編輯中,僅請見諒
最近有一篇 web component 的文章:2017,讓我們再來看看 Web Components 吧!
其中就有用到 shadow dom,因此想要藉此機會順便了解一下~
主要會參考 https://www.html5rocks.com/en/tutorials/webcomponents/shadowdom-201/ 來筆記,但現在還在試寫練習而已 m(_ _)m
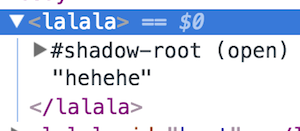
首先先寫了一個會生出 shadow dom 的 code ( https://jsfiddle.net/lazy_shyu/gL319usn/1/ )
let host = document.querySelector('lalala');
let root = host.createShadowRoot();
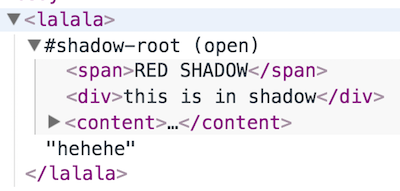
root.innerHTML = `
<span>RED SHADOW</span>
<div>this is in shadow</div>
<content></content>
`;
這樣當頁面上有 <lalala /> 的元素時,就會自動產生 shadow 了

看過、試過後,才發現這兩個都被標了 deprecated 了 Orz
目前測試 chrome 還有支援,但既然被棄用了,之後可能會拔掉這個功能。
現在比較建議把樣式定義在 shadow 裡面,
這樣一來,樣式就不會受到外面的世界影響,也不會污染到外面的世界~
接著可以用 ::shadow 指到生出來的 shadow,並對 shadow 中的東西添加一些樣式
https://jsfiddle.net/lazy_shyu/gL319usn/2/
lalala::shadow { span { color: red; } div { line-height: 2em; background-color: #f00; } }
btw 直接在 lalala::shadow 上設樣式是沒有效果的:
lalala::shadow { /* 沒有效果~!! */ padding: 20px; }
from: https://jsbin.com/qesice/latest/edit?html,output
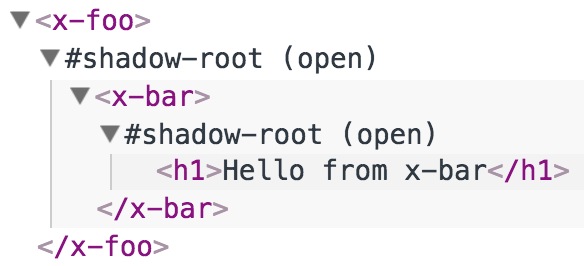
當 shadow 裡面還有 shadow 時,本來的 seletor 需要寫成 x-foo::shadow x-bar::shadow h1
但 /deep/ 可以讓我們寫成 x-foo /deep/ h1,自己去幫我們翻每一層的 h1
