今天來體驗工具所帶來的便利性。
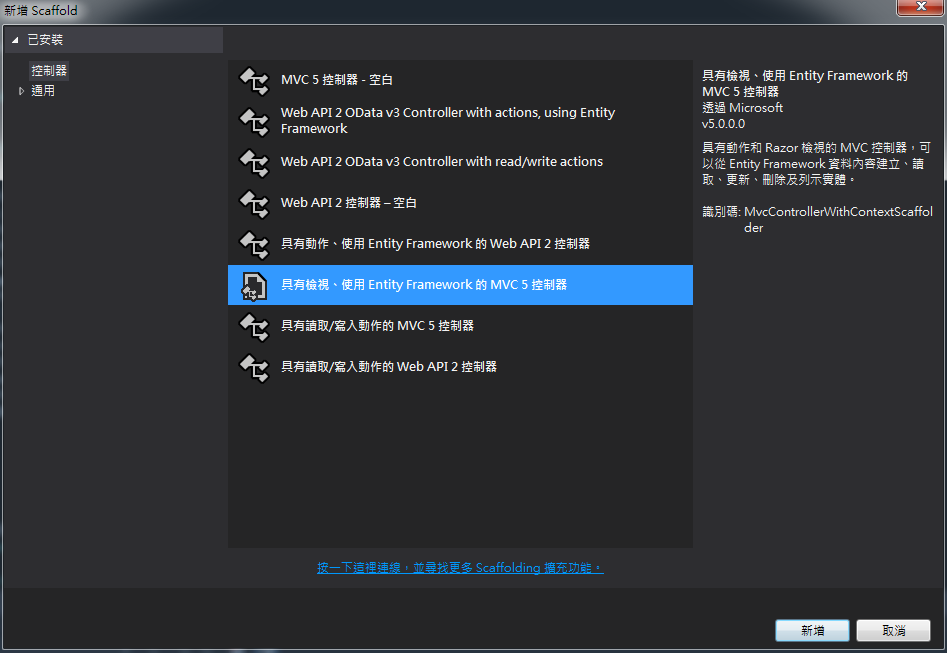
在Controller按右鍵加入控制器,選擇「具有檢視、使用Entity Framework的MVC5控制器」
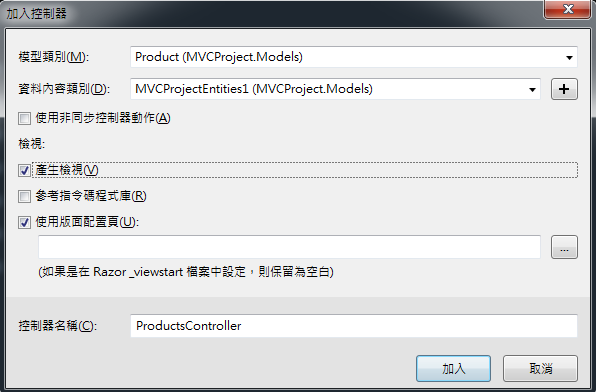
選擇建好的資料庫,按下加入
