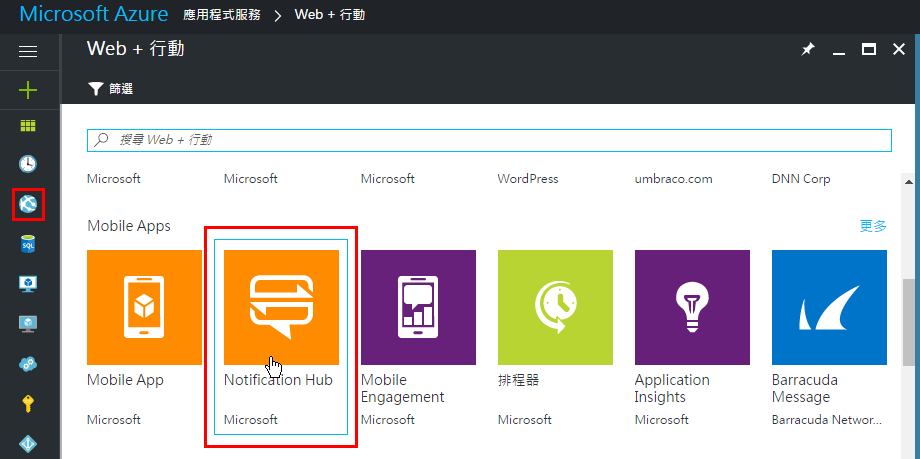
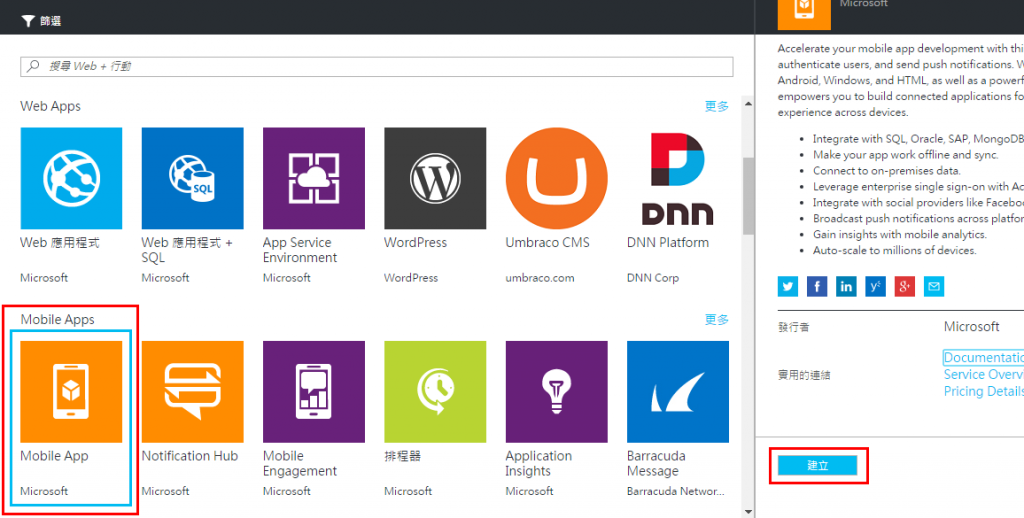
首先在Azure Portal, 開啟應用程式服務, 按下新增後, 找到Notification Hub如下圖所示
出現Notification Hub視窗後按下建立
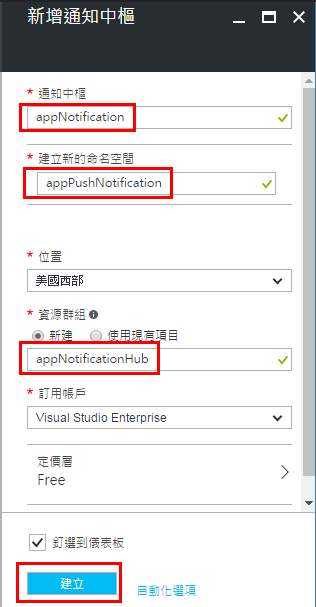
填好相關資訊後, 按下建立
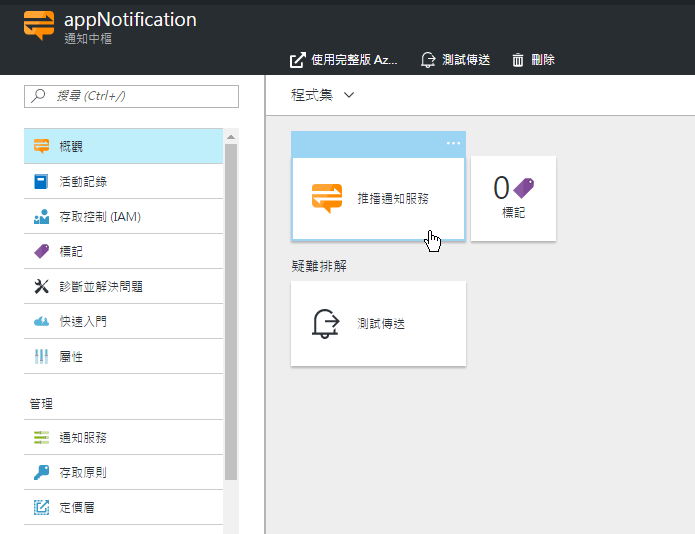
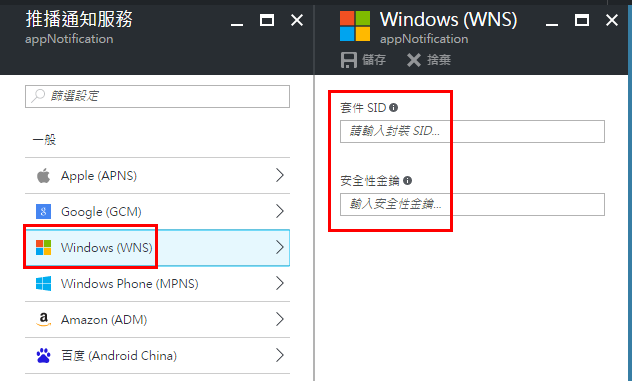
