今天要來提一下,AngularJS Controller
由前面的範例,你可知道AngularJS也是走MVC框架嗎?
疑,真的假的?
呃...那你之前額外建Controller來控制爽的就是了...
在MVC架構裡,Controller負責來溝通Model和View之間的關係,而Model可以在Controller中進行資料處理的過程。
同理,在AngularJS裡,ng-controller主要是view用來和model溝通的橋梁,綁定資料雙向連結
在[鐵人賽Day4]胡言亂語AngularJS 模組(Modules)時有提到
建立Controller,需使用.controller(name, constructor)的物件方法去產生Model
(參考資訊:https://docs.angularjs.org/api/ng/type/angular.Module)
那今天的範例我們來個「來站招呼」的例子吧
你的名字~好紅啊~
Welcome
(JS Bin:https://jsbin.com/zuremaxide/1/edit?html,js,output)
Step1.首先,先設置好ng-app=“app”跟ng-controller=“appCtrl”
Step2.在內加入我們這次要用到的標籤
您的名字: <input type="text" ng-model="Name">
招呼語: {{welcome()}}
Step3.接著在Javascript的地方,先設置module給它
var app = angular.module('app',[]);
Step4.在設置Controller
(這裡需注意Controller的名稱跟ng-controller=“angCtrl”需要是一樣的)
app.controller('appCtrl',function($scope){
......
......
......
});
Step5.接著撰寫我們所要用的function welcome
$scope.welcome = function() {
return "Hello~" + ($scope.Name || "my best friend");
};
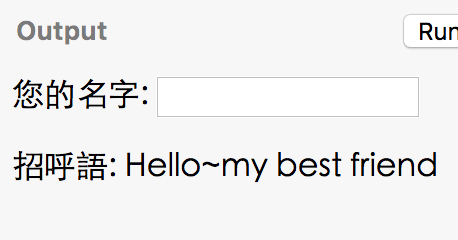
呈現畫面: