filter 主要是套用在圖片上的,我們可以藉由這個屬性,達到簡易的濾鏡效果;各個 filter function 之間配合得好的話,也可以玩出很多變化。
其實用看的就很有感覺了:http://bennettfeely.com/filters/
支援度也還算不錯 (# ̄▽ ̄)/‧☆"'
( 來源:http://caniuse.com/#feat=css-filters )
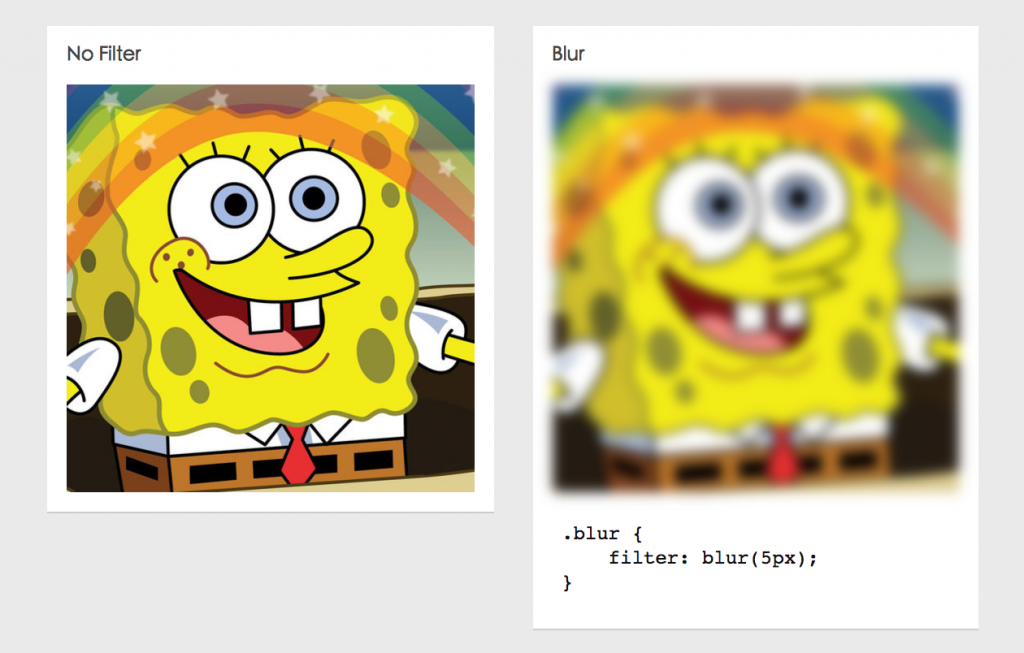
blur - 模糊效果
img {
/* <length> 是高斯模糊的半徑,預設為 0px */
filter: blur(<length>);
}

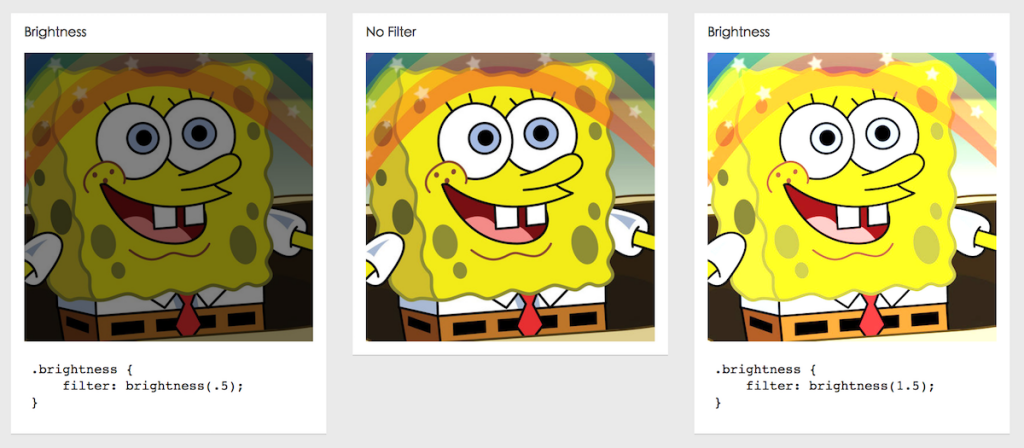
brightness - 亮度調整
img {
/* <number-percentage> 預設為 1 */
filter: brightness(<number-percentage>);
}