之後按下推播通知服務
點選Windows(WNS), 出現必填的兩個關鍵道具, 套件SID3與安全性金鑰, 這兩個必須到Windows開發人員網站取得
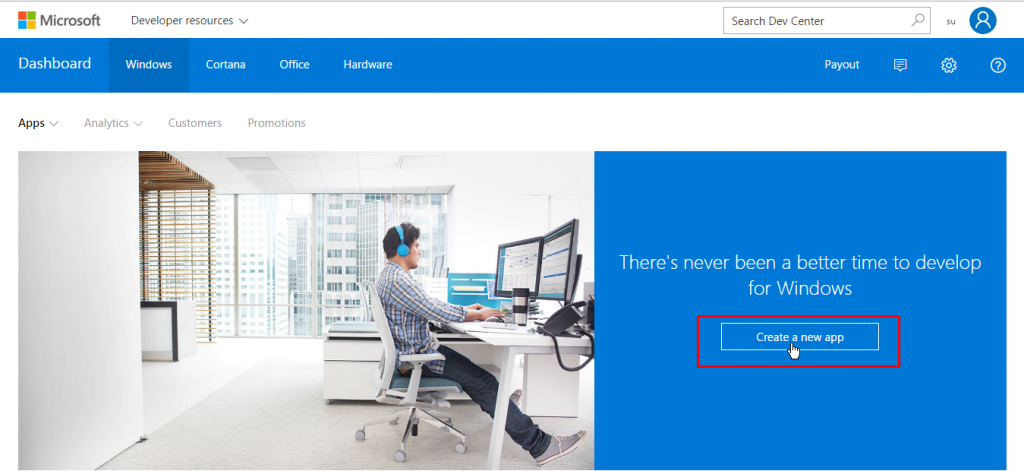
接著到Windows Developer Center取得上述兩項關鍵道具, https://dev.windows.com, 點擊Create a new app
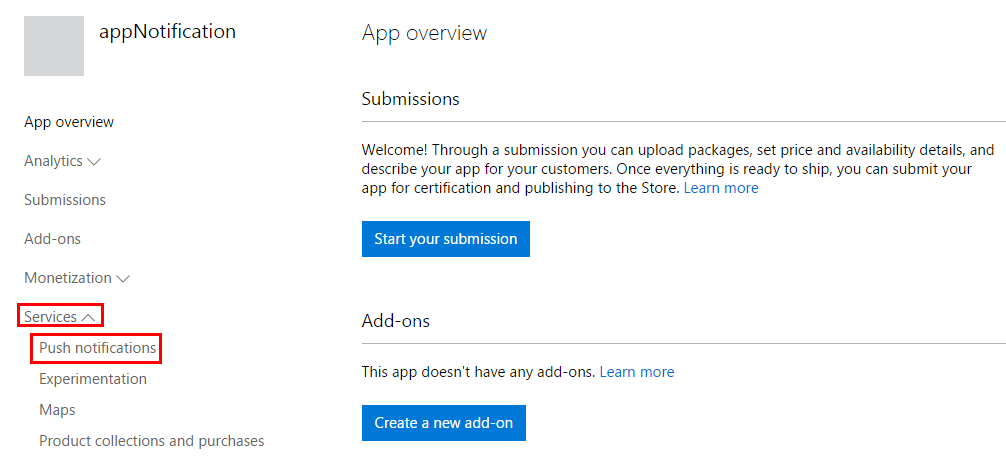
點選Services下的Push notification
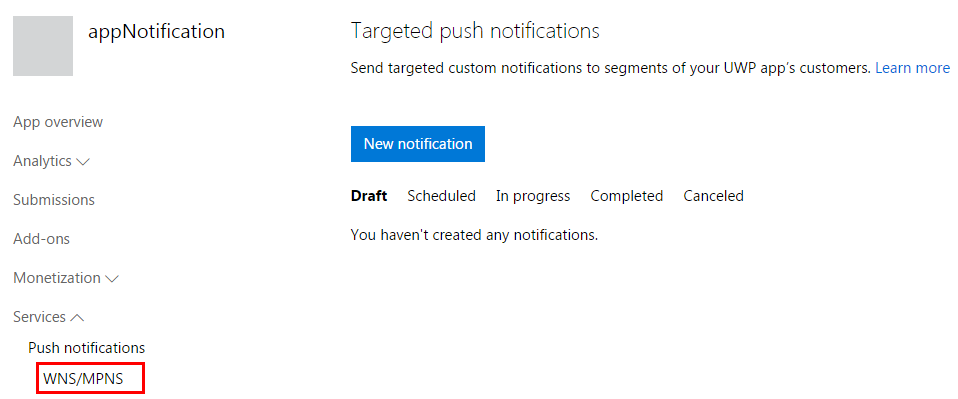
