今天我們將改變 CSS 引用方式,改為使用 SASS 開發,管理我們的 CSS,因此 style tag 也可以寫 SCSS 囉!

Syntactically Awesome Stylesheets
預處理 CSS 的一種語法,
使用 SASS 開發、設計、管理我們系統的樣式表,對工程師來說非常有效率的選擇,
不管分門別類,變數,函式,或者模組化開發,亦是撰寫邏輯都是輕而易舉的開發體驗。
如果你還沒開始學習 SASS 現在你可以一起安裝,並體驗一下它的威力!
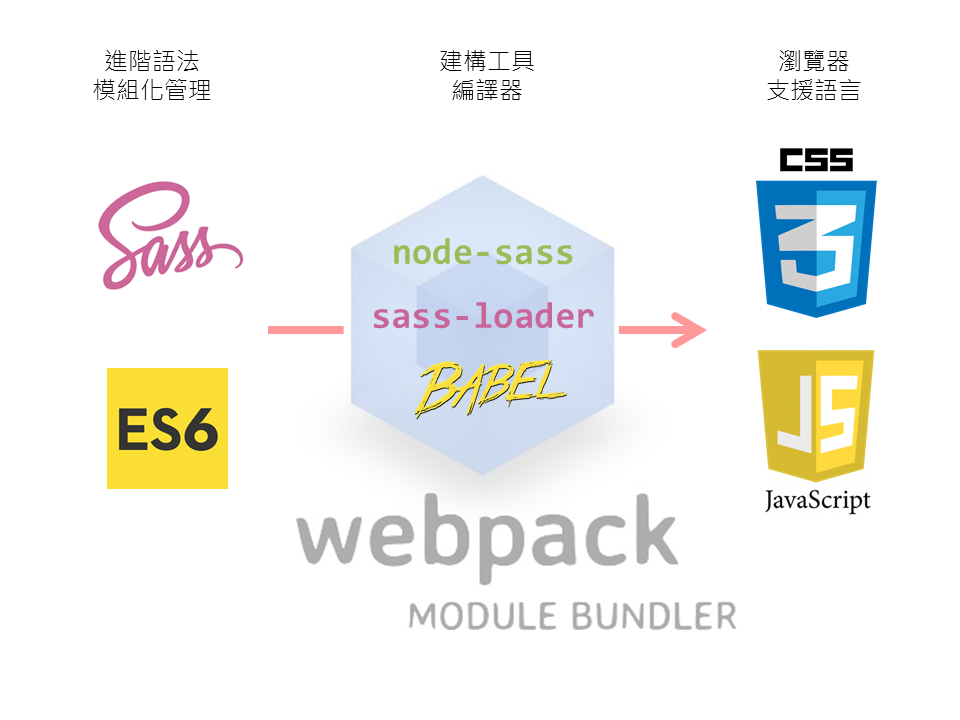
但是開發這樣的語法,不能直接在瀏覽器上使用,要使用之前必須要經過編譯成 CSS 語言才行!
在編譯的過程中.. 我們還可以加上許多 plugin(金手指) 如: prefix 幫我們加上所有瀏覽器的前綴符號 -webkit-, -moz- etc..
| 開發語法 | 需要使用大括號{}包裝樣式 |
利用縮排表示階層 | 結尾使用分號 |
|---|---|---|---|
| SASS (.sass) | 否 |
是 | 否 |
| SCSS (.scss) | 是 | 否 |
是 |
CSS 語法開發。怎麼記最快呢?
C長得很像括號{吧?所以它是有括號的開發版本,而A是縮排的開發版本。
了解更多 SASS.. 什麼是SASS?它真的能加速我寫CSS的效率嗎?
.box {
width: 100%;
}
.box .box-left {
float: left;
}
.box .box-right {
float: right;
}
.box
width: 100%
.box-left
float: left
.box-right
float: right
.box {
width: 100%;
.box-left {
float: left;
}
.box-right {
float: right;
}
}
在 webpack 裡面怎麼將 SASS 編譯成 CSS ?
使用 sass-loader。
loader 我把它形容成 遊戲卡匣 而我們的主機是 webpack 所以要插上 sass-loader 這張卡匣才可以玩(SASS 編譯成 CSS 的遊戲)。
如果你的主機是 gulp 也是有 sass 這款遊戲的卡匣可以玩叫做 gulp-sass
以此類推 grunt 也是有相對應的遊戲移植..
以上瞎扯 :P
透過 npm 下載 sass-loader、node-sass。
npm install sass-loader node-sass --save-dev
這邊我們繼續使用 bootstrap v3.3.7
因此要下載 SCSS 版本 download bootstrap.scss
解壓縮後將 bootstrap-sass-3.3.7\assets 資料夾下的內容,
複製到:ironman2017vue\src\assets\css\bootstrap
因此我們將不在直接使用 bootstrap
.css而是使用 bootstrap.scss
刪除 index.html link bootstrap.css
<link href="static/css/bootstrap.css" rel="stylesheet">
root vue style link 引用 bootstrap.scss
lang="scss" 告訴 webpack 我們這段 style 開發是使用 scss 語言,要使用 sass-loader 編譯。
<style lang="scss" src="./assets/css/bootstrap/stylesheets/_bootstrap.scss"></style>
在 main.js 直接引入 scss
import './assets/css/bootstrap/stylesheets/_bootstrap.scss';
在 style tag 上註明使用 SCSS 語言 lang="scss"
<style lang="scss">
.myscss {
略...
}
</style>
實作小範例入門 Vue & Vuex 2.0 - github 完整範例
使用 git checkout 切換每天範例。