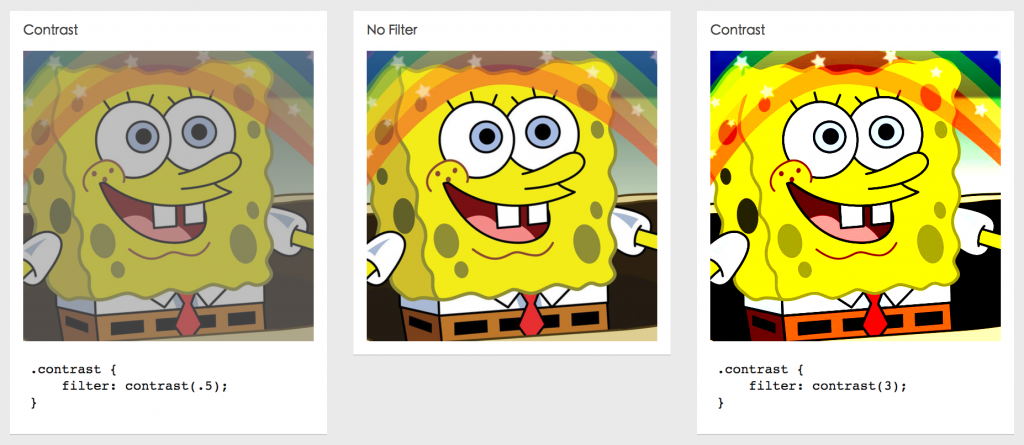
contrast - 調整對比度
img {
/* <number-percentage> 預設為 1 */
filter: contrast(<number-percentage>);
}

grayscale - 灰階效果
img {
/* <number-percentage> 預設為 0,需要是 0 到 1 之間的值 */
filter: grayscale(<number-percentage>);
}

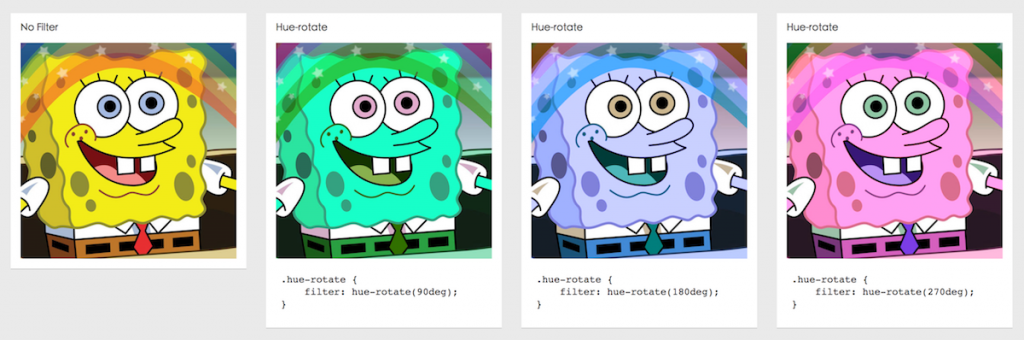
hue-rotate
img {
/* <angle> 為旋轉的角度,預設為 0 */
filter: hue-rotate(<angle>);
}

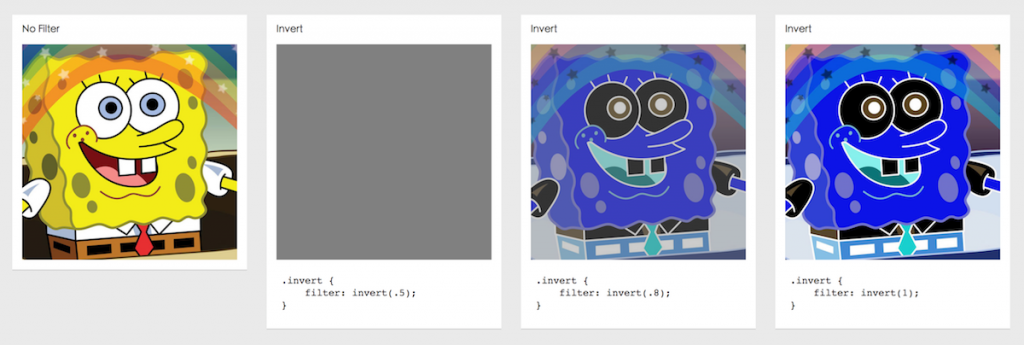
invert - 負片效果
img {
/* <number-percentage> 預設為 0,需要是 0 到 1 之間的值 */
filter: invert(<number-percentage>);
}