再點選WNS/MPNS
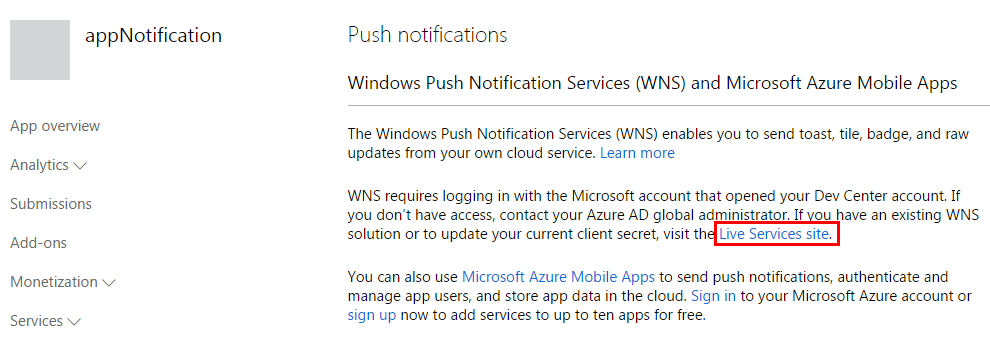
最後會看到Live Services site連結然後點下, 這個UX設計真的是好繞啊,
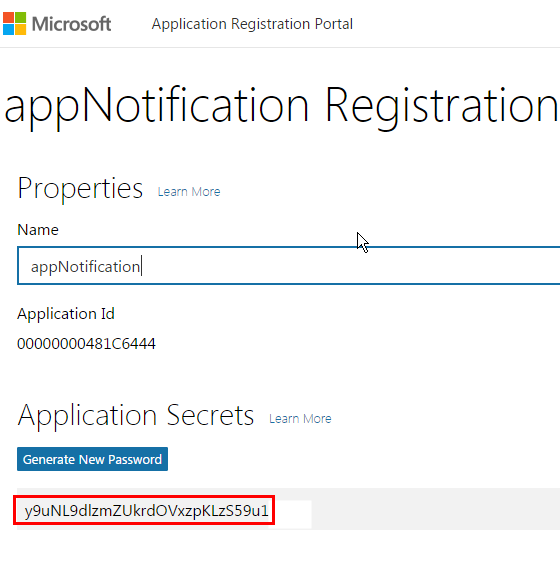
接著開始輸入Name欄位, 然後把Application Secrets記下來, 這個就是安全性金鑰
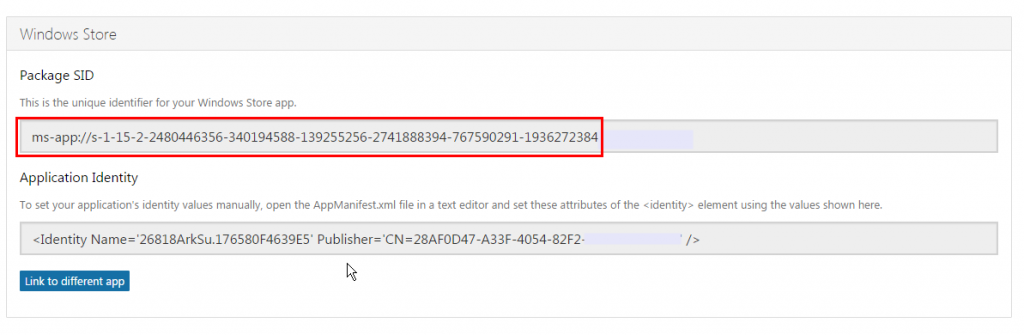
接著將畫面往下捲動, 會看到SID如紅框所示, 也要記下來
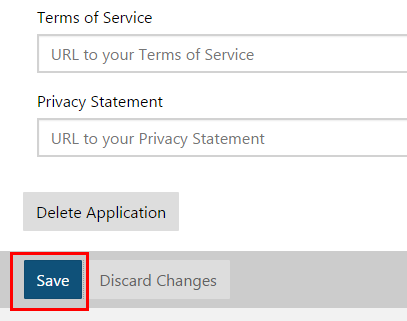
