㄨㄟˊ~~~~)
為何?其實很簡單,點陣圖的意思是,電腦上用像素紀錄的圖片檔案格式舉凡JPG、PNG、BMP…好吧我知道老梗了就不再說了。總之就是如果把一張大小為100x100的圖案放大來看,你會看到滿滿的大平台…我是說你會看到滿滿的100x100個格子,每個格子都有顏色,在這10000個不同顏色的格子互相排列之後就會形成一張點陣圖,這就是所謂的點陣圖啦!所以,一般你打開電腦裡面存的圖檔、網頁上的圖檔等等,只要你下載下來放大來看會失真的全部都是點.陣.圖.!!!
like this...
那,為何有人會說第一張那張是向量圖?其實說準確一點是,他是用向量的方法製作出來的點陣圖(靠杯...工殺小),不同於點陣圖在電腦中是用一堆格子來記錄一張圖案,向量圖在電腦中的紀錄方式是點、線、面(國中數學?),向量圖檔案裡記錄的你這張圖有幾個點,點和點之間的距離是多長?這個由點和線組成的面是一個框線,還是一個實心的面?
聰明的你一定發現了,這樣向量圖會有甚麼好處?好沒發現也給關係,我以前也沒發現,答案就是,你把圖案拉大一百倍,他也不會失真!!!!因為一條10公分的線放大兩倍變20公分電腦會自動幫你計算20公分有多粗有多長(怎麼聽起來怪怪的),但如果依照點陣圖的紀錄方法就必須用2倍的格子去紀錄原本數量的格子,那電腦就會說:「靠杯,那麼多剩下格子是要我塞甚麼顏色進去...我就隨便塞囉?」
嗯,所以你的點陣圖影像就失真了。(電腦:怪我?)
好,拉回正題,所以上面這張圖,應該是解釋成:用向量軟體製作成的向量圖後,輸出成100x100的點陣圖,也就是說我畫好一個10分大的圓形向量圖,輸出成點陣圖時,我可選擇用100100個格子去記錄他,也可以用10001000個格子來記錄,電腦會幫你計算在你要求的格子數(像素)裡面,你的點線面要怎麼渲染在畫布上。所以不會失真喔。
.........好,其實這些都可以google的到(慘...好沒用的教學),我只是不希望不要再有人丟一張點陣圖給印刷公司然後跟別人說那是向量圖應該可以直接印了吧。
補充:用FB或是LINE傳圖片,都會失真,建議如果是客戶端在傳需要設計的圖片給設計師時,先加到解壓縮再傳吧,不然一定會被白眼然後心裡暗幹:幹又來了。

有鑑於上面不小心講太多,這邊就草草結束好了反正也不太重要,AI是簡稱,全名是Adobe Illustrator,是一個向量圖的編輯軟體,之後都會用這個來作圖,好就這樣結束這一怕!(威~~太敷衍了吧!)
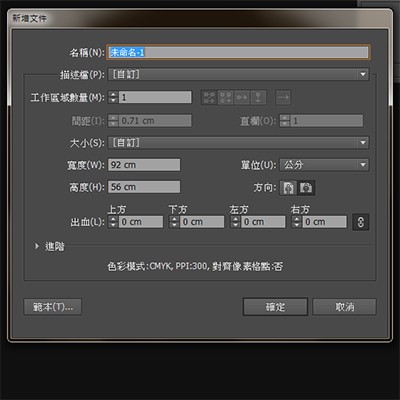
好的,終於進入倒ai了,在開始畫你的圖之前要先按下檔案>新增,這一步大家用過word應該都會。

好,接下來會有文件的設定,我知道有人一定已經直接按確定了,也不是不行啦.....不過我還是想跟大家廢話一些東西。
首先在描述檔上面如果選擇列印,ai就會幫你設定你的工作環境是適合作印刷品的,如果是選擇網頁就會適合做網頁,但請妳們注意兩個地方!!!!一個是中間右邊的單位,一個是下面的色彩模式。
我就先來解釋單位吧,單位就是你新增這個檔案後工作區的預設使用單位,之前說過向量圖的計算方式是點與點的距離,所以你如果是印刷的圖,當然必須用現實中的cm、mm來記錄,但你如果是網頁或是遊戲中要用的圖呢?沒錯,就是像素。
(當然不是說你做因刷品不能用像素來設定啦.....)
再來是色彩模式,我很簡單的說,電腦上看的圖選RGB,跟印刷有關就選CMYK,為什麼有興趣請自己去GOOGLE,不過我想身為一個不專業的業餘也不會想理解太多,反正就是記得要選,就這樣XD
至於工作區就別理他了,反正就算開錯大小也很方便調整,待我之後介紹啦~
出血是印刷專用的,有跟印刷的公司接觸過的人應該不EY,不過我的文章應該是不會用到了,反正就跳過就對了。
好了,我不廢話了,可以按確定了,趕快進入你的畫布試試看吧~
接下來要幹嘛,洗洗睡啊,上了一天班不累?
好啦可以先試試看向量界的基本武器、不會你就吃土的「鋼筆工具」,他就在你的左手邊工具列中(快速鍵P)。
我會發一些主題性的東西,都是我自己覺得有趣,可以娛樂自己的小東西。
不懂設計也能做些小東西,我想這就是這次我競賽的主題吧~
像是畫自己可愛的大頭貼、紙娃娃、桌布
like
不會一次做完放心~我慢慢做~不然30天每天都要發文很難撐XD
乾~~目前還沒有想到其他主題
慘了><