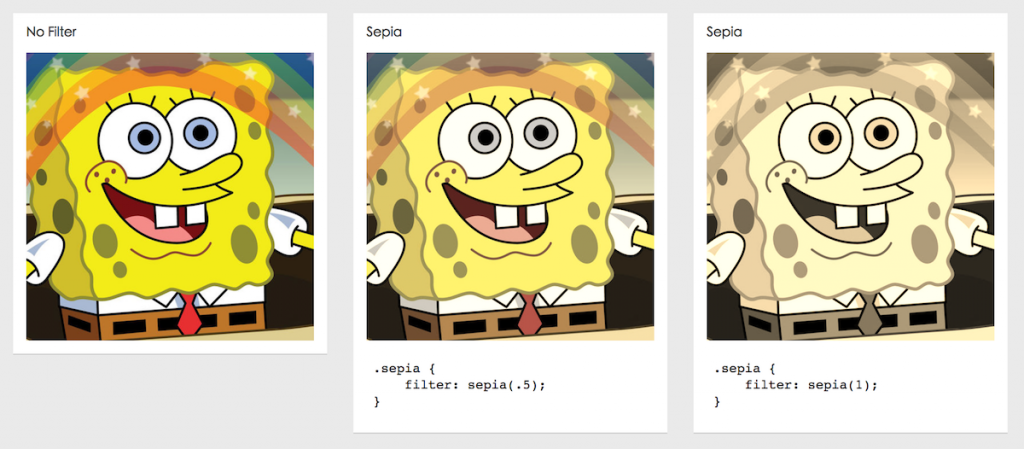
sepia - 懷舊效果
img {
/* <number-percentage> 預設為 0,需要是 0 到 1 之間的值 */
filter: sepia(<number-percentage>);
}

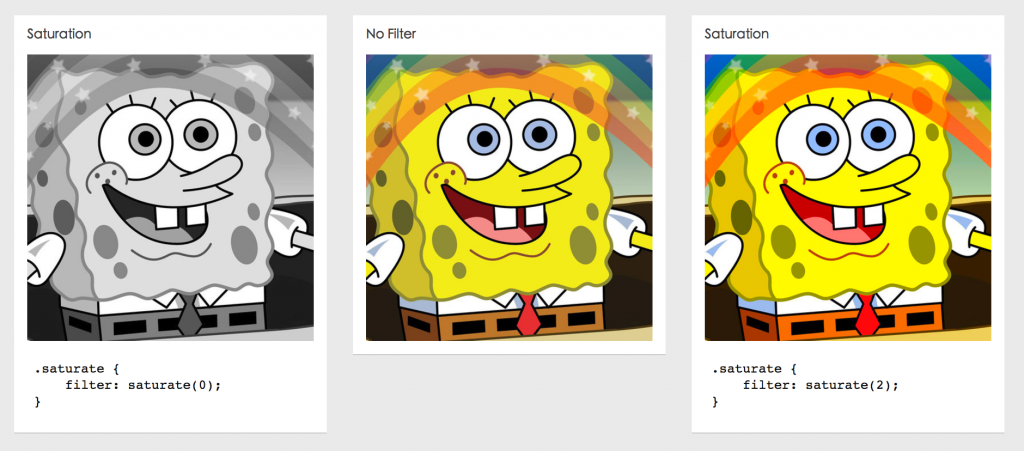
saturate - 調整飽和度
img {
/* <number-percentage> 預設為 1,需要是 0 到 1 之間的值 */
filter: saturate(<number-percentage>);
}

opacity
跟 opacity 的效果一樣,略~
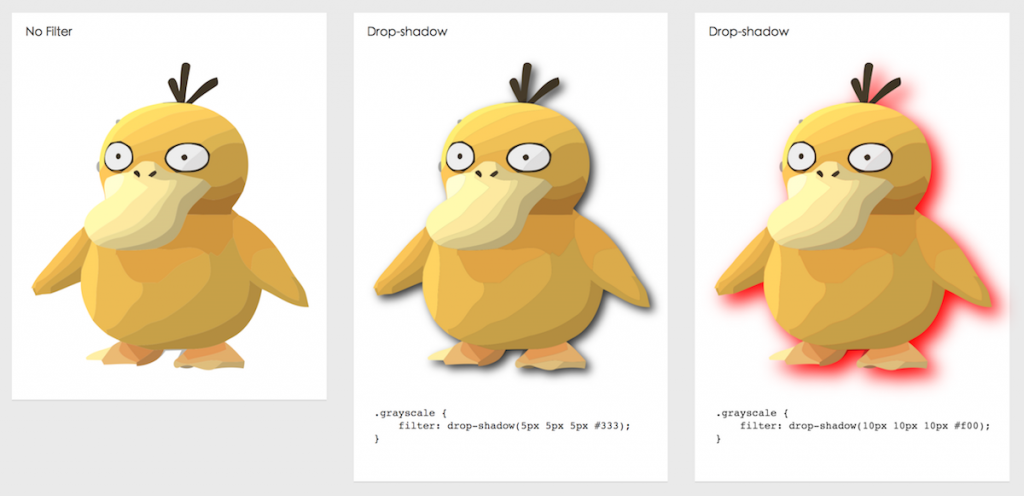
drop-shadow
img {
/* <length> 是高斯模糊的半徑,預設為 0px */
filter: blur(<length>);
}

用 box-shadow 的話,影子會在整個 img 的外框;用 drop-shadow 則會自動判斷非透明的像素點來呈現陰影,超級方便的~!!
這次看了後就覺得,其實很多事情可以用 filter 就做到了 ( 如果允許放生 ie 的話... XD )
之後有機會可以再改寫一下本來的寫法 =D