捲動到最後按下Save
接著到應用程式服務新增一個Azure Mobile Apps, 這個服務可以用來做為
Xamarin.Forms與Azure Notification Hubs中介的橋樑
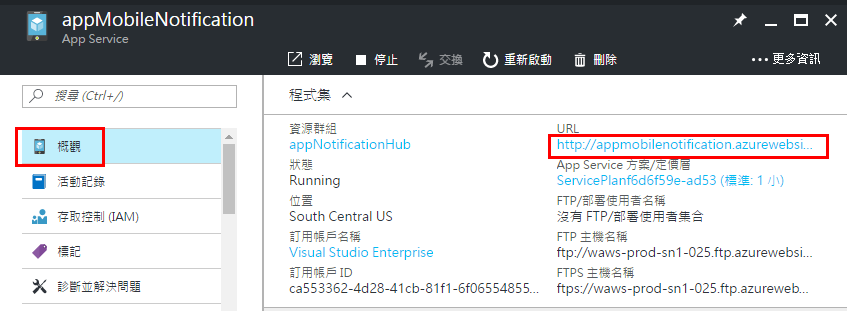
建立完成之後, 點選概觀, 把URL記下, 之後需要在Xamarin.Forms當成參數輸入
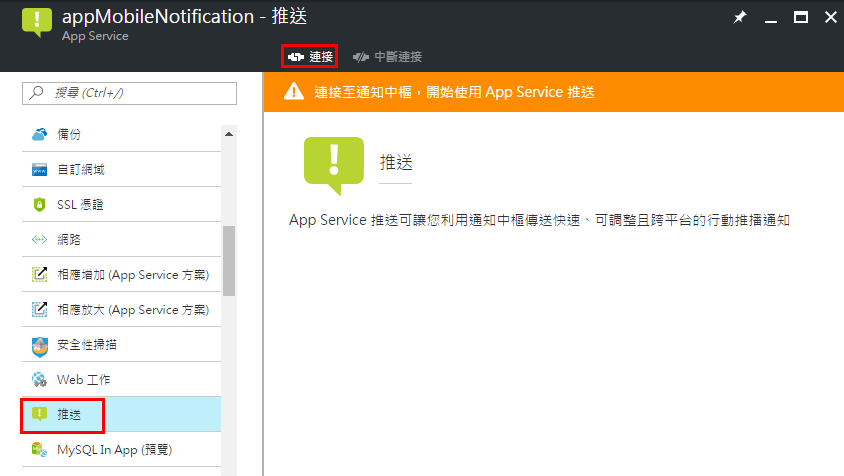
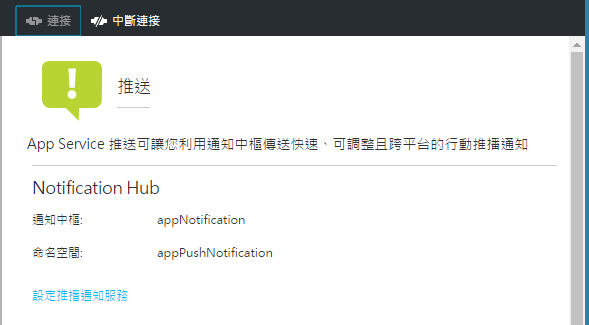
接著往下捲動, 找到推送, 按下連接如下紅框所示
