PWA (Progressive Web App) 是 Google 在 2015 年所提出的概念,2016 年我們開始看到許多 PWA 應用像是 The Washington Post、Flipkart、Gmail、AliExpress、Wikipedia、Flipboard、Booking 等案例,我們來看看觀察 PWA 是如何被應用在實際專案裡? 而 PWA 的導入,幫助公司帶來哪些成效?
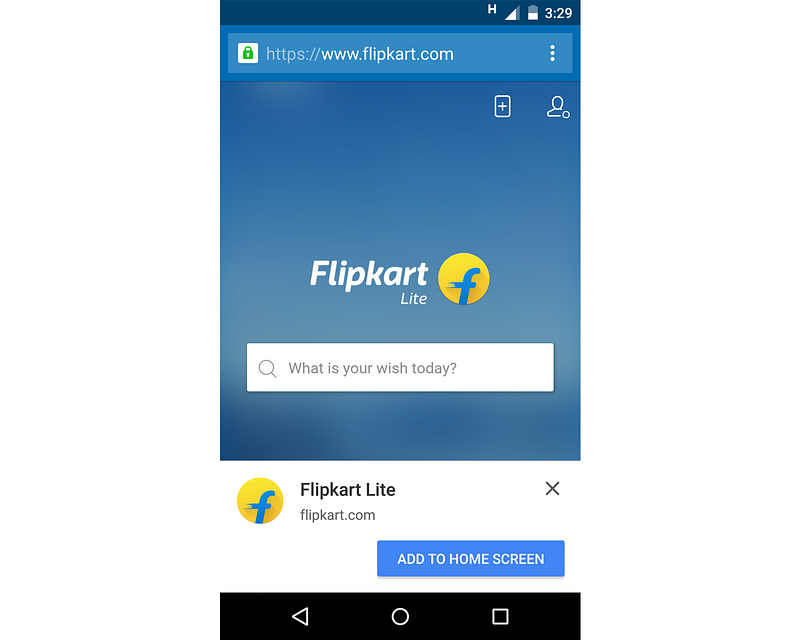
首先來介紹 Flipkart Lite,
這家公司是位於印度的第一大電商,在之前分享的文章有簡單介紹過,是 PWA 相當成功的案例。
Introducing Flipkart Lite - The progressive mobile web app
Flipkart Lite 為什麼會如此成功? 據報導指出,印度 70% 的地區還在使用 2G 網絡,在某些國家或城鎮的網路費用昂貴、4G 才剛起步,免費 Wi-Fi 熱點又尋找不易,PWA 的離線特性能夠帶來給使用者極佳的瀏覽體驗。
