在web app中遇到需要選擇日期、時間需求的時候,日期通常很簡單,大部分的UI元件都可以用表格做出一個簡單的日曆來選擇,而時間通常就比較沒那麼直覺,多半都是用個下拉選單選擇時間,或是直接輸入;而今天要介紹的ClockPicker,則是一個採用更直覺的方式,讓我們能直接在時鐘上選擇時間的酷炫library。
ClockPicker相依於bootstrap,不過主要顯示時鐘的部分只相依於.popover跟.btn的樣式而已,因此ClockPicker的作者也有設計把這些樣式獨立出來只相依於jQuery的版本,可以自行選擇要載入bootstrap-*的版本(相依於jquery與bootstrap)還是jquery-*的版本(只相依於jquery)。
接著我們加入以下的HTML
<div class="input-group clockpicker">
<input type="text" class="form-control" value="12:34">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
然後JavaScript只需要一行程式碼:
$('.clockpicker').clockpicker();
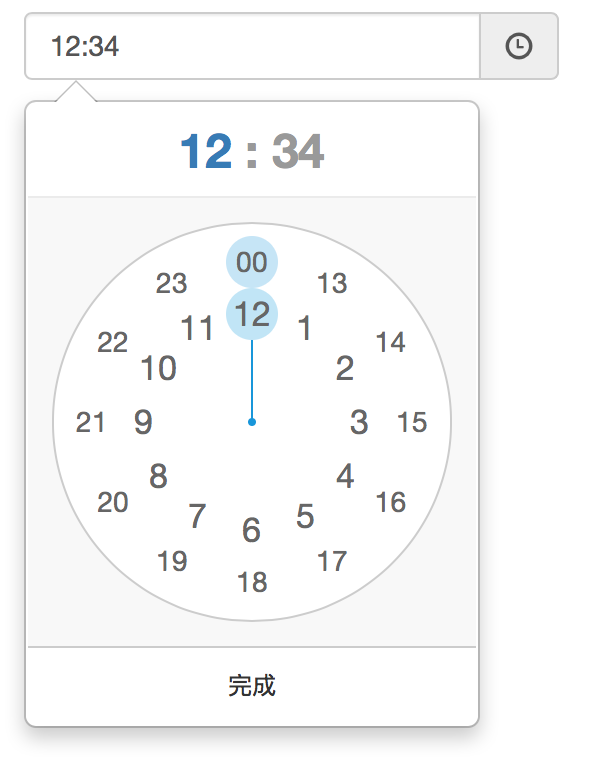
就可以看到用時鐘選擇時間的畫面啦,非常簡單吧!

ClockPicker也有許多參數可以選擇,例如時鐘預設是在textbox下面,我們可以透過placement參數來將時鐘移到textbox右邊:
$('.clockpicker').clockpicker({
placement: 'right'
});
或是透過autoclose參數,讓我們不需要按下時鐘的"完成"按鈕,只要選完時、分就自動完成選擇並關閉時鐘:
$('.clockpicker').clockpicker({
autoclose: true
});
我們也可以在程式中主動操作ClockPicker,例如按下某個按鈕後顯示時鐘
$('#showClock').click(function(e){
e.stopPropagation();
$('.clockpicker').clockpicker('show');
});
程式碼DEMO: https://jsfiddle.net/wellwind/n9LmazpL/
透過ClockPicker,顯示時間是不是更直覺了呢?
文章同步發表於:https://dotblogs.com.tw/wellwind/2016/12/26/front-end-clock-picker
不正經閒聊
選擇時間也要簡單明瞭,才是前端開發人員應盡的義務XD