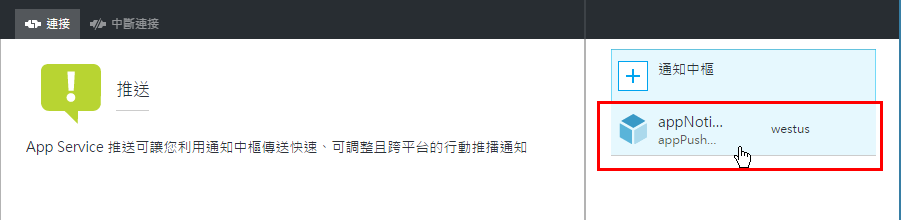
點選剛剛在Notification Hub建立的服務
完成畫面如下
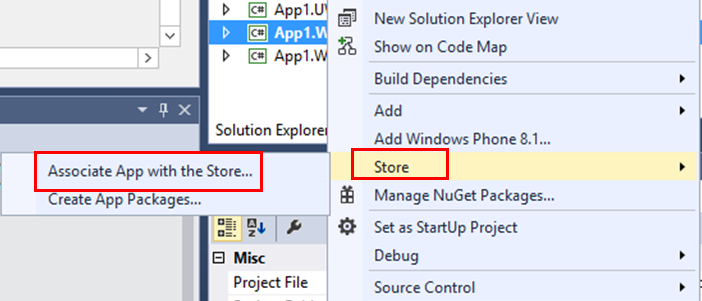
接著在Visual Studio打開在Day02建立的測試專案, 因為UWP, Windows與Windows Phone接受訊息的方式均雷同, 這邊就以Windows Phone當範例練習, 所以點選Windows Phone專案, 按下右鍵, 找到Store後,再點選Associate App with the Store, 如下圖所示