由於 PWA 的 Service Workers 需要在 Android 的環境裡才能運作,而印度持有 Android 的用戶高達 97% ,大部分用戶均擁有足夠的條件、能夠享受 PWA 帶來的效益。
Flipkart Lite 創建一個 blog,介紹他們是如何使用 PWA 達到高性能,如何吸引使用者,提升的用戶好感度。
例如:
同樣以 Flipkart Lite 為例,個別介紹如下:
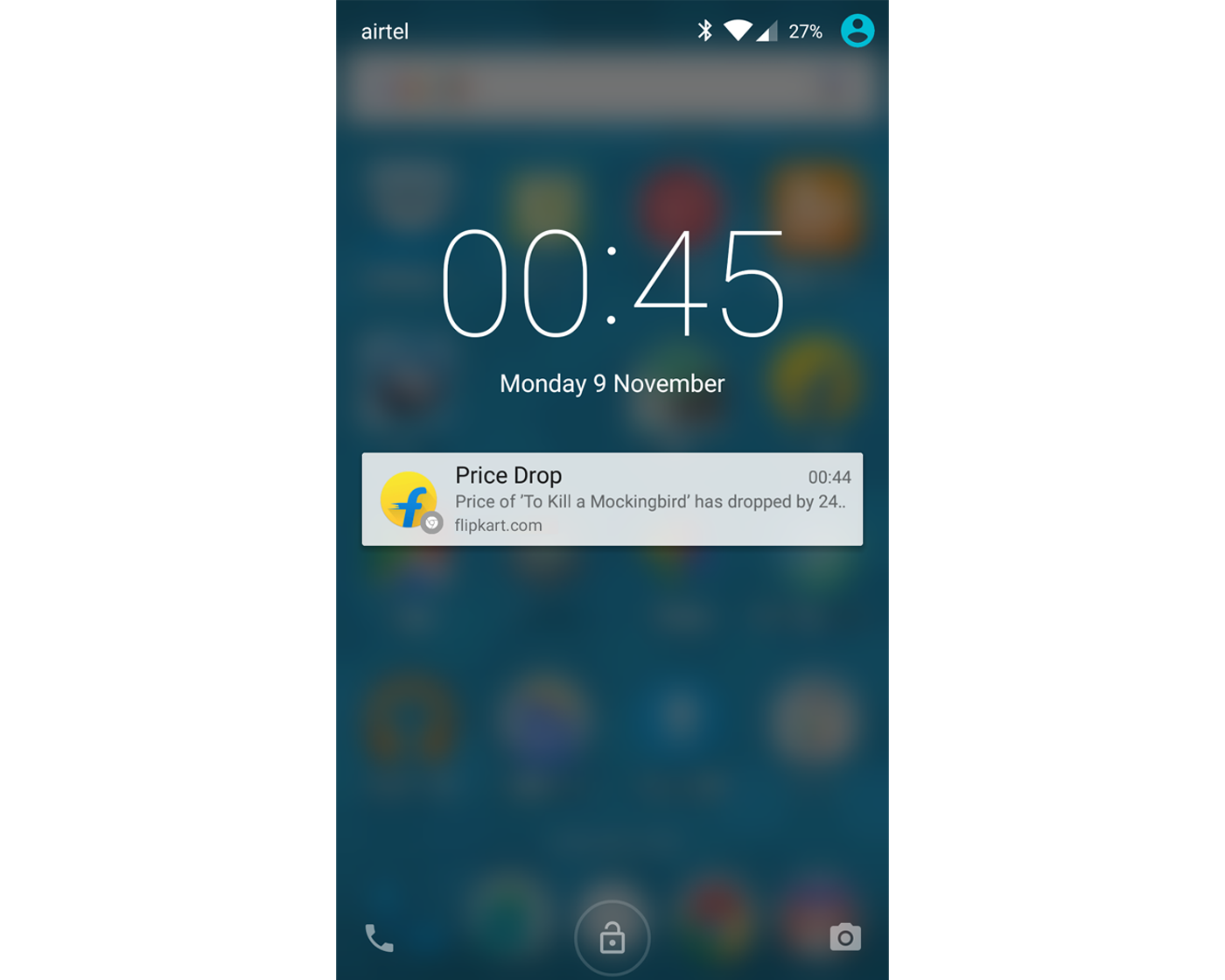
透過 Service Workers,攔截每個網絡請求、藉由 cache 打造離線模式。
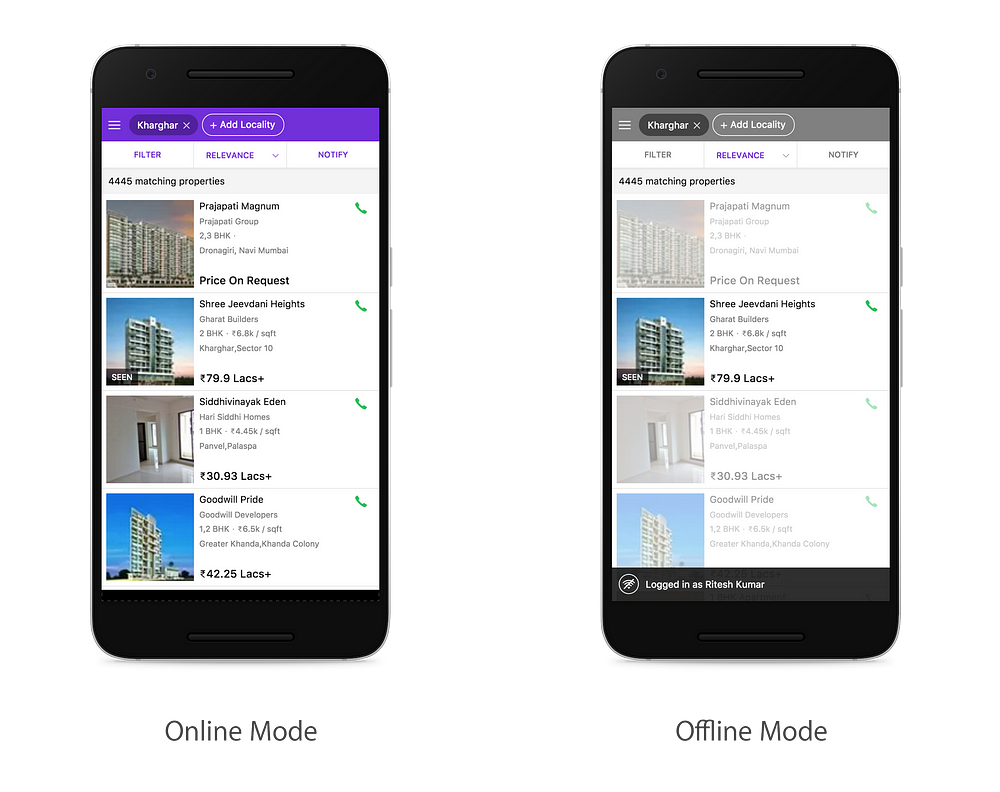
下圖為 Flipkart Lite 的離線狀態,會去偵測離線時、就顯示灰色的模式