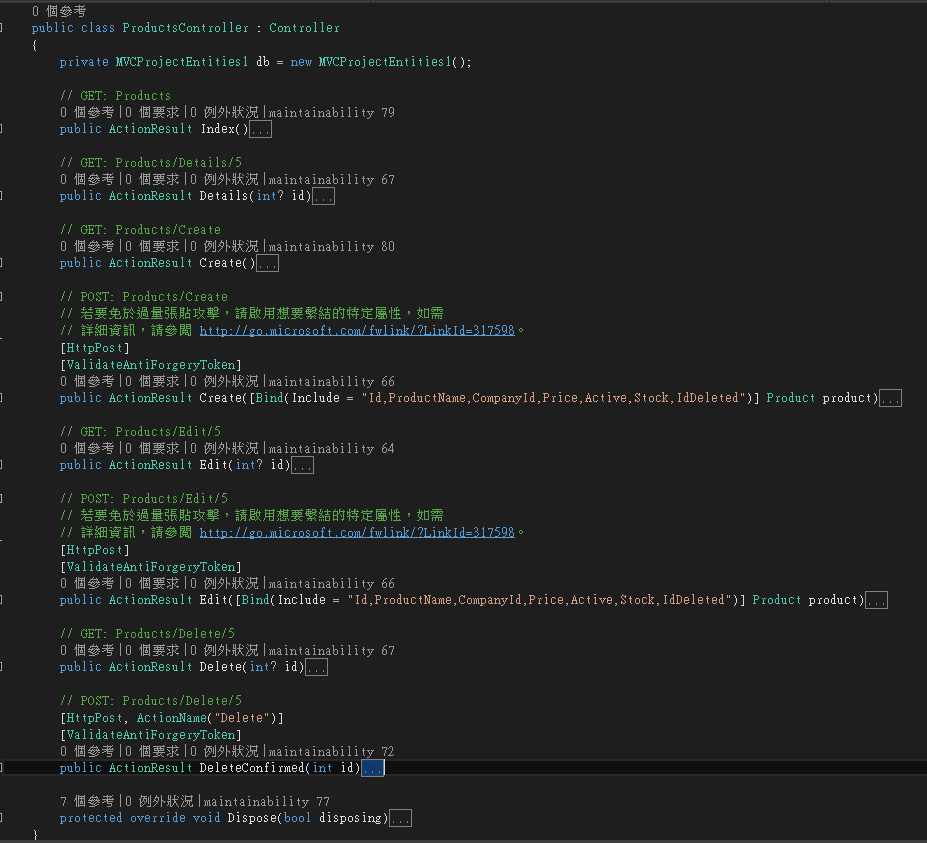
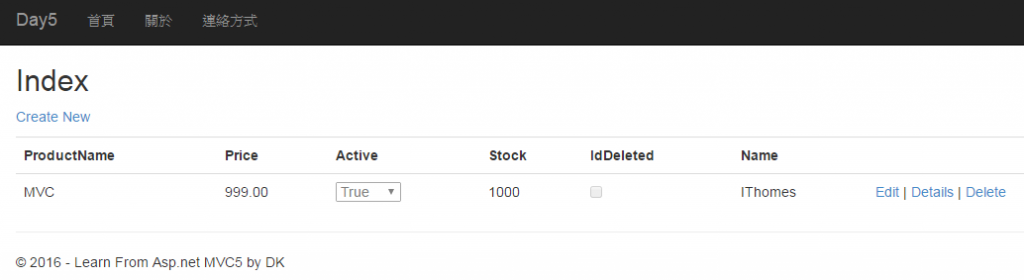
基本的CRUD功能的Controller跟View都套範本幫你做好了
一行程式也不用打就可以直接執行了
那為什麼Controller下的Action,Edit和Create會有兩個呢?
那是因為範本執行畫面點下Create或Edit時,會跳新的頁面,而這時指示進行畫面轉移,並不帶任何參數,因此我們向Controller指事我們要取GET Create的畫面。
public ActionResult Create()
{
return View();
}
在View就會看到Views/Companies/Create.cshtml
@model MVCProject.Models.Company
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Company</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
首先看到「@」這個標記,是Razor語法,他主要用來引用Model的資料,而在此怕文章篇幅過長就到後面在細聊,我們先簡單把它當作引用model的作法。
可以看到View整個被Html.BeginForm()所包起來,那當使用者輸入完資料,點下buttom時,就會觸發Create(company)這個Action,然後把View所Binding的欄位值都存在company這個參數,再透過Add()方法加入資料庫。
重點,在Entity Framework架構下,當你沒執行db.SaveChanges();儲存的動作,資料庫將不會理會你這次更新的內容。
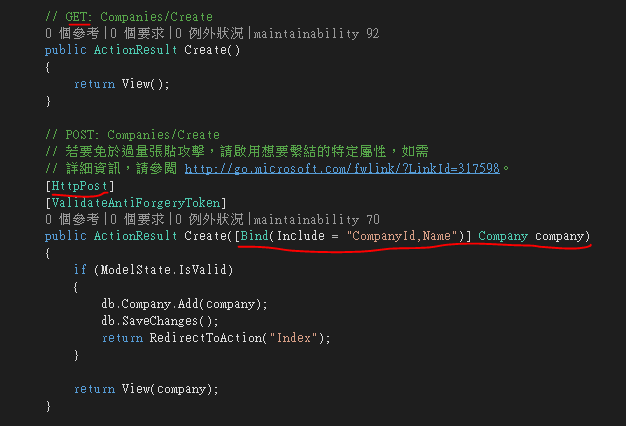
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "CompanyId,Name")] Company company)
{
if (ModelState.IsValid)
{
db.Company.Add(company);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(company);
}
[HttpPost] 是ActionMethodSelectorAttribute,他不屬於ActionFilter,但一樣是寫在Action Method上方。代表這個Action針對Post的Request才會執行。
**[ValidateAntiForgeryToken]**防止 CSRF (Cross-Site Request Forgery) 跨站偽造請求的攻擊
**ModelState.IsValid **可以檢查表單中的資料是否都有符合驗證規則!
範本工具讓我們在建置基本功能上節省很多時間打重複的Code這點很方便,但預設的Controller是直接向db撈資料。
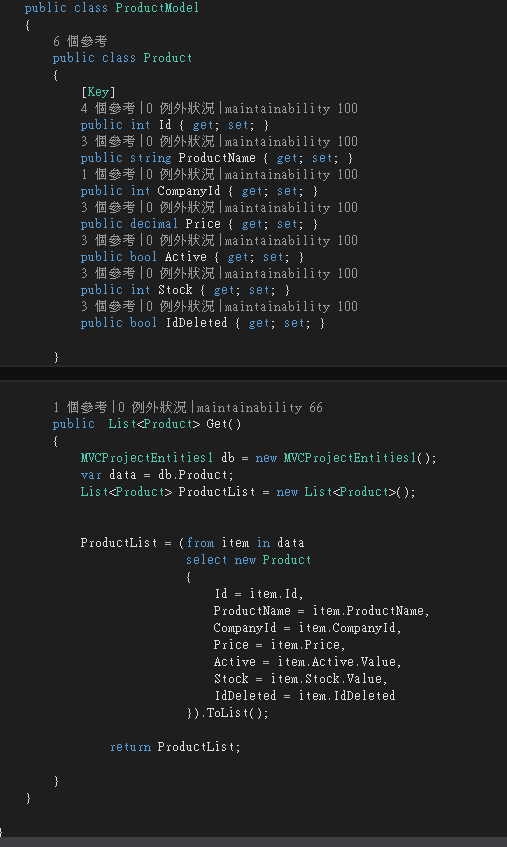
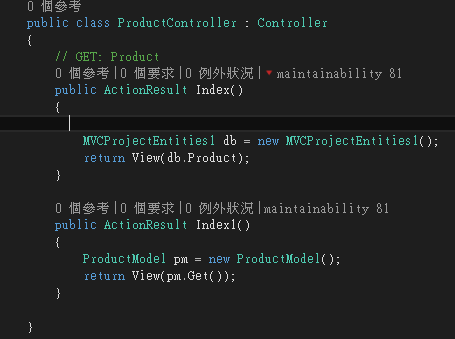
我認為在MVC設計上我還是較偏好Model跟Controller切的更乾淨會比較好維護,所以我會將範本Controller的DB動作,搬到Model去做這件事情。
雖然在Controller你可以打完所有你需要的動作跟資料處理,最後回傳給View一樣可以達到你要的效果,但我認為在維護性上,會無法凸顯MVC這個架構設計出來的優勢,所以我會選擇下面那個ActionMethod,將讀取資料庫的動作放到Model下,這樣在在維護上更能一眼了解Controller有哪些ActionMethod又會用到那些Model的資料。