接著按下Next
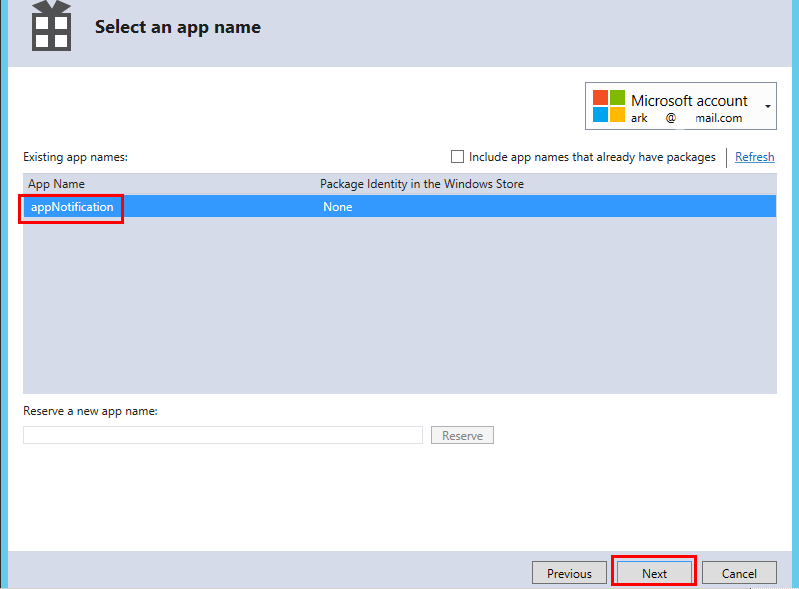
選擇在Windows Developer Center建立的App後, 按下Next
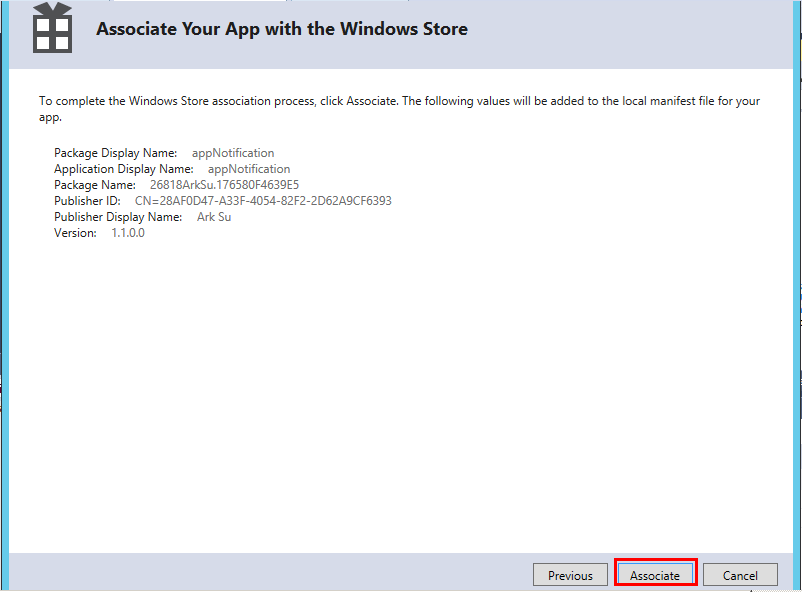
最後按下Associate
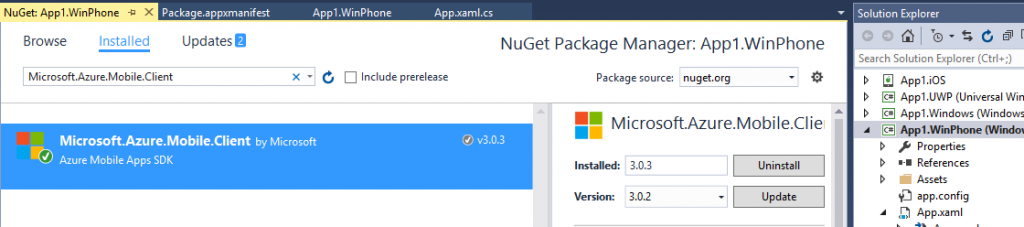
接著開啟NuGet, 搜尋Microsoft.Azure.Mobile.Client然後安裝
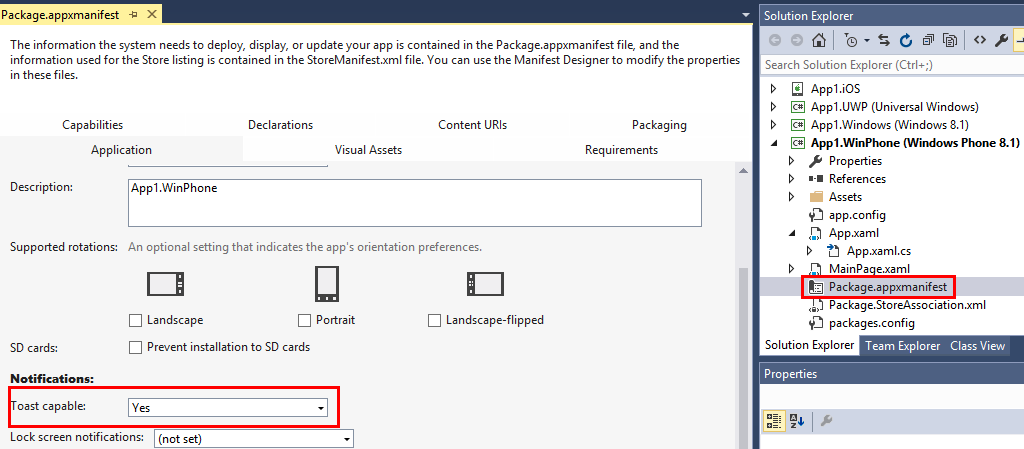