Flipkart Lite 和原本的 Natie APP 相比,發現一些驚人的數據:
圖片來源:bgr
依據報告顯示,Flipkart Lite 導入 PWA 之後:
從數據觀察 Flipkart Lite 導入 PWA 之後所帶來的成效是相當顯著的。
pwa.rocks 的網站中集合了許多案例,包括 business、demo、event、game、news、reference、shopping、social、tool 等
A handful of nice examples showcasing what Progressive Web Apps can look like.

其他案例還包括:
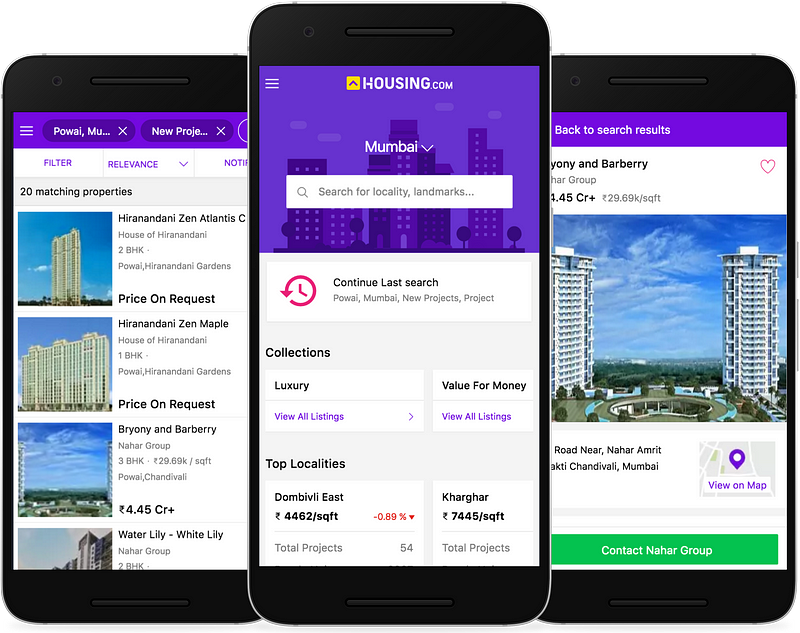
依序展示畫面如下:
https://housing.com
(行動版網站才有做 PWA)
印度的租賃與買賣房屋的網站

離線模式

(行動版網站才有做 PWA)
阿里巴巴旗下的交易平台(國際版淘寶)

圖片來源:Google
實作 PWA 的寶可夢網站 (Offline-capable Pokédex web site)
作者是 Nolan Lawson (Web Perf PM at @MicrosoftEdge)


GOOGLE 釋出的 PWA 範例
A Progressive Web App for recording and playing back voice memos.
https://voice-memos.appspot.com/




GOOGLE 釋出的 Polymer + PWA 範例,Polymer starter kit 是 Polymer 的種子專案

本篇文章主要介紹 Flipkart Lite 實作 PWA 的功能,分享 pwa.rocks 網站與部分案例。
本人小小筆記,如有錯誤或需要改進的部分,歡迎給予回饋。
我將會用最快的速度修正,m(_ _)m。謝謝