在Windows Phone專案裡, 打開Package.appxmanifest, 將Toast capable設為Yes
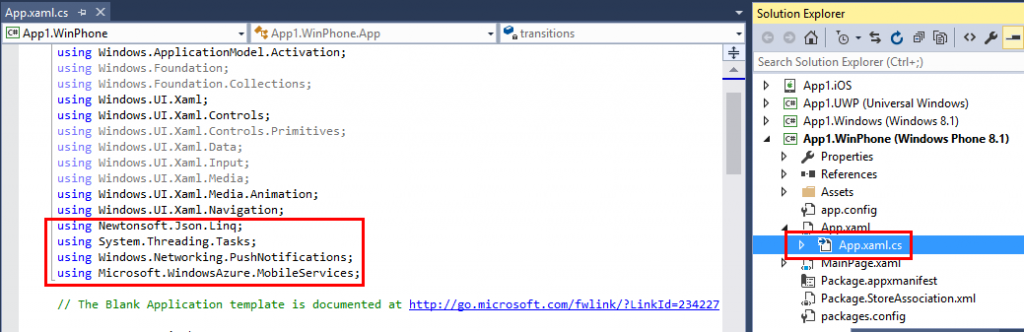
經過冗長的設定後, 終於可以開始寫Code了, 在Windows Phone專案裡, 打開App.xaml.cs, 先加入底下參考
...
using Newtonsoft.Json.Linq;
using System.Threading.Tasks;
using Windows.Networking.PushNotifications;
using Microsoft.WindowsAzure.MobileServices;
...
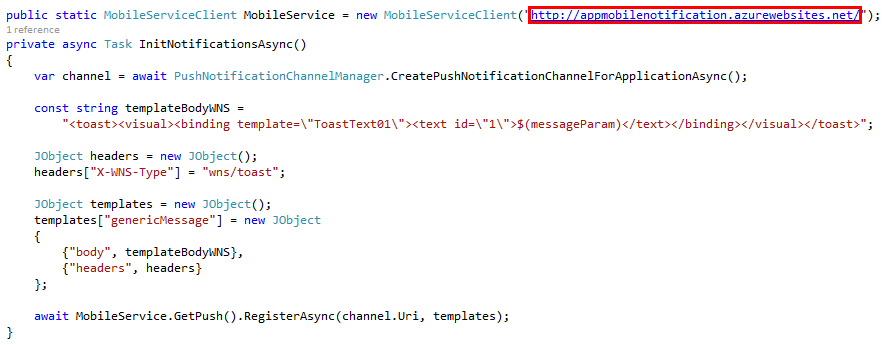
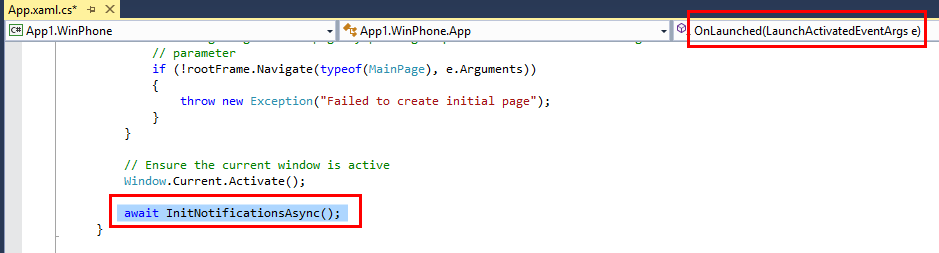
然後App.xaml.cs最下方加入底下的函式InitNotificationsAsync(), 而紅框就是輸入Azure Mobile App拿到的URL
在OnLaunched函式末端, 加入上述的InitNotificationsAsync()
接著將Windows Phone專案設為起始專案用模擬器跑起來
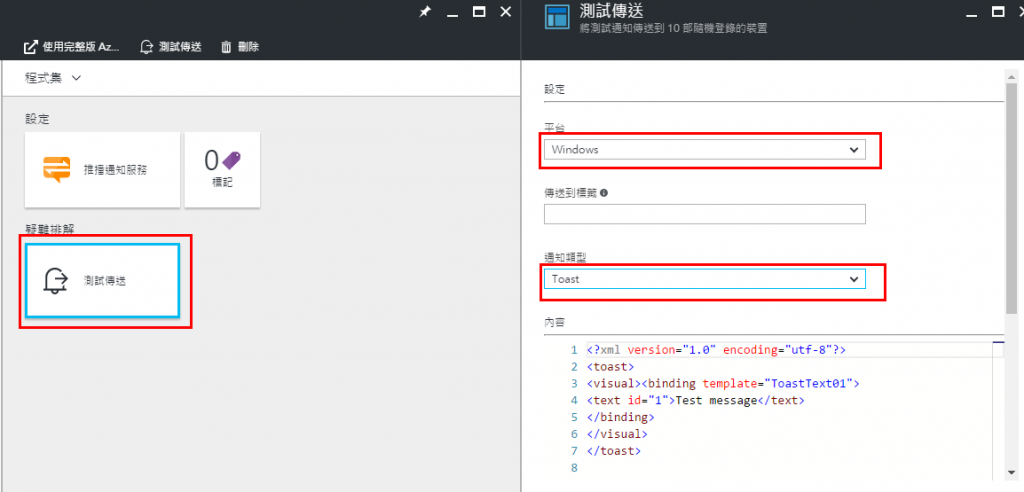
接著回到Azure 的Notification Hub,點選測試傳送, 設定如下紅框所示
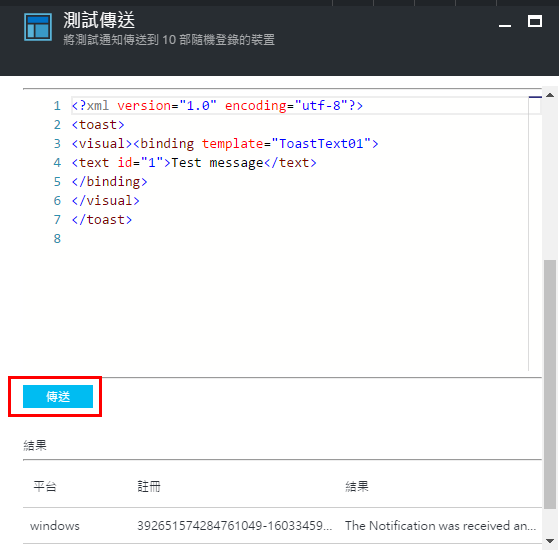
捲動至下方, 按下傳送
就可以看到模擬器裡收到訊息了
後記: 這個設定也是搞了半天, code寫不到幾行, 只能說Azure包的太好. 下一篇Android設定應該更煩人吧![]()
